CSS не помещается в коробку в коробке
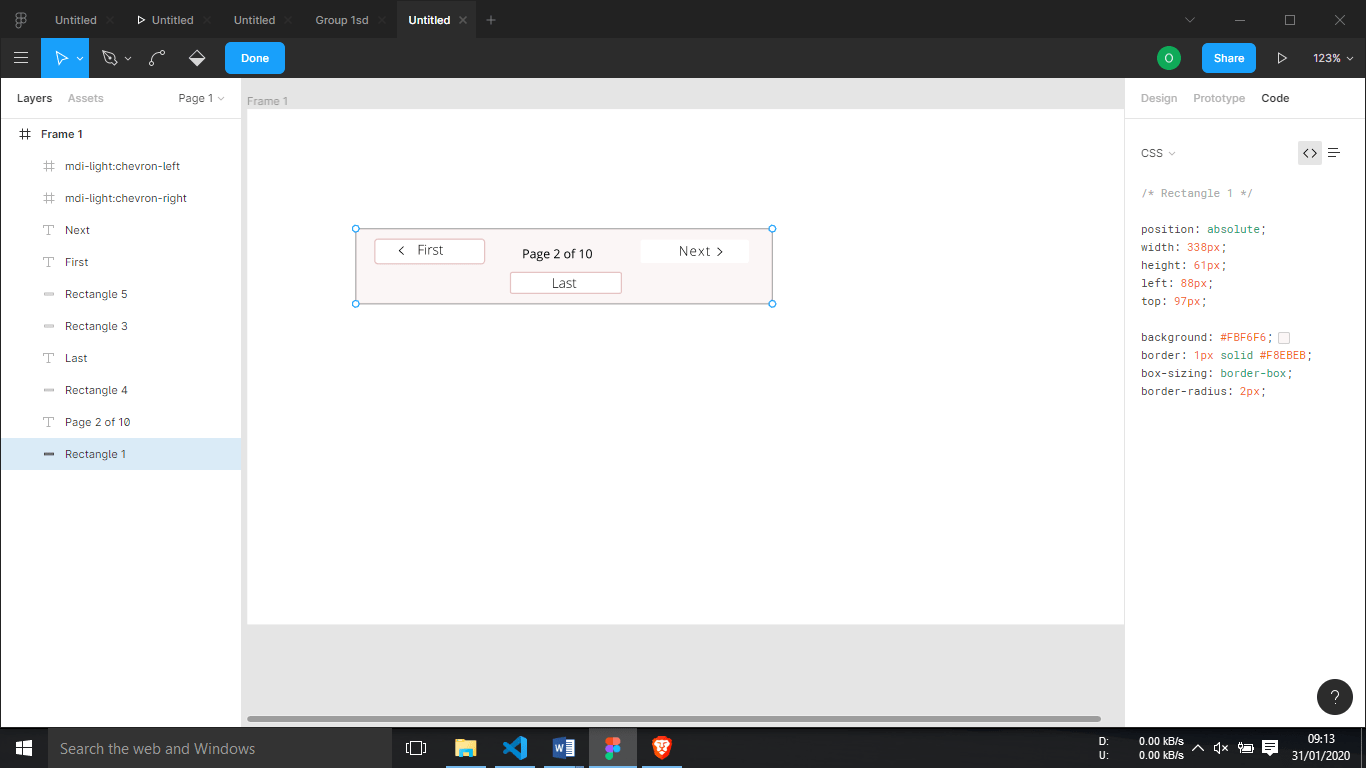
Я использовал figmaдля создания дизайна и экспортированного кода CSS ниже. Я добавил несколько классов div, но он по-прежнему не подходит.
Я попытался сделать классы подклассом основного класса, но это все равно не сработало.
Я предположил, что это может работать так же, как столбцы и строки: сначала идут строки, затем следуют столбцы.
