Как добиться "анимированного CollapsingToolbar"?
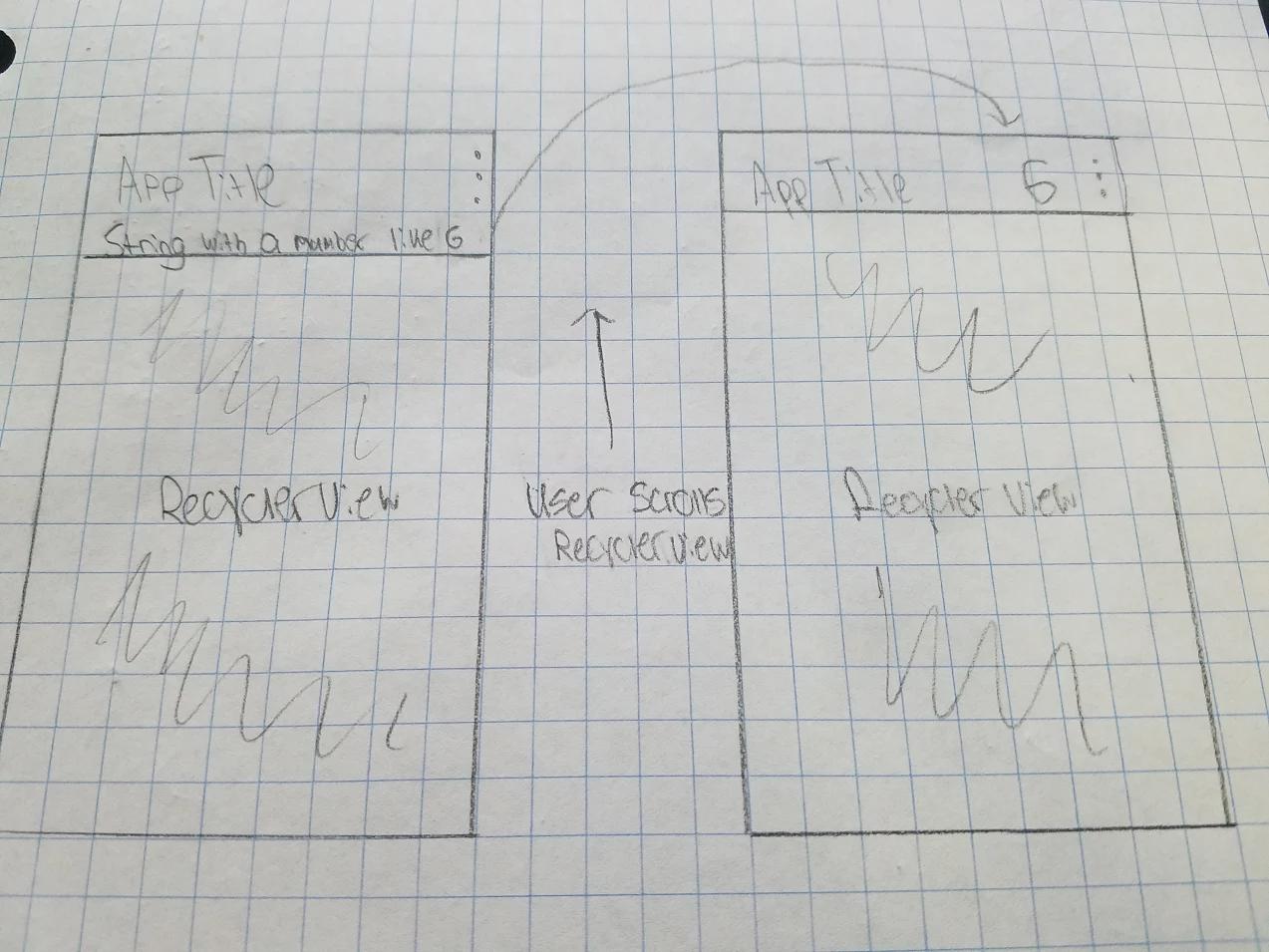
По сути, мне интересно, как при использовании RecyclerView, как можно достичь своего рода "анимированный CollapsingToolbar". Обратите внимание, что это в кавычках, потому что я не привязан к решению, являющемуся CollapsingToolbar, однако это самая близкая вещь, которую я могу найти так далеко, что я хочу. По сути, я хочу создать панель инструментов с названием моего приложения и подзаголовком с некоторой строкой, за которой следует int (как строковый тип). Когда я прокручиваю вверх, я хочу, чтобы строка исчезла, но оставил int и поднялся на тот же уровень, что и заголовок приложения.
