Несоответствия с Prettier
У меня есть проект Vue, в котором есть некоторые несоответствия с его линтингом.
Я использую последнюю версию VS Code.
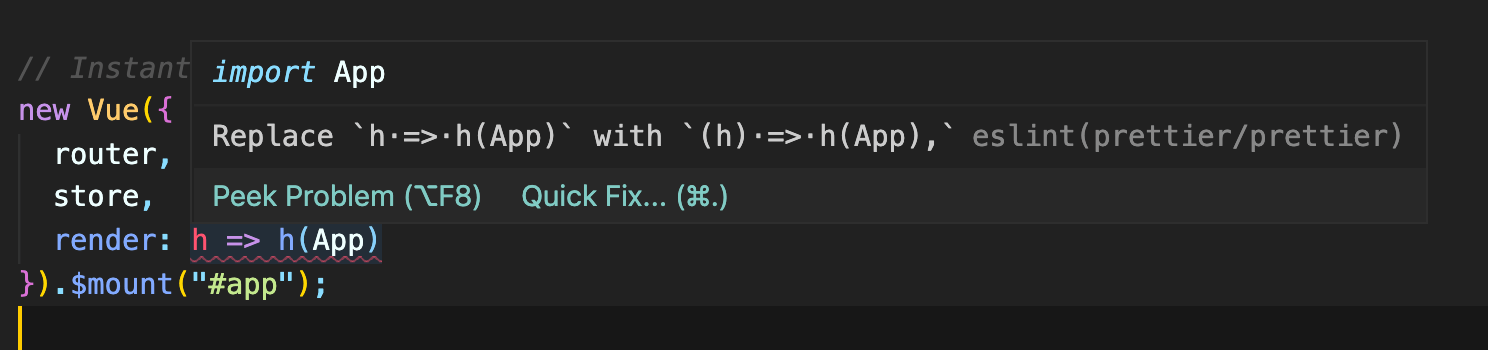
Например, я получаю сообщение об ошибке линтинга:
После сохранения файла VS Code автоматически исправляет, так что код выглядит следующим образом
Однако когда я пытаюсь бежать npm run serve
Получаю ошибку, прошу поменять обратно.
error: Replace `(h)·=>·h(App),` with `h·=>·h(App)` (prettier/prettier) at src/main.js:91:11:
89 | router,
90 | store,
> 91 | render: (h) => h(App),
| ^
92 | }).$mount("#app");
93 |
мой файл.eslintrc.json
{
"env": {
"browser": true,
"es6": true,
"jest/globals": true
},
"extends": [
"plugin:vue/essential",
"airbnb-base",
"plugin:prettier/recommended"
],
"globals": {
"Atomics": "readonly",
"SharedArrayBuffer": "readonly"
},
"parserOptions": {
"parser": "babel-eslint"
// "ecmaVersion": 2018,
// "sourceType": "module"
},
"plugins": [
"vue",
"jest"
],
"rules": {},
"overrides": [
{
"files": [
"*.js",
"*.vue"
],
"rules": {
"sort-imports": "off",
"spaced-comment": "off",
"import/prefer-default-export": "off",
"import/no-unresolved": "off",
"import/extensions": "off",
"func-names": "off",
"object-shorthand": "off",
"eqeqeq": "warn",
"prefer-const": "off",
"camelcase": "off",
"no-plusplus": "off",
"no-else-return": "off",
"consistent-return": "off",
"no-restricted-syntax": "off",
"no-shadow": "off",
"prefer-destructuring": "off",
"no-return-assign": "off",
"guard-for-in": "off",
"jest/no-disabled-tests": "warn",
"jest/no-focused-tests": "error",
"jest/no-identical-title": "error",
"jest/prefer-to-have-length": "warn",
"jest/valid-expect": "error"
}
}
]
}
и мой файл VSCode settings.json
{
"eslint.codeAction.showDocumentation": {
"enable": true
},
"explorer.confirmDelete": false,
"remote.extensionKind": {
"pub.name": ["ui"]
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.validate": ["javascript", "vue", "html"],
"editor.formatOnPaste": true,
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"eslint.alwaysShowStatus": true,
"eslint.run": "onSave",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"vetur.format.defaultFormatter.html": "prettier",
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
"vetur.format.defaultFormatter.stylus": "none",
"editor.formatOnType": true,
"workbench.colorTheme": "Community Material Theme Darker",
"window.zoomLevel": 1
}
Я предполагаю, что должно быть противоречие между проектом и кодом, но я могу его найти.
С помощью npm run serve auto исправляет файл, однако, если я снова сохраню файл с нарушением, он внезапно снова всплывает с ошибками линтинга (что затем приводит к сбою приложения Vue в dev).
я пытался npm cache clear --force и изменение разрешений на модули узлов и их переустановка, но безуспешно.
Я думаю, мне нужно указать местным правилам отмену более красивого, но не знаю, как это сделать
3 ответа
Вам нужно использовать eslint-config-prettierчтобы отключить правила eslint, которые конфликтуют с prettier. Не забудьте также включитьprettier/vue правила
https://github.com/prettier/eslint-config-prettier
"extends": [
"plugin:vue/essential",
"airbnb-base",
"plugin:prettier/recommended",
“prettier”,
“prettier/vue”
],
Чтобы решить конфликт
Вы можете заставить eslint принимать все более красивые форматы, установив конфигурацию eslint для более красивых форматов.
npm install eslint-config-prettier
И включить его вextendsвариант в файле.eslintrc.js
extends: [
...,
"prettier",
],
Теперь он не будет жаловаться на настройки более красивого формата.
Prettier не прилагает особых усилий для устранения несоответствий между правилами eslint и их идеей красивого кода. Они часто предлагают вам удалить все правила eslint, связанные со стилем, и полагаться исключительно на Prettier.
На самом деле, они проводят хорошие немного энергии прихлопнули прочь общественные инициативы при поддержке, чтобы соответствовать наиболее популярным правилам eslint какindent.
Я настоятельно рекомендую использовать Prettier и удалить самоуверенные правила стиля из конфигурации eslint. Анализ затрат и выгод ясен:
В любом случае никто не может договориться о правилах стиля. Кому-то (или всем) в команде придется "преодолеть" форматирование кода, которое их раздражает.
Prettier работает практически со всеми редакторами, а форматирование кода является зрелым и достаточно хорошим.
Вы можете отформатировать всю кодовую базу JS/TS с помощью одной команды с минимальной конфигурацией или без нее.
Чтобы "сбросить" вашу конфигурацию eslint, я рекомендую использовать встроенную команду init:
eslint --init