Flot Chart не складывается должным образом
У меня есть эта проблема с моей гистограммой с накоплением.
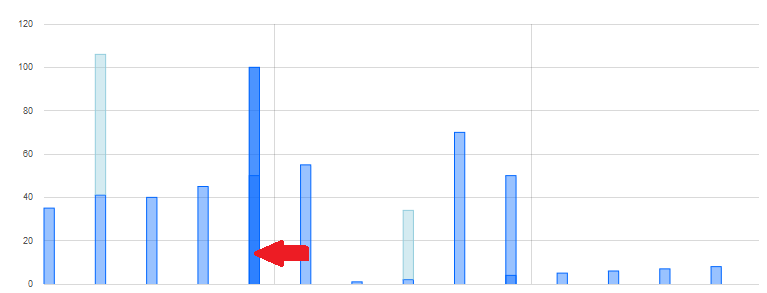
Это не складывается должным образом.
Пожалуйста, обратитесь к строке, указываемой красной стрелкой.
Когда я пытаюсь нажать на нижнюю панель, вместо нее выбирается верхняя панель.

Не могли бы вы мне помочь?
Вот мой набор данных:
[{"bars": {"barWidth": 20000, "fill": true, "lineWidth": 0, "order": 1, "show": true}, "data": [[50000, 0], [ 150000, 0], [250000, 0], [350000, 0], [450000, 0], [550000, 0], [650000, 0], [750000, 0], [850000, 0], [950000, 0], [1050000, 0], [1150000, 0], [1250000, 0], [1350000, 0], [1450000, 0], [1550000, 0], [1650000, 0], [1750000, 0], [1850000, 0], [1950000, 0], [2050000, 0], [2150000, 0], [2250000, 0], [2350000, 0], [2450000, 0], [2550000, 0], [ 2650000, 0], [2750000, 0], [2850000, 0], [2950000, 0], [3050000, 0], [3150000, 0], [3250000, 0], [3350000, 0], [3450000, 0], [3550000, 0], [3650000, 0], [3750000, 0], [3850000, 0], [3950000, 0], [4050000, 0], [4150000, 0], [4250000, 0], [4350000, 0], [4450000, 0], [4550000, 0], [4650000, 0], [4750000, 0], [4850000, 0], [4950000, 0], [5050000, 0], [ 5150000, 0]], "stack": true, "xaxis": 1}, {"bars": {"barWidth": 20000, "fill ": true," lineWidth ": 1," order ": 2," show ": true}," color ":" # 0066FF "," data ": [[50000, 35], [150000, 41], [ 250000, 40], [350000, 45], [450000, 50], [550000, 55], [650000, 1], [750000, 2], [850000, 70], [950000, 4], [1050000, 5], [1150000, 6], [1250000, 7], [1350000, 8], [1450000, 9], [1550000, 10], [1650000, 11], [1750000, 12], [1850000, 13], [1950000, 15], [2050000, 30], [2150000, 29], [2250000, 28], [2350000, 27], [2450000, 26], [2550000, 24], [2650000, 24], [ 2750000, 23], [2850000, 22], [2950000, 21], [3050000, 20], [3150000, 19], [3250000, 18], [3350000, 17], [3450000, 16]], "label ":" Fruits "," stack ": true," xaxis ": 1}, {" bars ": {" barWidth ": 20000," fill ": true," lineWidth ": 1," order ": 3," show ": true}," color ":" # 93CDDD "," data ": [[150000, 65], [750000, 32]]," label ":" Vegetables "," stack ": true," xaxis ": 1}, {"bars": {"barWidth": 20000, "fill": true, "lineWidth": 1, " order ": 4," show ": true}," color ":" # 0066FF "," data ": [[450000, 100], [950000, 50], [1450000, 114], [1550000, 6], [1750000, 44], [1850000, 71], [2550000, 2], [2850000, 71], [2950000, 35], [3250000, 99]], "label": "Animals", "stack": true, "xaxis": 1}]
1 ответ
Это похоже на ошибку в плагине стека.
Ваша серия "овощи" между вашими сериями "фрукты" и "животные" в этом месте не имеет планки (450000). Это заставляет плагин не складывать серии "фрукты" и "животные", а вместо этого накладывать их. Добавление 0 Панель "Овощи" в этом месте устраняет проблему:
{
"bars": {
"barWidth": 20000,
"fill": true,
"lineWidth": 1,
"order": 3,
"show": true
},
"color": "green",
"data": [
[150000, 65],
[450000, 0], // ADDED THIS POINT
[750000, 32]
],
"label": "Vegetables",
"stack": true,
"xaxis": 1
}
Вот фиксированный пример. Я изменил цвета, чтобы лучше визуализировать происходящее.