Я посмотрел на это решение, однако оно зависит от ListView. Я также посмотрел на это решение, однако я не вижу, как я смогу настроить анимацию так, как мне хотелось бы. Этот репозиторий выглядит так, как будто он может работать, но он содержит кучу ошибок и не может его скомпилировать.
Итак, в общем, чтобы подвести итог, я ищу, как можно анимировать панель инструментов так, как я описал выше, любыми способами, которые вы считаете лучшими, а не обязательно CollapsingToolbar.
1 ответ
Оформить заказ CoordinatorLayout
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="5dp"
android:paddingBottom="30dp"
android:theme="@style/AppTheme.AppBarOverlay"
>
<abysmel.com.collapsibletoolbarhelper.widgets.CollapsibleToolbarHelper
android:id="@+id/toolbar_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
android:gravity="center_vertical"
android:layout_marginTop="10dp"
android:background="@android:color/transparent"
>
<!--Note that the position has to be set with respect to the collapsed toolbar. So,
aligning it in center initially (centerInParent="true") will NOT work as it will remain
at its position even after the Toolbar collapses. Also note that the initially set the
alpha of the view to zero and NOT the visibility to gone, as the view will then have never
been drawn which will throw all calculations haywire for show_on_collapse. Wish there
was a better way to do this-->
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/hello.img"
android:src="@mipmap/hello"
android:layout_marginLeft="10dp"
android:alpha="0"
app:layout_marginTopPercent = "3%"
app:collapseMode="show_on_collapse"/>
<!-- Title -->
<abysmel.com.collapsibletoolbarhelper.widgets.CollapsibleTextLayout
android:id="@+id/hello.text"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
app:layout_widthPercent="59%"
android:layout_alignParentLeft="true"
app:layout_marginTopPercent = "1%"
app:layout_marginBottomPercent = "1%"
app:layout_marginLeftPercent="5%"
android:textColor="@android:color/white"
app:collapseMode="pin_on_scroll"
app:textToShow = "Hello World"
app:expandedTextColor = "@android:color/white"
app:collapsedTextColor = "@android:color/white"
app:typefaceFamilyPrimary = "sans-serif-light"
app:typefaceFamilySecondary = "sans-serif-medium"
app:isMultiFaceted="true"
app:typefaceSplitPosition="5"
app:expandedTextSize = "62dp"
app:collapsedTextSize = "32dp"
app:maxExpandedTextSize = "62dp"
/>
<!-- The hello number edit button -->
<ImageView
android:id="@+id/hello.edit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
app:layout_marginTopPercent = "3%"
app:layout_marginBottomPercent = "1%"
app:layout_marginRightPercent = "4%"
android:layout_marginLeft="10dp"
android:src="@mipmap/pencil"
app:collapseMode="hide_on_collapse"/>
<!-- The hello Number -->
<TextView
android:id="@+id/hello.number"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
app:layout_widthPercent="40%"
app:layout_marginTopPercent = "1%"
app:layout_marginBottomPercent = "1%"
app:layout_marginRightPercent = "1%"
android:layout_toLeftOf="@id/hello.edit"
android:layout_toRightOf="@id/hello.text"
android:gravity="end"
android:text="@string/hello_no_sign"
android:textColor="@android:color/white"
android:textSize="@dimen/hello_no_size"
app:collapseMode="pin_on_scroll"/>
<!-- Version -->
<TextView
android:id="@+id/version"
app:layout_widthPercent="40%"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_below="@id/hello.text"
android:layout_marginTop="5dp"
android:layout_alignParentLeft="true"
app:layout_marginLeftPercent="5%"
android:text="@string/version"
android:textColor="@android:color/white"
android:textSize="@dimen/version_no_size"
app:collapseMode="parallax_on_scroll"
/>
<!-- E-mail Address -->
<TextView
android:id="@+id/hello.address"
app:layout_widthPercent="40%"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_below="@id/hello.number"
android:layout_alignParentRight="true"
android:gravity="end"
app:layout_marginRightPercent="5%"
android:text="@string/emailaddress"
android:textColor="@android:color/white"
android:textSize="@dimen/mail_address_size"
app:collapseMode="parallax_on_scroll"
/>
</abysmel.com.collapsibletoolbarhelper.widgets.CollapsibleToolbarHelper>
</android.support.design.widget.AppBarLayout>
</android.support.design.widget.CoordinatorLayout>