Невозможно настроить Kendo-Window в Angular
Я использую Kendo UI для Angular и пытаюсь изменить цвет заголовка на другой, но не могу.
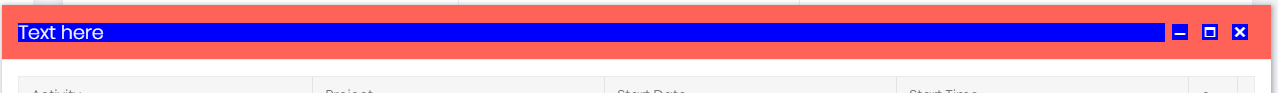
Я пытаюсь переопределить цвет по умолчанию синим цветом и добавил приведенный ниже код в файл css моего компонента.
/deep/ .k-window-titlebar * {
background-color:blue !important;
}
Я хочу полностью изменить это на синий. Я начинающий веб-разработчик, и любая помощь будет оценена.
1 ответ
Решение
Проблема здесь заключается в * в вашем css-селекторе.
С селектором .k-window-titlebar * вы стилизуете элементы внутри .k-window-titlebar, но в вашем случае вы хотите стилизовать .k-window-titlebar сам.
/deep/ .k-window-titlebar {
background-color: blue;
}