Добавить цитату в djangocms-text-ckeditor
Кто-нибудь знает, как добавить элемент HTML blockquote в djangocms-text-ckeditor, чтобы пользователь мог выбрать из выпадающего списка, а не вносить прямые изменения в HTML-код?
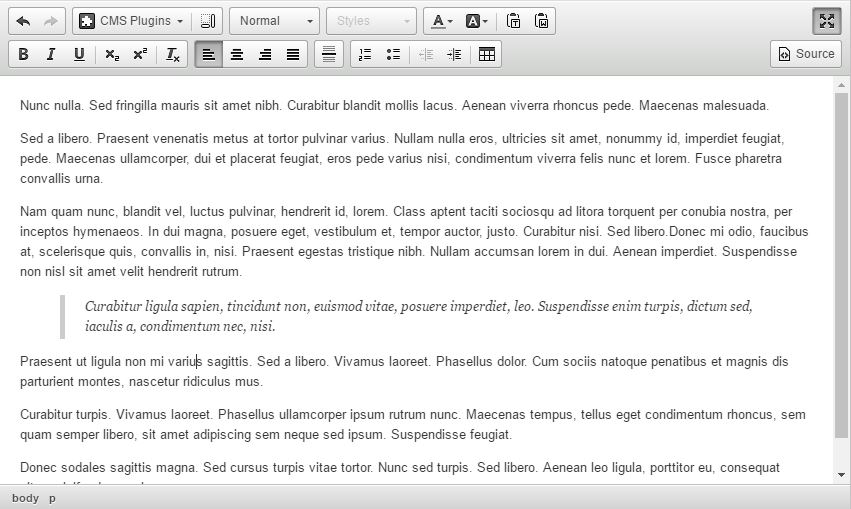
Я почти уверен, что это поддерживается, например, когда я добавляю HTML:
<blockquote>Text goes here...</blockquote>
Непосредственно на исходную панель, он отформатирован и хорошо отображается:
Я попытался добавить в качестве пользовательского стиля в настройках следующим образом:
CKEDITOR_SETTINGS = {
'stylesSet': [
{'name': 'PullQuote', 'element': 'blockquote', 'styles': {'color': 'Blue'}}
],
}
Но это не работает. Я знаю, что синтаксис правильный, так как при изменении элемента на "h1" он работает нормально.
Я не на 100% могу изменить выпадающий формат абзаца, но имеет больше смысла в том, что здесь есть цитата, если это возможно.
Любая помощь приветствуется.
ОБНОВИТЬ
Я понял, что, должно быть, я неправильно понял, что такое stylesSet делает. Если я добавлю вышеуказанные настройки, а затем введите HTML для blockquote вручную я могу затем выбрать стиль для этой цитаты, которая станет синей. Это не то, что я пытаюсь сделать, но имеет смысл.
Так что я думаю, что я хочу добавить blockquote в формате абзаца. Теперь мне не ясно, поддерживается ли это, например, когда я пытаюсь добавить следующее в мои настройки:
CKEDITOR_SETTINGS = {
'format_tags': 'p;h1;h2;h3;h4;h5;h6;pre;address;div;blockquote',
}
То есть добавление blockquote в конце значений по умолчанию, редактор не загружается полностью. Если я уберу только слово blockquote тогда редактор работает как положено.
Обидно, если это так, поскольку мне нужно будет создать дочерний плагин исключительно для добавления blockquote, который просто кажется излишним.
1 ответ
Кажется, что для добавления этой функции в редактор по умолчанию вам нужно обновить конфигурацию в файле settings.py. Я начал с документации для django-ckeditor.
settings.py
CKEDITOR_CONFIGS = {
'default': {
'toolbar_CustomConfig': [
{'name': 'clipboard', 'items': ['Undo', 'Redo']},
{'name': 'yourcustomtools', 'items': [
'Preview',
'Maximize',
]},
'/',
{'name': 'styles', 'items': ['Styles', 'Format']},
{'name': 'basicstyles',
'items': ['Bold', 'Italic', 'Underline', 'Strike', '-', 'RemoveFormat']},
{'name': 'paragraph',
'items': ['NumberedList', 'BulletedList', 'Blockquote']},
{'name': 'links', 'items': ['Link', 'Unlink', 'Anchor']},
{'name': 'insert',
'items': ['Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar']},
{'name': 'colors', 'items': ['TextColor', 'BGColor']},
],
'toolbar': 'CustomConfig', # put selected toolbar config here
'tabSpaces': 4,
}
}
Это должны быть все функции обычной панели плюс цитата (плюс упорядоченные и неупорядоченные списки).
Так что мне удалось решить свой собственный вопрос благодаря тому, что я наткнулся на это решение:
Загрузить плагин blockquote в CKEditor
Я должен включить blockquote на панели инструментов, что я сделал, используя следующие настройки.
CKEDITOR_SETTINGS = {
'toolbar_CMS': [
['Undo', 'Redo'],
['cmsplugins', '-', 'ShowBlocks'],
['Format', 'Styles'],
['TextColor', 'BGColor', '-', 'PasteText', 'PasteFromWord'],
['Maximize', ''],
'/',
['Bold', 'Italic', 'Underline', '-', 'Subscript', 'Superscript', '-', 'RemoveFormat'],
['JustifyLeft', 'JustifyCenter', 'JustifyRight'],
['HorizontalRule'],
['Link', 'Unlink'],
['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', '-', 'Table', 'Blockquote'],
['Source'],
]
}