Плагин web view_flutter не отображает URL-адрес на iPhone
Итак, я установил плагин (https://pub.dev/packages/webview_flutter) и добавил в свой info.plist следующее. Я установил последнюю версию на свой pubspec.yaml
<key>io.flutter.embedded_views_preview</key>
<true/>
Импортировал его на мою страницу просмотра.
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
class Start extends StatelessWidget {
final mywebdesk2 = const Color(0xFF00BCD4);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: mywebdesk2,
title: Text(
'MY WEB DESK',
style: TextStyle(
fontWeight: FontWeight.bold
),
),
elevation: 0.0,
),
resizeToAvoidBottomInset: false,
body: SafeArea(
child: Container(
child:WebView(
initialUrl: 'https://www.google.com',
javascriptMode: JavascriptMode.unrestricted,
)
)
),
);
}
}
Он будет работать в симуляторе, но не на iPhone. Я бегал по трепетному доктору, и там никаких проблем
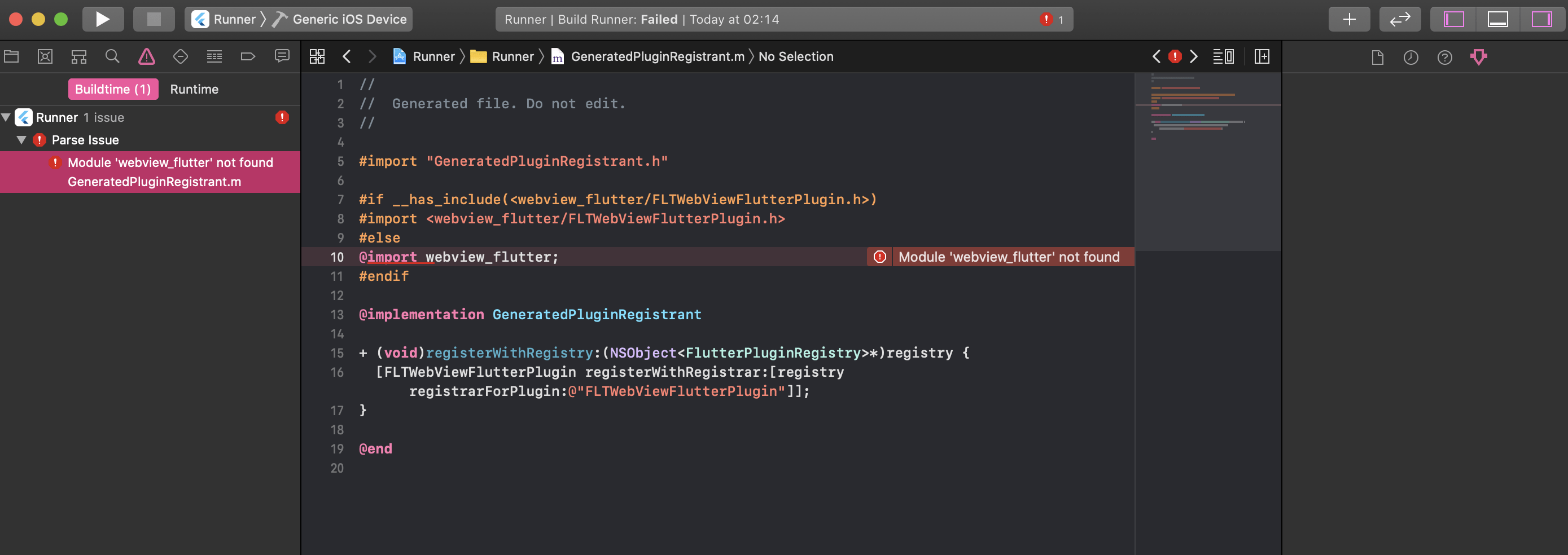
Когда я запускаю его в Xcode для сборки настоящего iPhone, я получаю следующее
Любая помощь высоко ценится