Добавьте пространство между точкой диаграммы и границы диаграммы в react-chartjs-2
Моя диаграмма:
<div style={{height: '100%', marginTop:'-20px'}}>
<Line data={data} options={options} />
</div>
и варианты для диаграммы:
const options = {
scales:{
yAxes:[{
scaleLabel:{
display: true,
}
}]
}
};

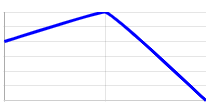
Теперь у меня такая ситуация, вторая точка останавливается на верхней границе. Как я могу это исправить?
1 ответ
Решение
Вы можете определить ticks.max по оси Y следующим образом:
yAxes:[{
ticks:{
min: 0,
max: 100 // or whatever value that suits you
}
}]