.pagingg {
position: absolute;
width: 338px;
height: 61px;
left: 88px;
top: 97px;
background: #FBF6F6;
border: 1px solid #F8EBEB;
box-sizing: border-box;
border-radius: 2px;
}
.pagingg.firstpg {
position: absolute;
width: 88px;
height: 19px;
left: 104px;
top: 106px;
background: #FFFFFF;
border: 1px solid #E6C3C3;
border-radius: 2px;
}
.pagingg.pgnum {
position: absolute;
width: 58px;
height: 14px;
left: 223px;
top: 110px;
font-family: Open Sans;
font-style: normal;
font-weight: normal;
font-size: 10px;
line-height: 14px;
/* identical to box height */
color: #000000;
}
.pagingg.lastpg {
position: absolute;
width: 89px;
height: 16px;
left: 214px;
top: 133px;
background: #FFFFFF;
border: 1px solid #E6C3C3;
border-radius: 1px;
}
.nextpg {
position: absolute;
width: 88px;
height: 19px;
left: 319px;
top: 106px;
background: #FFFFFF;
border: 1px solid #E6C3C3;
border-radius: 2px;
}
.pagingg.fpg {
position: absolute;
width: 22px;
height: 15px;
left: 138px;
top: 106px;
font-family: Open Sans;
font-style: normal;
font-weight: 300;
font-size: 11px;
line-height: 15px;
/* identical to box height */
color: #000000;
}
.pagingg.pgnumtext {
position: absolute;
width: 58px;
height: 14px;
left: 223px;
top: 110px;
font-family: Open Sans;
font-style: normal;
font-weight: normal;
font-size: 10px;
line-height: 14px;
/* identical to box height */
color: #000000;
}
.pagingg.lastpgtext {
position: absolute;
width: 21px;
height: 15px;
left: 247px;
top: 133px;
font-family: Open Sans;
font-style: normal;
font-weight: 300;
font-size: 11px;
line-height: 15px;
/* identical to box height */
color: #000000;
}
.pagingg.nextpgtext {
position: absolute;
width: 26px;
height: 15px;
left: 350px;
top: 107px;
font-family: Open Sans;
font-style: normal;
font-weight: 300;
font-size: 11px;
line-height: 15px;
/* identical to box height */
letter-spacing: 0.075em;
color: #000000;
}<div class="pagingg">
<div class="pagingg firstpg">
First
</div>
<div class="pgnum">
<div class="pgnumtext">2 0f 5</div>
</div>
<div class="lastpg">
<div class="lastpgtext">Last</div>
</div>
<div class="nextpg">
<div class="nextpgtext">Next</div>
</div>
</div>3 ответа
Не использовать position:absoluteна каждом элементе. Используйте его только в случае крайней необходимости. Вы можете прочитать об этом здесь -> CSS Position
Для этого требования вы можете просто использовать flexBox что является рекомендуемым решением для макетирования.
Подробнее о flexbox -> a-guide-to-flexbox или здесь -> MDN Flexbox
Смотри ниже:
.pagingg {
display:flex;
flex-wrap:wrap;
width: 300px;
justify-content: space-between;
align-items: center;
}
.lastpg {
width: 100%;
text-align: center;
}
.text {
border: 1px solid black;
background-color: grey;
display:inline-block;
padding: 5px 20px;
}<div class="pagingg">
<div class=" firstpg">
<div class="firstpgtext text">
First
</div>
</div>
<div class="pgnum">
<div class="pgnumtext ">2 0f 5</div>
</div>
<div class="nextpg">
<div class="nextpgtext text">Next</div>
</div>
<div class="lastpg">
<div class="lastpgtext text">Last</div>
</div>
</div>Figma сгенерирует вам только общие стили, такие как размер шрифта, вес шрифта, цвет, фон, межбуквенный интервал и т. Д.
Для положения, отображения, ширины, высоты, отступов и другого конкретного стиля вам нужно будет написать код.
Все правы. Вы не хотите использовать абсолютное позиционирование Figma в своем HTML/CSS.
Вместо этого вам нужно начать с понимания необходимой вам структуры и определения вложенности и позиционирования. Вы можете позиционировать элементы в HTML/CSS с помощью сеток, которые являются более современными и работают лучше, чем предыдущие подходы, такие как таблицы, числа с плавающей запятой и т. Д.
Отличный инструмент, который поможет вам начать работу быстрее, - это Desech Studio, который автоматически импортирует ваш файл Figma и позиционирует элементы относительно с использованием сеток. Вам все равно придется внести некоторые корректировки здесь и там, но это лучшая отправная точка, чем абсолютный ноль.