GridMvc получает атрибуты id с других страниц в выгружаемой сетке
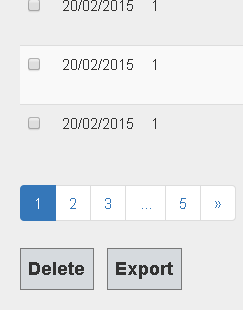
Я использую GridMvc, чтобы показать данные из базы данных. GridMvc обеспечивает фильтрацию и сортировку сетки, что очень полезно. Но теперь я столкнулся с проблемой: я хочу использовать JQuery, чтобы получить список атрибутов id и передать этот список бэкэнду. Но таблица состоит из 30 записей на странице. Таким образом, я могу получить только список из 30 идентификаторов со страницы 1. Вот таблица с постраничной структурой:

То, что я хочу сделать, это получить все значения href (например, получить список XX из страницы div). И когда пользователь нажимает кнопку "Экспорт", я определяю функцию экспорта JS:
$('#Export').click(function () {
//Todo: Select all data from front end. Send a list to backend.
var Items = new Array();
var hrefs = new Array();
$('.pagination li').each(function () {
hrefs.push($(this).find('a').attr('href'));
});
var i = 0;
//var items = DeleteItems();
while (i < hrefs.length) {
//redirected to different pages
document.location.href = '/GridView' + hrefs[i];
//Save data
$('#PCA-grid table').find('.grid-row').each(function (index, item) {
//Find target items
var id;
var $checkbox = $(this).find('.DeleteSelected:first');
//Set a for loop here to
if (!$checkbox.is(':checked')) {
id = Number($checkbox.attr('id'));
if (id != NaN) {
Items.push(id);
}
}
});
i++;
}
//Sent list of ids to backend. Using URL redirect
window.location.replace('/GridView/Export?items=' + Items);
});
Основная мысль была описана в коде выше. Что я хочу сделать, это получить URL-адреса из тега страницы. В цикле while попытайтесь перенаправить на целевую страницу, а затем перенести атрибуты id на этой странице в массив Items. Но когда я дебютирую с помощью инструмента Chrome, цикл while работает не так, как ожидалось. Перенаправления не происходит.
Я не прав с этой проблемой? Я просто хочу получить атрибуты id со всех страниц в текущей сетке, а затем передать этот массив элементов в бэкэнд. Так кто-нибудь поможет мне?
1 ответ
Насколько я считал, трудно получить все атрибуты id, которые нужно было загрузить с разбивкой по страницам в сетке. Я перенаправил страницу в другое представление. В этом виде я спрятал ту же сетку без подкачки. И отправленные идентификаторы необходимо было загрузить из сетки в бэкэнд, а затем сгенерировать файл для пользователя клиента.
Не уверен, является ли этот способ лучшей практикой. Но я использовал этот метод, решил эту проблему.