Отправка формы приводит к "InvalidDataException: превышен предел количества значений формы 1024".
Я создал сайт MVC, и я публикую большое количество данных формы JSON (Content-Type:application/x-www-form-urlencoded) вернуться к контроллеру mvc. Когда я делаю это, я получаю ответ 500, в котором говорится: "InvalidDataException: превышено ограничение количества значений формы 1024".
В предыдущих версиях aspnet вы добавляли следующее в файл web.config, чтобы увеличить ограничение:
<appSettings>
<add key="aspnet:MaxHttpCollectionKeys" value="5000" />
<add key="aspnet:MaxJsonDeserializerMembers" value="5000" />
</appSettings>
Когда я помещаю эти значения в web.config, я не вижу никаких изменений, поэтому я предполагаю, что Microsoft больше не считывает эти значения из web.config. Тем не менее, я не могу понять, где эти настройки должны быть установлены.
Любая помощь в увеличении количества значений формы очень ценится!
Чтобы быть понятным, этот запрос прекрасно работает, когда количество элементов в моих сообщениях меньше 1024.
7 ответов
Обновление: MVC SDK теперь включает эту функцию через RequestSizeLimitAttribute, Больше нет необходимости создавать собственный атрибут.
Спасибо Andrey Bobrov за то, что указал на это в комментарии. Оригинальный ответ ниже, для потомков.
Вы можете изменить предел значения формы по умолчанию, используя FormOptions, Если вы используете MVC, то вы можете создать фильтр и декорировать действие, в котором вы хотите расширить этот предел и оставить значение по умолчанию для остальных действий.
/// <summary>
/// Filter to set size limits for request form data
/// </summary>
[AttributeUsage(AttributeTargets.Class | AttributeTargets.Method, AllowMultiple = false, Inherited = true)]
public class RequestFormSizeLimitAttribute : Attribute, IAuthorizationFilter, IOrderedFilter
{
private readonly FormOptions _formOptions;
public RequestFormSizeLimitAttribute(int valueCountLimit)
{
_formOptions = new FormOptions()
{
ValueCountLimit = valueCountLimit
};
}
public int Order { get; set; }
public void OnAuthorization(AuthorizationFilterContext context)
{
var features = context.HttpContext.Features;
var formFeature = features.Get<IFormFeature>();
if (formFeature == null || formFeature.Form == null)
{
// Request form has not been read yet, so set the limits
features.Set<IFormFeature>(new FormFeature(context.HttpContext.Request, _formOptions));
}
}
}
Действие:
[HttpPost]
[RequestFormSizeLimit(valueCountLimit: 2000)]
public IActionResult ActionSpecificLimits(YourModel model)
ПРИМЕЧАНИЕ. Если ваше действие также должно поддерживать проверку Antiforgery, вам нужно будет заказать фильтры. Пример:
// Set the request form size limits *before* the antiforgery token validation filter is executed so that the
// limits are honored when the antiforgery validation filter tries to read the form. These form size limits
// only apply to this action.
[HttpPost]
[RequestFormSizeLimit(valueCountLimit: 2000, Order = 1)]
[ValidateAntiForgeryToken(Order = 2)]
public IActionResult ActionSpecificLimits(YourModel model)
Предельное значение по умолчанию (не для ключа формы) - 1024.
Кроме того, я думаю, что вы можете просто изменить FormOptions ограничение в файле Startup.cs
public void ConfigureServices(IServiceCollection services)
{
services.Configure<FormOptions>(options =>
{
options.ValueCountLimit = int.MaxValue;
});
}
Если вы используете.net core 2.1 или выше, вы можете использовать встроенный атрибут RequestFormLimits, как показано ниже на контроллере или action-
[RequestFormLimits(ValueCountLimit = 5000)]
public class TestController: Controller
Ссылка на официальные документы - https://docs.microsoft.com/en-us/dotnet/api/microsoft.aspnetcore.mvc.requestformlimitsattribute?view=aspnetcore-2.1
В моем случае это работало путем изменения ValueLengthLimit в файле Startup.cs
public void ConfigureServices(IServiceCollection services)
{
services.Configure<FormOptions>(options =>
{
options.ValueCountLimit = 200; // 200 items max
options.ValueLengthLimit = 1024 * 1024 * 100; // 100MB max len form data
});
С .net core 3.1 в дополнение к
services.Configure<FormOptions>(options =>
{
options.ValueCountLimit = int.MaxValue;
});
также
services.AddMvc(options =>
{
options.MaxModelBindingCollectionSize = int.MaxValue;
});
Найдено здесь: /questions/52881690/kollektsiya-privyazannaya-k-modeli-prevyishena-mvcoptionsmaxmodelbindingcollecti/56505352#56505352
Только с MaxModelBindingCollectionSize я получаю свой объект json с более чем 1024 строками, полностью переданными из javascript с помощью ajax в контроллер mvc.
