JavaScript: массив, созданный методом getElementsByTagName(), не будет возвращать длину своих элементов?
У меня есть массив, созданный getElementsByTagName() метод, и я не понимаю, почему я получаю undefined когда я спрашиваю его длину элементов.
В коде этот массив называется b есть также массив под названием theArray который используется в качестве примера поведения, которое я ожидал бы от массива b,
var str = document.getElementById("str");
var b = document.getElementsByTagName("b");
var h1 = document.getElementsByTagName("h1");
var h2 = document.getElementsByTagName("h2");
b[0].style.color = "red";
b[1].style.color = "yellow";
b[2].style.color = "green";
var theArray = ["Goodbye", "World"];
h1[0].innerHTML = b[0].length;
h2[0].innerHTML = theArray[0].length;<h1>H1</h1>
<h2>H2</h2>
<span id="str">He is <b>likely</b> to be <b>called</b> up for Thursday's <b>match</b> against Italy.</span>Обновление: что я не понимаю, в чем реальная разница между массивом b и theArray и почему они ведут себя по-разному. Я думаю, я понимаю, что @jens имел в виду, называя их двумя разными вещами, то есть одна - чистый JavaScript, другая - генерируется из элемента HTML, но я все еще не понимаю, почему они ведут себя по-разному. Я имею в виду, в конце они оба являются массивами, которые содержат значения, не так ли? Может ли кто-нибудь подробнее рассказать об этом? Спасибо!
3 ответа
Нет, они оба не одинаковы.
var theArray = ["Goodbye", "World"]; это то, что мы называем реальным массивом, тогда как
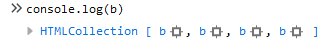
var b = document.getElementsByTagName("b"); здесь b - это HTMLCollection, которая снова почти такая же, как массив с некоторыми дополнительными функциями.
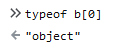
НО отдельные элементы, содержащиеся в коллекции HTMLCollection, представляют собой не простые строки, для которых можно вызывать строковые функции или методы, а скорее объекты, более конкретно, HTMLElement.
Вы можете сказать, что это аналоги Java; в Java вы можете найти длину массива, используя length свойство и для строк вы можете использовать length() метод, но вы не можете сделать это на объектах класса, таких как employee.length; (если вы сами не реализовали эту функцию в классе). Это в точности похоже на b[0].length; ты делал
Теперь вы можете догадаться, что вам нужно сделать, чтобы это исправить. Вам нужно получить свойство innerHTML, которое содержит строковое представление содержимого тега html. Вы можете вызвать это в объекте HTMLElement этого тега (который является obj представлением этого тега, как бы "дескриптором" тега)
var str = document.getElementById("str");
var b = document.getElementsByTagName("b");
var h1 = document.getElementsByTagName("h1");
var h2 = document.getElementsByTagName("h2");
b[0].style.color = "red";
b[1].style.color = "yellow";
b[2].style.color = "green";
var theArray = ["Goodbye", "World"];
h1[0].innerHTML = b[0].innerHTML.length;
h2[0].innerHTML = theArray[0].length;<h1>H1</h1>
<h2>H2</h2>
<span id="str">He is <b>likely</b> to be <b>called</b> up for Thursday's <b>match</b> against Italy.</span>Вы получаете длину двух разных вещей. В случае b[0].length Вы пытаетесь получить длину элемента HTML. b.length даст вам 3, потому что 3 элемента были сопоставлены. С theArray[0].length Вы получаете длину строки, которая работает.
Любой document.getSomethingBySomething возвращает объект, который отличается от массива. Объект может быть написан { "property" : "value", "next property" : "next value" }и может быть написано или прочитано object.property, object["property"], object["property"] = value, или же object.property = value,
В то время как массив записывается или читается array[index] = value, или же array[index], Основное различие между объектами и массивами заключается в том, что на массивы ссылаются числа, а на объекты - имена свойств (строки). Чтобы получить длину объекта просто используйте object.keys(b).length, поскольку object.keys возвращает все имена свойств объекта в формате массива, который поддерживает .length,
Все, что вы когда-либо хотели узнать, находится здесь: https://www.w3schools.com/js/js_arrays.asp