Реализация всплывающего окна UWP splitview с использованием masterdetailview в призме?
Я полный нуб к xamarin:)
Так было интересно, если кто-то может указать мне на правильные ресурсы.
Короче говоря, я хочу реализовать нечто подобное в призме, используя Xamarin MasterDetailPage.
Используя образец мастер-детали, меню гамбургеров не действует как вылет.
<MasterDetailPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:prism="clr-namespace:Prism.Mvvm;assembly=Prism.Forms"
prism:ViewModelLocator.AutowireViewModel="True"
x:Class="HelloWorld.Views.MyMasterDetail">
<MasterDetailPage.Master>
<ContentPage Title="Default">
<StackLayout>
<Button Text="ViewA" Command="{Binding NavigateCommand}" CommandParameter="MyNavigationPage/ViewA?id=A" />
<Button Text="ViewB" Command="{Binding NavigateCommand}" CommandParameter="MyNavigationPage/ViewB?id=B" />
<Button Text="ViewC" Command="{Binding NavigateCommand}" CommandParameter="MyNavigationPage/ViewC?id=C" />
</StackLayout>
</ContentPage>
</MasterDetailPage.Master>
</MasterDetailPage>
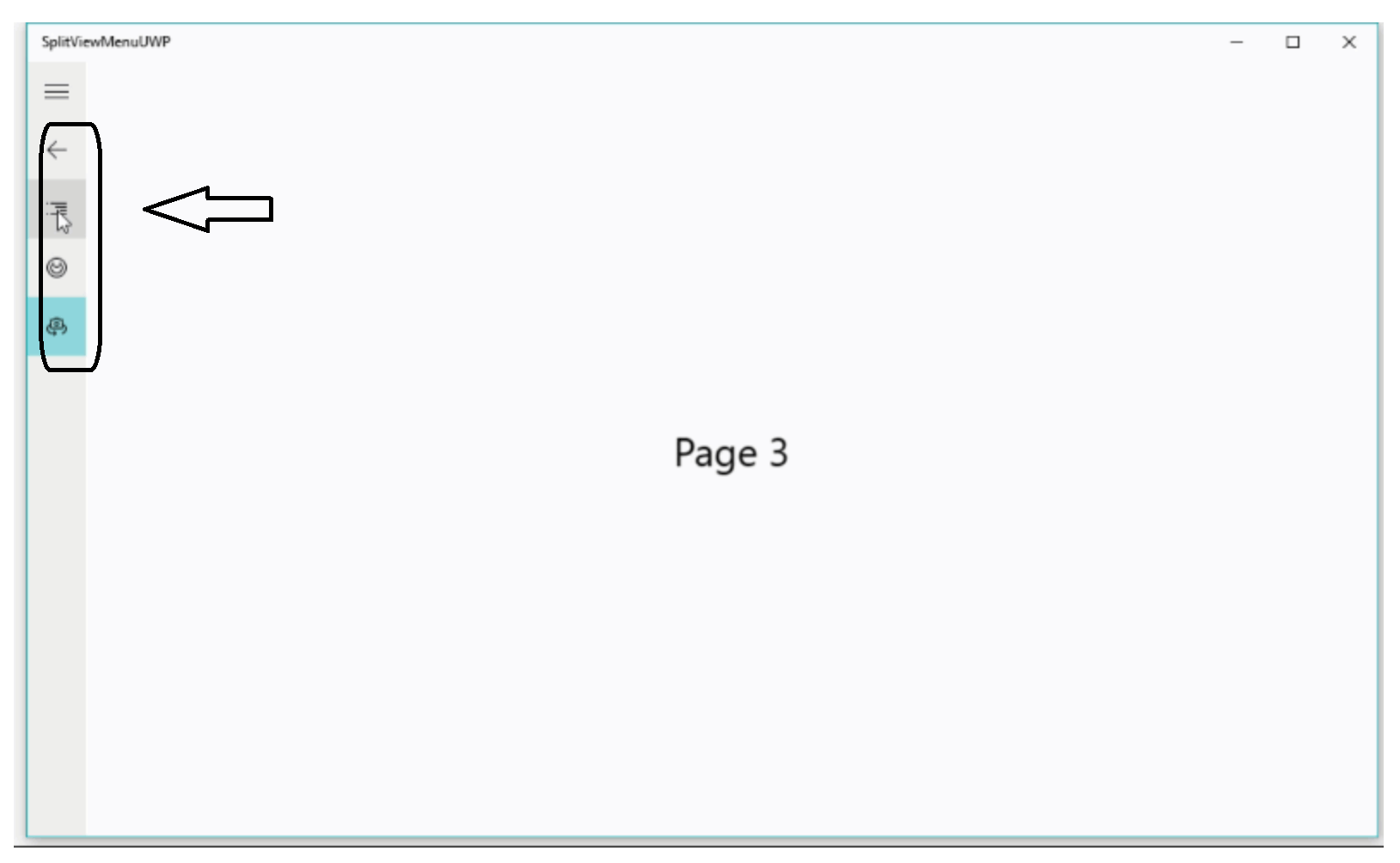
Прямо сейчас, хотя места достаточно, он показывает что-то вроде
(просто в качестве примера я вообще не использую SplitViewMenu)
Мне нужны иконки / небольшой текст, чтобы показать сначала, и при щелчке по гамбургеру, он должен расшириться (вы знаете, как первое музыкальное приложение, связанное с музыкой). 
Подсказки?
2 ответа
Я как бы сам искал что-то подобное, так как не могу скрыть панель навигации, показанную на главной странице MasterDetailPage, когда я запускаю ее на устройстве с Windows 10 Mobile (хотя я могу скрыть для ПК). Так что, в основном, я пытаюсь в конечном итоге построить свою собственную версию MasterDetailPage.
Поскольку я еще не построил его, я не могу точно сказать вам, как достичь того, о чем вы просите, но я знаю, что для этого потребуется либо:
- Напишите свой собственный рендер для MasterDetailView или,
- Написать новый элемент управления и его рендерер
