jQuery: найти все элементы с помощью <input type = "number">
Я ищу способ применить это решение ко всем полям, в которых есть<input type="number">.
До сих пор я видел только способ найти элемент по идентификатору с помощью jQuery, а затем прикрепить фильтр ввода. Однако я пытаюсь добавить такой фильтр ко всем элементам с "числовым" типом.
Пример:
<html>
<body>
<div>
<input type="number">
</div>
</body>
</html>
JS-функция:
// Restricts input for the set of matched elements to the given inputFilter function.
(function($) {
$.fn.inputFilter = function(inputFilter) {
return this.on("input keydown keyup mousedown mouseup select contextmenu drop", function() {
if (inputFilter(this.value)) {
this.oldValue = this.value;
this.oldSelectionStart = this.selectionStart;
this.oldSelectionEnd = this.selectionEnd;
} else if (this.hasOwnProperty("oldValue")) {
this.value = this.oldValue;
this.setSelectionRange(this.oldSelectionStart, this.oldSelectionEnd);
} else {
this.value = "";
}
});
};
}(jQuery));
Применение модификатора к определенному элементу
$(document).ready(function() {
$("#myTextBox").inputFilter(function(value) { // I need to find ALL elements with input type = number here instead of just myTextBox
return /^\d*$/.test(value); // Allow digits only, using a RegExp
});
});
Обновление: я пробовал следующее:
(function($) {
$.fn.inputFilter = function(inputFilter) {
return this.on("input keydown keyup mousedown mouseup select contextmenu drop", function() {
if (inputFilter(this.value)) {
this.oldValue = this.value;
this.oldSelectionStart = this.selectionStart;
this.oldSelectionEnd = this.selectionEnd;
} else if (this.hasOwnProperty("oldValue")) {
this.value = this.oldValue;
this.setSelectionRange(this.oldSelectionStart, this.oldSelectionEnd);
} else {
this.value = "";
}
});
};
}(jQuery));
if($('input[type="number"]').length > 0){
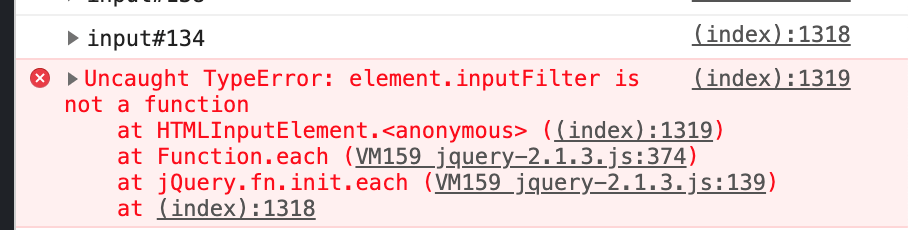
$('input[type="number"]').each(function(index, element){ console.log(element); // Successfully logs the element!
element.inputFilter(function(value) { // I need to find ALL elements with input type = number here instead of just myTextBox
return /^\d*$/.test(value); // Allow digits only, using a RegExp
});
})
}
2 ответа
Решение
Используйте селектор атрибутов:
$('input[type="number"]')...
Обработайте результат как обычно, но будьте осторожны, inputFilter зарегистрирован как расширение jQuery и не определен в элементах DOM:
// Iterate over the matched elements. 'element' values are DOM elements and thus oblivious to jquery. For this reason you cannot call `inputFilter` on them.
$('input[type="number"]').each( function(index, element){
console.log(element); // Successfully logs the element!
}
// Untested code (jQuery should handle the overhead of iterating over the elements.)
$('input[type="number"]').inputFilter(
function(value) { // I need to find ALL elements with input type = number here instead of just myTextBox
return /^\d*$/.test(value); // Allow digits only, using a RegExp
}
);
if($('input[type="number"]').length > 0){
//do something like as $('input[type="number"]').each(function(index, element){ console.log(element); })
}