Как установить высоту iframe, встроенного в VSTS hub
Я создал расширение VSTS, следуйте инструкциям по добавлению концентратора. Мое расширение будет содержать iframe, который отображает мой веб-сайт для моей работы. Я могу показать, но высота содержимого в iframe DevOps очень мала.
Вот моя разметка и код:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script src="sdk/scripts/VSS.SDK.min.js"></script>
<title>embedded iframe</title>
</head>
<body>
<script type="text/javascript">
VSS.init();
VSS.ready(function () {
var assetFrame = document.getElementById("frame");
assetFrame.src = "https://ehairvietnam.com/contact";
VSS.notifyLoadSucceeded();
});
</script>
<div id="my-iframe">
<iframe id="frame" style="width:100%" frameborder="0"></iframe>
</div>
</body>
</html>
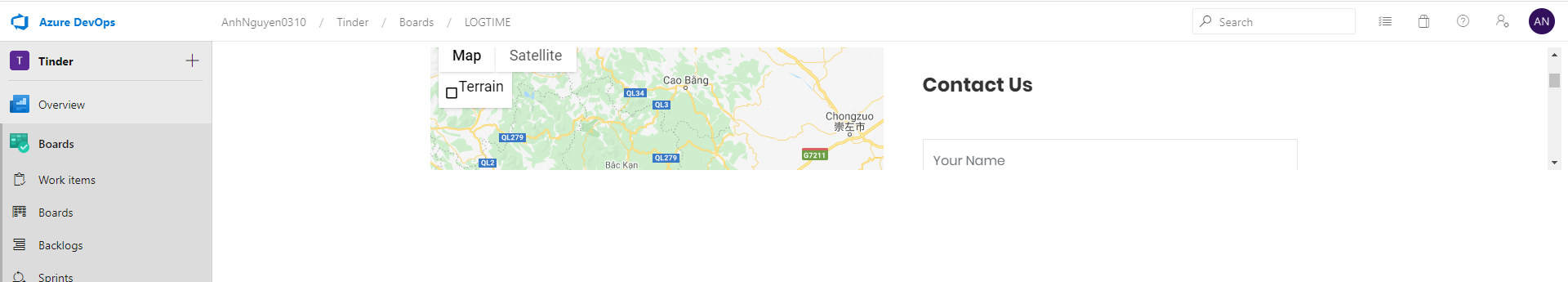
Результат:
Я проверяю его в Chrome, а в iframe
<iframe class="external-content--iframe flex-grow themeless"
role="presentation" frameborder="0"
src="https://anhnguyen.gallery.vsassets.io/_apis/public/gallery/publisher/anhnguyen/extension/anhnguyenextension/0.1.1/assetbyname/hello-world.html"></iframe>
это максимальная высота, но его содержание высоты всего 170 пикселей.
Я пытался установить с height атрибут в файле конфигурации, но ничего не изменилось
"contributions": [
{
"id": "Fabrikam.HelloWorld",
"type": "ms.vss-web.hub",
"description": "Adds a 'Hello' hub to the Work hub group.",
"targets": [
"ms.vss-work-web.work-hub-group"
],
"properties": {
"name": "LOGTIME",
"height": "100%",
"uri": "hello-world.html"
}
}
],
Спасибо за любые ваши комментарии.
1 ответ
Решение
Я думаю, вам нужно установить высоту div, это может быть потому, что стиль div ограничивает отображение содержимого:
<div style="height: 100%;">
<iframe id="frame" style="width:100%" frameborder="0"></iframe>
</div>
Или укажите свой div из идентификатора в css, чтобы установить стиль. Вы можете обратиться к этому делу.