Ограничение количества значений формы в основном общее нет. параметров, которые вы передали в запросе.
Лимит можно установить из Startup.cs:
services.Configure<FormOptions>(options =>
{
options.ValueCountLimit = 199;
});
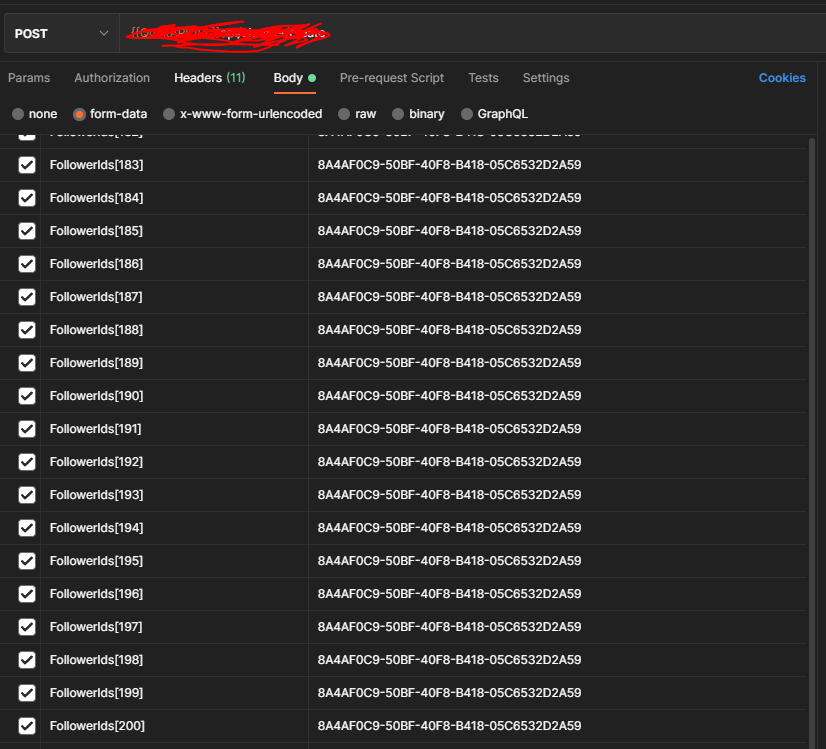
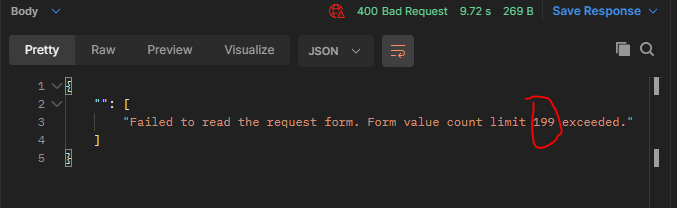
См. Изображение ниже, я передал 200 параметров в запросе. Предел по умолчанию - 1024, но я установил его как 199, поэтому я передаю более 199 параметров, тогда это выдаст ошибку.
Ограничение по умолчанию на количество разрешенных записей формы контролируется свойством
ValueCountLimitFormOptions. Вы можете использовать шаблон параметров для настройки значения.
Например:
builder.Services.Configure<FormOptions>(configuration.GetSection("Form"));
Затем вы можете определить раздел конфигурации для определения нового значения:
"Form": {
"ValueCountLimit": 2048
}
Это обеспечивает более гибкий подход, чем жесткое кодирование значений. Вам следует избегать установки произвольно высокого значения, так как ограничение поможет предотвратить атаки типа «отказ в обслуживании», вызванные отправкой очень больших форм.
Другие свойства FormOptions можно установить с помощью того же метода. Пропущенные значения будут использовать значения по умолчанию.