Горизонтальная карусель для нединамических контейнерных виджетов во флаттере
Я пытаюсь построить горизонтальную карусель виджетов-контейнеров, то есть пользователь просто прокручивает горизонтально, чтобы просмотреть 6 имеющихся у меня виджетов-контейнеров.
Как я могу это реализовать?
Я пробовал использовать SingleChildScrollView() - и поместил туда виджет Row(), но это ничего не дало... ничего не прокручивалось.
Row(children: [
Container(child: Card(child: Text('Unit 1'))),
Container(child: Card(child: Text('Unit 2'))),
Container(child: Card(child: Text('Unit 3'))),
Container(child: Card(child: Text('Unit 4'))),
Container(child: Card(child: Text('Unit 5'))),
Container(child: Card(child: Text('Unit 6'))),
]),
Я бы хотел, чтобы каждый контейнер находился в одной строке, а конечный пользователь мог прокручивать по горизонтали для просмотра каждого элемента,
Как бы вы это реализовали?
1 ответ
Вы можете скопировать и вставить полный код ниже.
Вы можете использовать пакет https://pub.dev/packages/flutter_mobile_carousel.
Вы можете использоватьrowCount чтобы определить, сколько элементов нужно показывать одновременно
фрагмент кода
Carousel(rowCount: 4, children: [
Container(child: Card(child: Text('Unit 1'))),
Container(child: Card(child: Text('Unit 2'))),
Container(child: Card(child: Text('Unit 3'))),
Container(child: Card(child: Text('Unit 4'))),
Container(child: Card(child: Text('Unit 5'))),
Container(child: Card(child: Text('Unit 6'))),
]),
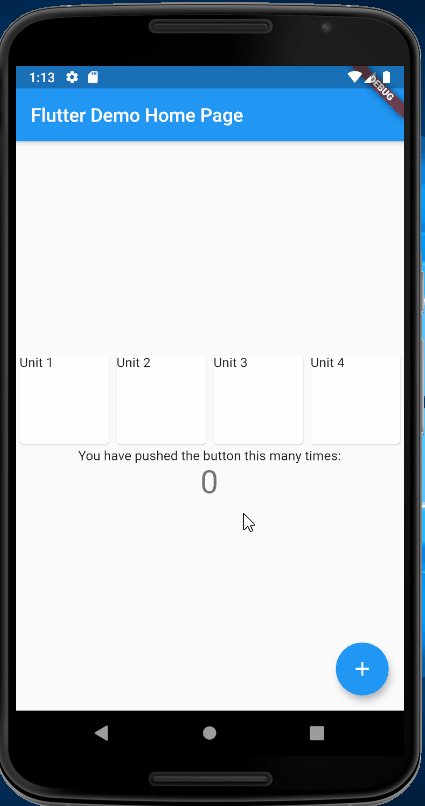
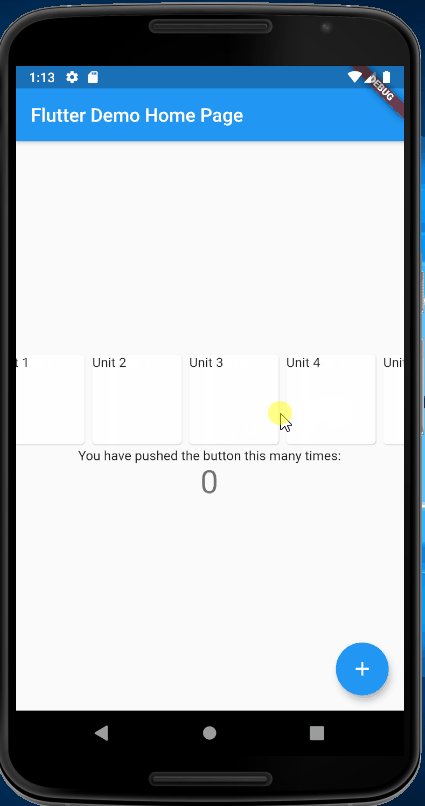
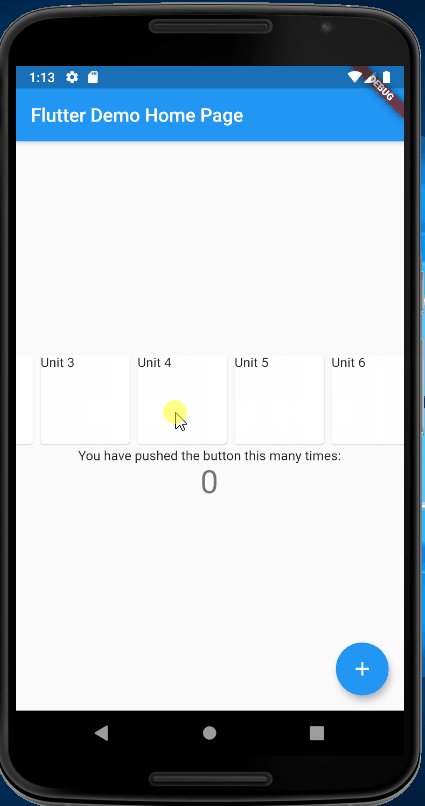
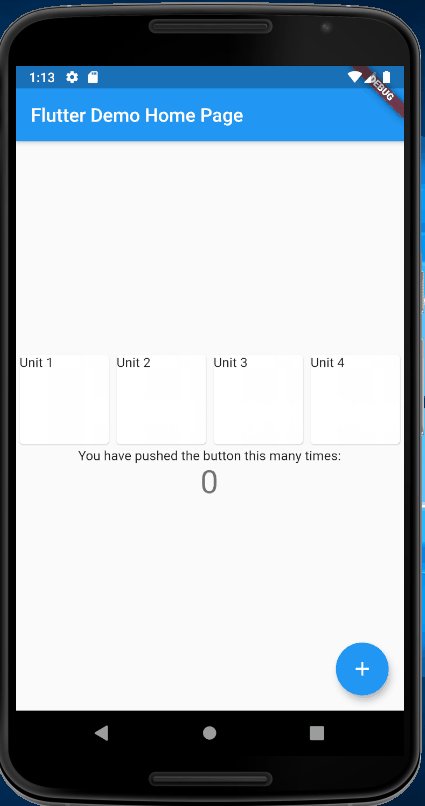
рабочая демонстрация
полный код
import 'package:flutter/material.dart';
import 'package:flutter_mobile_carousel/carousel.dart';
import 'package:flutter_mobile_carousel/carousel_arrow.dart';
import 'package:flutter_mobile_carousel/default_carousel_item.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Carousel(rowCount: 4, children: [
Container(child: Card(child: Text('Unit 1'))),
Container(child: Card(child: Text('Unit 2'))),
Container(child: Card(child: Text('Unit 3'))),
Container(child: Card(child: Text('Unit 4'))),
Container(child: Card(child: Text('Unit 5'))),
Container(child: Card(child: Text('Unit 6'))),
]),
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}