Верхняя часть jquery datepicker не отображается должным образом
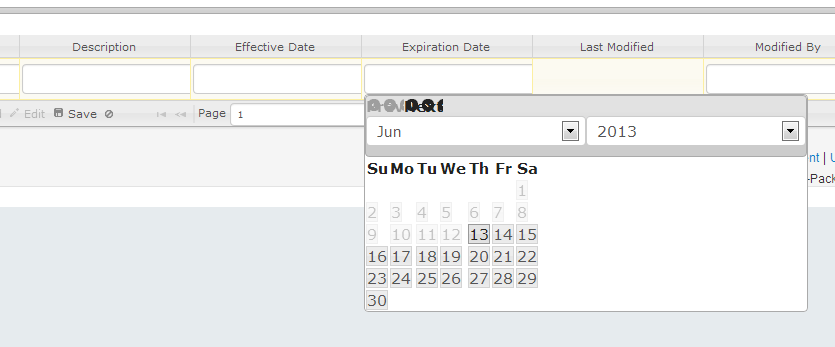
Привет у меня есть проблема с панелью кнопок в jQuery Datepicker. Я использую средство выбора даты в JQGrid, и верхняя часть средства выбора даты отображается неправильно

Если панель кнопок отображается правильно, мне было бы все равно, что она есть, но ее нет. Мой код явно устанавливает его в ложь, поэтому он не должен быть видимым.
{
name: 'ExpirationDate', index: 'ExpirationDate', editable: true, editrules: { required: true }, editoptions: {
dataInit: function (el) {
$(el).datepicker({
showButtonPanel: false,
dateFormat: "dd-mm-yy",
changeYear: true,
changeMonth: true,
minDate: '+2D'
});
}
}
},
Заранее спасибо.
ОБНОВЛЕНИЕ Чем больше я смотрю на эту проблему, она выглядит так, как будто это проблема CSS, но я не вижу пропавших файлов. Я использую MVC4 и мои скрипты связаны следующим образом
using System.Web.Optimization;
public static class BundleConfig
{
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new StyleBundle("~/content/css/MasterCss")
.Include("~/content/bootstrap.css")
.Include("~/content/bootstrap-responsive.css")
.Include("~/content/css/site.css"));
bundles.Add(new StyleBundle("~/content/jquery.jqGrid/jqgridcss")
.Include("~/content/jquery.jqGrid/ui.jqgrid.css"));
bundles.Add(new StyleBundle("~/content/themes/base/jqueryuicss")
.Include("~/content/themes/base/jquery.ui.theme.css")
.Include("~/content/themes/base/jquery.ui.css"));
bundles.Add(new ScriptBundle("~/Scripts/MasterScripts")
.Include("~/Scripts/jquery-{version}.js")
.Include("~/Scripts/jquery-ui-{version}.js")
.Include("~/Scripts/i18n/grid.locale-en.js")
.Include("~/Scripts/jquery.jqGrid.js")
.Include("~/Scripts/bootstrap.js"));
bundles.Add(new ScriptBundle("~/Scripts/Validation")
.Include("~/Scripts/jquery.validate.js")
.Include("~/Scripts/jquery.validate.unobtrusive.js")
.Include("~/Scripts/App/referencedata.validation.js"));
bundles.Add(new ScriptBundle("~/Scripts/Index")
.Include("~/Scripts/App/splash.js"));
}
}
и связки называются в следующем макете
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title - ReferenceDataManagement </title>
@Styles.Render("~/content/css/MasterCss")
@Styles.Render("~/content/jquery.jqGrid/jqgridcss")
@Styles.Render("~/content/themes/base/jqueryuicss")
</head>
<body>
<div class="container" style="max-width: 100% ;min-width: 1235px">
<div class="row"> @RenderPage("~/Views/Shared/_Header.cshtml") </div>
<div class="row"> @RenderPage("~/Views/Shared/_menu.cshtml") </div>
<div class="row"> @RenderBody() </div>
<div class="row"> @RenderPage("~/Views/Shared/_Footer.cshtml") </div>
</div>
@Scripts.Render("~/Scripts/MasterScripts")
@RenderSection("scriptholder", false)
@MiniProfiler.RenderIncludes(RenderPosition.Right, false, false, 15, true)
</body>
</html>
HTML-вывод, в котором сценарии генерируются при запуске кода,
<script src="/Scripts/jquery-1.9.1.js"></script>
<script src="/Scripts/jquery-ui-1.10.1.js"></script>
<script src="/Scripts/i18n/grid.locale-en.js"></script>
<script src="/Scripts/jquery.jqGrid.js"></script>
<script src="/Scripts/bootstrap.js"></script>
<script src="/Scripts/App/CodeListGrid.js" type="text/javascript"></script>
<script async type="text/javascript" id="mini-profiler" src="/mini-profiler-resources/includes.js?v=xwYPDDH1blvqmxgsBweNC++H7CFU3KGQ+zFcVlJPsXw=" data-version="xwYPDDH1blvqmxgsBweNC++H7CFU3KGQ+zFcVlJPsXw=" data-path="/mini-profiler-resources/" data-current-id="e19ebd5a-9b81-40f9-993a-545cd8dfc3ce" data-ids="e19ebd5a-9b81-40f9-993a-545cd8dfc3ce" data-position="right" data-trivial="false" data-children="false" data-max-traces="15" data-controls="true" data-authorized="true" data-toggle-shortcut="Alt+P" data-start-hidden="false"></script>
Этот код находится прямо перед тегом. Из приведенных примеров я должен выглядеть намного аккуратнее и меньше. Я проверил свой пользовательский CSS, удалив его, и у меня все еще была та же ошибка, поэтому я оставил ее в этом посте.
2 ответа
Это определенно была проблема css, я скачал новую тему Jquery Ui, выбрал datepicker и добавил ее в свой проект. После этого все заработало, и у меня появилась хорошая новая цветовая схема.
Я мог бы представить, что css от DatePicker не был правильно включен в мой css, но я не хочу просматривать css базового интерфейса jquery и выяснить, был ли он включен или нет.
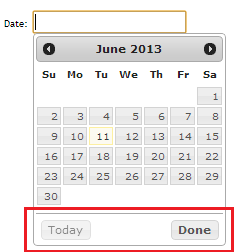
Извините, но код, который вы разместили , не содержит панель кнопок. Если бы вы использовали showButtonPanel: true под панелью выбора даты видна панель с кнопками "Сегодня" и "Готово"

см. демонстрацию из раздела "Панель кнопок дисплея" документации Datepicker здесь. Средство выбора даты на изображении, которое вы разместили, не содержит панели кнопок, поэтому все работает как положено.