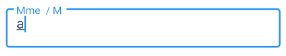
Текст Flutter TextFormField скрыт при переполнении
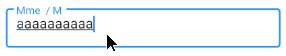
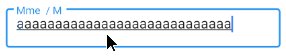
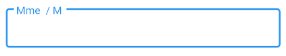
Когда я достигаю предела TextFormField, текст исчезает... Я пробовал несколько конфигураций, но все еще не работал, я не понимаю, почему.
Dialog(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(6.0)), //this right here
child: Container(
height: 400.0,
child: Column(children: <Widget>[
Expanded(
child: new Align(
alignment: FractionalOffset.center,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Icon(Icons.account_circle, color: Colors.blue),
Text('Test')
])),
),
Expanded(
child: new Padding(
padding: EdgeInsets.only(left: 10, right: 10, top: 10),
child: new Align(
alignment: FractionalOffset.centerLeft,
child: TextFormField(
initialValue: _inputs[0],
onChanged: (text) {
_inputs[0] = text;
checkOkEnabled();
},
autocorrect: false,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Mme / M',
hintText: 'test'))),
)),]))))
Та же проблема на двух устройствах:

И поле Error тоже странным образом скрывается.
Expanded находится в контейнере с высотой 400.
2 ответа
в InputDecoration добавьте isDense: true и contentPadding: EdgeInsets.zero
Вы уменьшаете высоту TextFormField с его фактической высоты до чего-то меньшего. Обычно это происходит из-за дополнительных отступов. попытайтесь определить это и удалить