Масштабирование изображений в сетке угловых материалов
Я пытаюсь разместить изображения внутри плиток сетки в приложении на основе Angular-Material, над которым я работаю. Моя проблема в том, что эти изображения не "вписываются" в свои плитки. Ниже приведен пример. Мое изображение большое (2832x4256) и занимает весь контейнер, а не масштабируется, чтобы поместиться в его плитку. Как сделать так, чтобы изображения масштабировались так, чтобы они помещались в соответствующие ячейки сетки?
<md-grid-list md-cols-gt-md="3" md-cols-md="2" md-cols-sm="1" md-gutter="12px" md-row-height="1:1">
<md-grid-tile class="green">
<img src="resources/images/food-beer.jpg" alt="beer">
<md-grid-tile-footer>
<h3>first tile</h3>
</md-grid-tile-footer>
</md-grid-tile>
<md-grid-tile class="blue">
<md-grid-tile-footer>
<h3>second tile</h3>
</md-grid-tile-footer>
</md-grid-tile>
<md-grid-tile class="purple">
<md-grid-tile-footer>
<h3>third tile</h3>
</md-grid-tile-footer>
</md-grid-tile>
</md-grid-list>
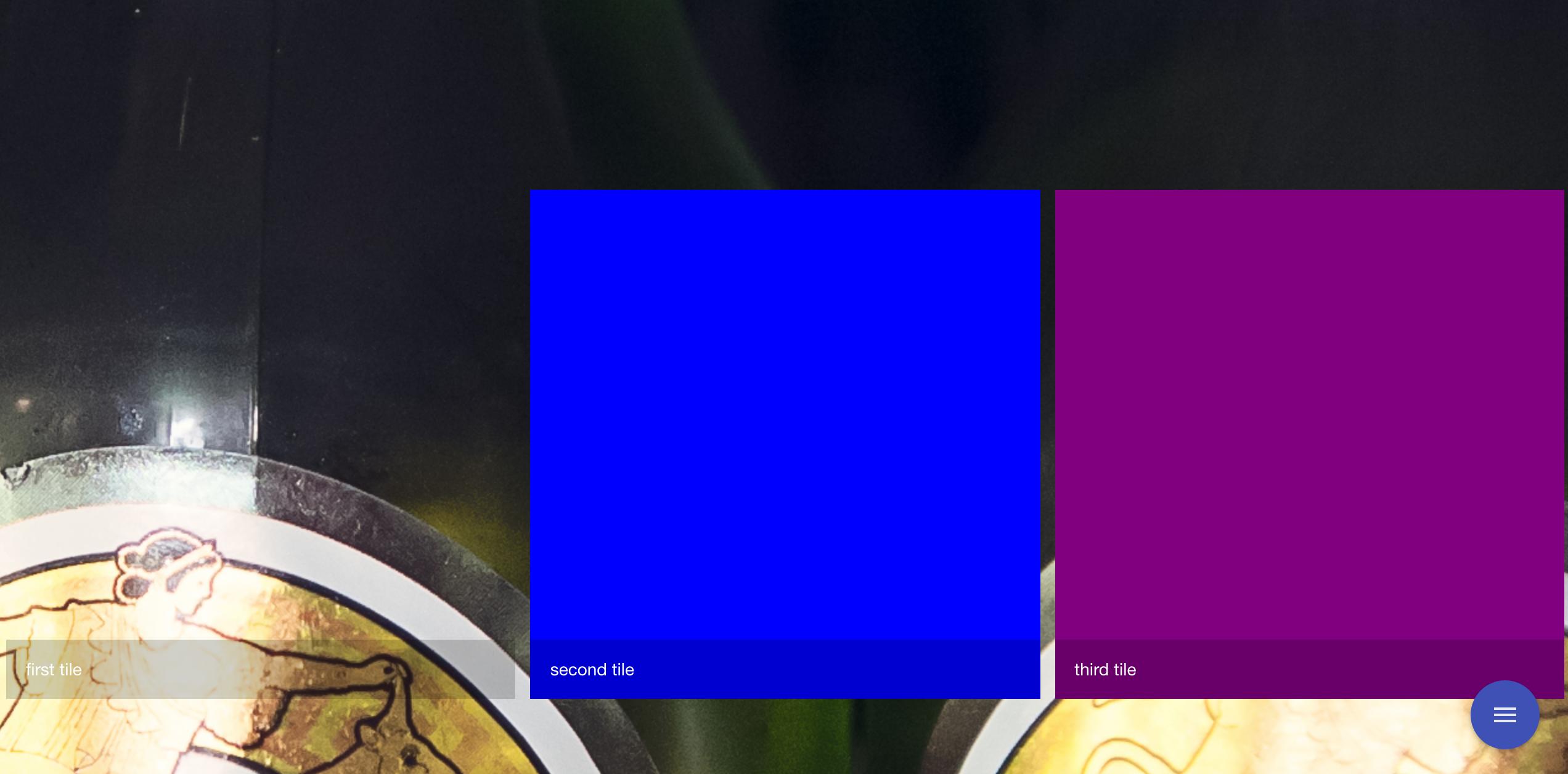
Ниже приведен результат. Вместо этого я стремлюсь к тому, чтобы изображение занимало столько же места, сколько каждая из синих и фиолетовых плиток.
3 ответа
Если вы хотите, чтобы они занимали весь прямоугольник, я считаю, что использование атрибута "layout-fill" также позволит достичь этого.
<img src="resources/images/food-beer.jpg" alt="beer" layout-fill>
Это был год, и синтаксис резко изменился, но проблема остается. Вот как я решил эту проблему в проекте Angular 5/Angular Material 5.
Для 2 столбцов и изображений размером 4600 x 3400 пикселей я сделал следующее:
В моем css:
.tile-image {
width:100%;
height: auto;
}
В моем HTML шаблон:
<mat-grid-list cols="2" rowHeight="6:4">
<mat-grid-tile>
<img class="tile-image" src="../demo/tilePic1.jpg">
</mat-grid-tile>
Вы можете сделать это с помощью нацеливания на изображение в CSS или установить его в качестве фонового изображения.
Вот метод CSS, но его недостатком является то, что соотношение сторон основано на ширине изображений, в некоторых точках останова изображение может не заполнять высоту плиток.
.green img {
max-width: 100%;
height: auto;
}
Так что переход с фоновым изображением может быть немного лучше, но этот метод не полностью кросс-браузерно поддерживается.
.green {
background-image: url('folder/your-image.png');
background-size: cover;
}
Все ответы хороши. Но вы также можете попробовать
<img src="resources/images/food-beer.jpg" style="object-fit: cover; height: inherit; width: inherit;">