Workbox, ServiceWorkers Почему DOM очищается при изменении статуса жизненного цикла
Я реализую средство отображения жизненного цикла Workbox. Модель DOM меняется при каждом событии жизненного цикла. Но каким-то образом DOM очищается и даже оставляет значение заполнителя- после чистки название версии.
Вот как это реализовано:
[
'installed',
'waiting',
'controlling',
'activated',
'externalinstalled',
'externalwaiting',
'externalactivated',
].forEach(
e => wb.addEventListener(e, event => {
const currentVersionStatus = document.querySelector('.sw-current .version-status');
const newVersionStatus = document.querySelector('.sw-new .version-status');
if (e === 'waiting') {
newVersionStatus.innerText = ` ${e}`;
if (event.isUpdate) {
newVersionStatus.innerText += ' installed';
}
} else {
currentVersionStatus.innerText += ` ${e}`;
}
}),
);
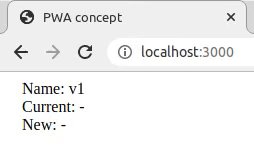
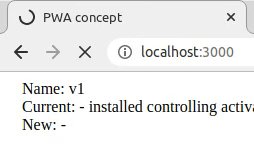
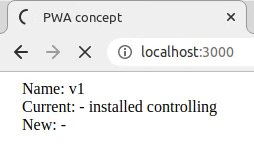
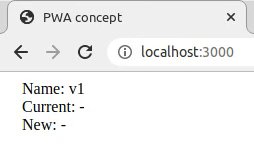
Вот как это работает:
Не могли бы вы объяснить, почему и как он очищает DOM?
Спасибо.