Отключена функция скрытия в загрузочной сетке
Я новичок в bootgrid и jquery или ajax. Я нашел хороший плагин для создания таблицы (bootgrid), но я до сих пор не могу понять немного кода внутри.
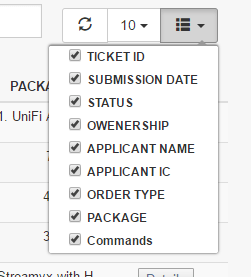
Теперь я хочу отредактировать несколько вещей в выпадающем меню сверху и справа, в раскрывающемся списке отобразится th значение, и когда вы щелкнете по значению, вся строка этого значения будет скрыта.
Я просто хочу, чтобы одно из них стало отключенным. Я не хочу, чтобы пользователь скрывал "Команды", потому что в строке отображается кнопка. Код был оформлен здесь: Bootgrid
1 ответ
Решение
Это очень просто. Предположим, у вас есть этот HTML- код, представляющий вашу загрузочную сетку:
<table id="grid-basic" class="table table-hover table-striped">
<thead>
<tr>
<th data-column-id="ticket-id" data-type="numeric" data-identifier="true">TICKET ID</th>
<th data-column-id="submission-date">SUBMISSION DATE</th>
<th data-column-id="status">STATUS</th>
<th data-column-id="ownership">OWNERSHIP</th>
<th data-column-id="applicant-name">APPLICANT NAME</th>
<th data-column-id="applicant-ic">APPLICANT IC</th>
<th data-column-id="order-type">ORDER TYPE</th>
<th data-column-id="package">PACKAGE</th>
<th data-column-id="commands" data-formatter="commands">Commands</th>
</tr>
</thead>
<tbody>
<!-- data via javascript -->
</tbody>
</table>
Вам просто нужно добавить data-visible-in-selection="false" в столбец, который вы не хотите видеть в выпадающем меню:
<th data-column-id="commands" data-visible-in-selection="false" data-formatter="commands">Commands</th>