Самый эффективный способ создать диагональный блок контента?
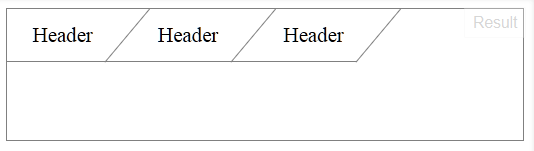
Я наткнулся на эту аккуратную коробочку с заголовком:

Когда я понял, что это похоже на то, что я хочу сделать на моем сайте. Посмотрев на источник, я заметил, что они использовали изображение, а не просто CSS. Я понимаю, что могу использовать изображение, но это действительно наносит ущерб эффективности. Мне было интересно, если кто-нибудь знает, как сделать это с помощью простого CSS?
Моя попытка сделать это закончилась тем, что я не смог согнуть границу. Например, вот что я попробовал:
<style>
#container {
border: 1px solid black;
}
#header {
background: red;
border-top: 1px solid black;
border-bottom: 1px solid black;
border-left: 1px solid black;
}
#box {
padding: 10px;
}
</style>
<body>
<div id="container">
<span id="header">test</span>
<div id="box">
test
</div>
</div>
К сожалению, это не похоже на то, как они это сделали. Кроме того, я даже не уверен, хорошо ли использовать диапазон или нет. Но в этом случае, я думаю, это так, потому что больше контента может быть добавлено справа от поля, а не div занимает всю строку (я думаю). Кто-нибудь знает лучший способ сделать это?
2 ответа
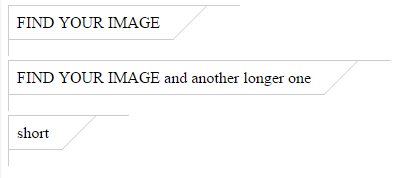
Вы можете использовать один псевдоэлемент и рамку для создания линий:
выход:

span{
position:relative;
display:inline-block;
overflow:hidden;
padding:.5em 5em 1.5em .5em;
border-top:1px solid #ccc;
border-left:1px solid #ccc;
}
span:before{
content:'';
position:absolute;
width:100%; height:100%;
right:1em;bottom:1em;
border-bottom:1px solid #ccc;
border-right:1px solid #ccc;
webkit-transform-origin: 100% 0;
-ms-transform-origin:100% 0;
transform-origin:100% 0;
webkit-transform: skewX(-45deg);
-ms-transform: skewX(-45deg);
transform: skewX(-45deg);
}<span>FIND YOUR IMAGE</span><br/>
<span>short</span><br/>
<span>FIND YOUR IMAGE and another longer one</span><br/>
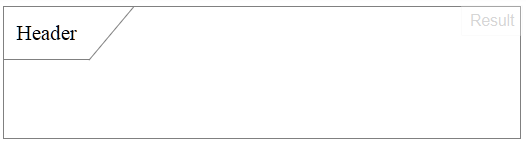
<span>FIND YOUR IMAGE and another longer one<br/>FIND YOUR IMAGE and another longer one</span>Ну, я только что сделал это, вы используете 1 элемент с псевдоэлементом, может потребоваться дополнительная настройка!
#header {
display: inline-block;
border-bottom: solid 1px gray;
padding: 10px;
position: relative;
}
#header:after {
position: absolute;
right:-17px;
top:-7px;
bottom:-8px;
content: "";
display: block;
width: 0px;
border-left:solid 1px gray;
-webkit-transform: rotate(40deg);
-moz-transform: rotate(40deg);
transform: rotate(40deg);
}

Дополнительные заголовки могут быть добавлены рядом друг с другом, просто добавив левый отступ: