Несколько баров на диаграмме с3
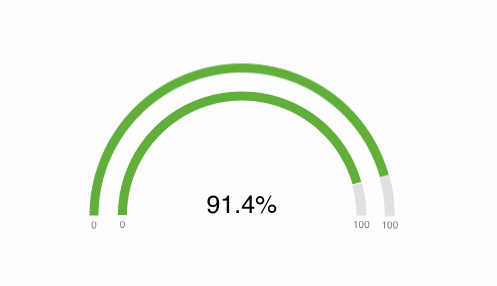
Я пытаюсь создать диаграмму с накоплением, используя c3.js, похожую на изображение ниже, но не могу найти никаких примеров этого в документации. Это вообще возможно?

1 ответ
Библиотека C3.js, по-видимому, не позволяет эту атм, хотя, если вы попытаетесь поместить 2 массива данных с разными идентификаторами, они, кажется, отображают один поверх другого - я думаю, что было бы не трудно рефакторинг, чтобы поддержать это - спросите автора или сделать это самостоятельно (источник доступен на github)?
Мне удалось добиться этого с помощью ужасного взлома, но, возможно, оно того стоит, пока библиотека не поддержит его.
Создайте 2-мерные диаграммы, заставляя один из элементов div двигаться, чтобы перекрывать другой. В то же время, убедитесь, что вторая шкала датчика немного меньше. Затем вы должны решить, какой из 2 ярлыков скрыть..
Вот фрагмент HTML:
<div id="chart1"></div>
<div id="chart2" style="position: relative; top: -140px;"></div>
Вот соответствующий javascript:
var chart = c3.generate({
bindto: $("#chart1")[0],
data: {
columns: [
['data', 91],
['data', 90]
],
type: 'gauge',
},
gauge: {
width: 10
},
size: {
height: 160
}
});
var chart = c3.generate({
bindto: $("#chart2")[0],
data: {
columns: [
['data', 11],
['data', 20]
],
type: 'gauge',
},
gauge: {
width: 20
},
size: {
height: 140
}
});