Как создать список Dragabble в React Native?
В моем собственном приложении для реакции с expo у меня есть задача включить переупорядочивание элементов в списке (путем перетаскивания / перемещения). Я попробовал с помощью "React Native Draggable FlatList"("https://www.npmjs.com/package/response-native-draggable-flatlist"), и я получил список, но он не перетаскивается, т.е. я не мог изменить положение каждого элемента в списке. Тот же код, который я скопировал. Мой код:
list.js
import React, { Component } from "react";
import { View, TouchableOpacity, Text } from "react-native";
import DraggableFlatList from "react-native-draggable-flatlist";
const exampleData = [...Array(20)].map((d, index) => ({
key: `item-${index}`, // For example only -- don't use index as your key!
label: index,
backgroundColor: `rgb(${Math.floor(Math.random() * 255)}, ${index *
5}, ${132})`
}));
class Example extends Component {
state = {
data: exampleData
};
renderItem = ({ item, index, drag, isActive }) => {
return (
<TouchableOpacity
style={{
height: 100,
backgroundColor: isActive ? "blue" : item.backgroundColor,
alignItems: "center",
justifyContent: "center"
}}
onLongPress={drag}
>
<Text
style={{
fontWeight: "bold",
color: "white",
fontSize: 32
}}
>
{item.label}
</Text>
</TouchableOpacity>
);
};
render() {
return (
<View style={{ flex: 1 }}>
<DraggableFlatList
data={this.state.data}
renderItem={this.renderItem}
keyExtractor={(item, index) => `draggable-item-${item.key}`}
onDragEnd={({ data }) => this.setState({ data })}
/>
</View>
);
}
}
export default Example;
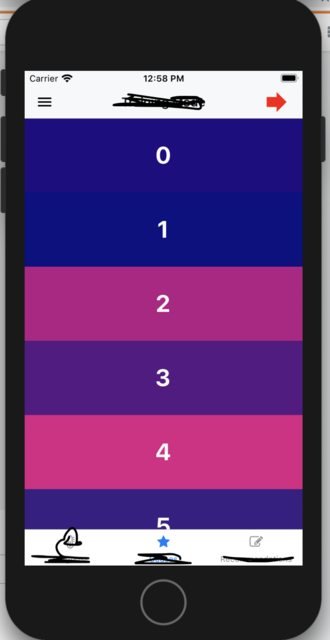
и пользовательский интерфейс такой:
Прокручивается весь список, но каждый элемент нельзя перетащить. Как сделать этот список перетаскиваемым? Любая помощь?