В обоих случаях ваш рендерер будет включать создание и манипулирование новым SplitView (который является собственным элементом управления UWP, который расширяет ваш пример SplitViewMenu). Здесь есть учебник по созданию фактического элемента управления UWP. Если вы еще не узнали о средствах визуализации Xamarin, они являются "Переводчиком" и "Интерпретатором" между элементом управления Xamarin.Forms и собственным элементом управления данной платформы. Я подозреваю, что Xamarin в конечном итоге перепишет свой рендер MastDetailPage для UWP, чтобы использовать SplitView в качестве базы, но кто знает, когда это произойдет. Xamarin также имеет SDK с открытым исходным кодом для Xamarin.Forms (и других) на GitHub, чтобы вы могли изучить MasterDetailPageRenderer для UWP.
Прямо сейчас, хотя места достаточно, он показывает что-то вроде
По моему опыту, если вы назначили свойство Symbol для SimpleNavMenuItem, возможная причина в том, что вы не импортировали файл Themes Generic.xaml под Themes папка 
Этот файл включает шаблоны, стили для пользовательских элементов управления. Например, для шаблона NavMenuItem свойство Glyph в FontIcon должно быть правильно назначено здесь:
<DataTemplate x:Key="NavMenuItemTemplate">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="48" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<FontIcon FontSize="16" Glyph="{Binding Path=SymbolAsChar}" VerticalAlignment="Center"
HorizontalAlignment="Center" ToolTipService.ToolTip="{Binding Path=Label}" />
<TextBlock Grid.Column="1" Text="{Binding Path=Label}" VerticalAlignment="Center" />
</Grid>
</DataTemplate>
В то время как SimpleNavMenuItem класса SymbolAsChar собственность основана на Symbolзначение:
public sealed class SimpleNavMenuItem : INavigationMenuItem
{
......
public Symbol Symbol { get; set; }
public char SymbolAsChar => (char) Symbol;
......
}
И если вы все еще можете заставить его работать, поделитесь демо:)
