Удалить узел NgRx с помощью LazyLoading
Я работаю в приложении angular 9, реализующем NgRx с ленивой загрузкой
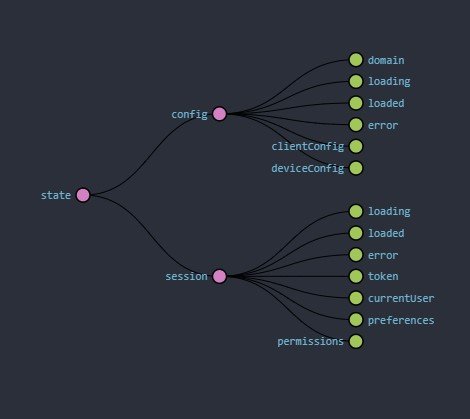
когда приложение загружается, мое состояние выглядит так
и когда я перехожу к маршруту '/ account-config', состояние меняется, потому что я лениво загрузил модуль и реализовал StoreModule.forFeature int, который он импортирует. Тогда мое состояние выглядит так
Я хочу знать, есть ли способ удалить узел accountconfig, когда я перейду к другому маршруту, и поставить его снова, когда я вернусь в / account-config.
это мои маршруты:
const routes: Routes = [
{
path: '',
component: AppLayoutComponent,
canActivate: [ AuthGuard ],
children: [
{ path: 'dashboard', loadChildren: () => import('./pages/modules/dashboard/dashboard.module').then(m => m.DashboardModule) },
{ path: 'account-config', loadChildren: () => import('./pages/modules/account-config/account-config.module').then(m => m.AccountConfigModule) },
]
},
{
path: '',
component: AuthLayoutComponent,
children: [
{ path: 'session', loadChildren: () => import('./pages/modules/session/session.module').then(m => m.SessionModule) }
]
},
{
path: '**',
redirectTo: 'session/not-found'
}
];
1 ответ
Я думаю, что есть способ Store у класса есть метод removeReducer:
removeReducer<Key extends Extract<keyof T, string>>(key: Key) {
this.reducerManager.removeReducer(key);
}
Каждый фрагмент хранилища связан с редуктором, поэтому вы можете избавиться от некоторых фрагментов, удалив их ключ.
В Store в классе также есть: addReducer:
addReducer<State, Actions extends Action = Action>(
key: string,
reducer: ActionReducer<State, Actions>
) {
this.reducerManager.addReducer(key, reducer);
}
Я думаю, ты можешь использовать store.addReducer(key, reducer) на ngOnInit а также store.removeReducer(key) на ngOnDestroy.