wasm-pack не обслуживает дополнительные пути
В настоящее время я разрабатываю программное обеспечение с использованием Rust и wasm-pack, и у меня возникла странная проблема.
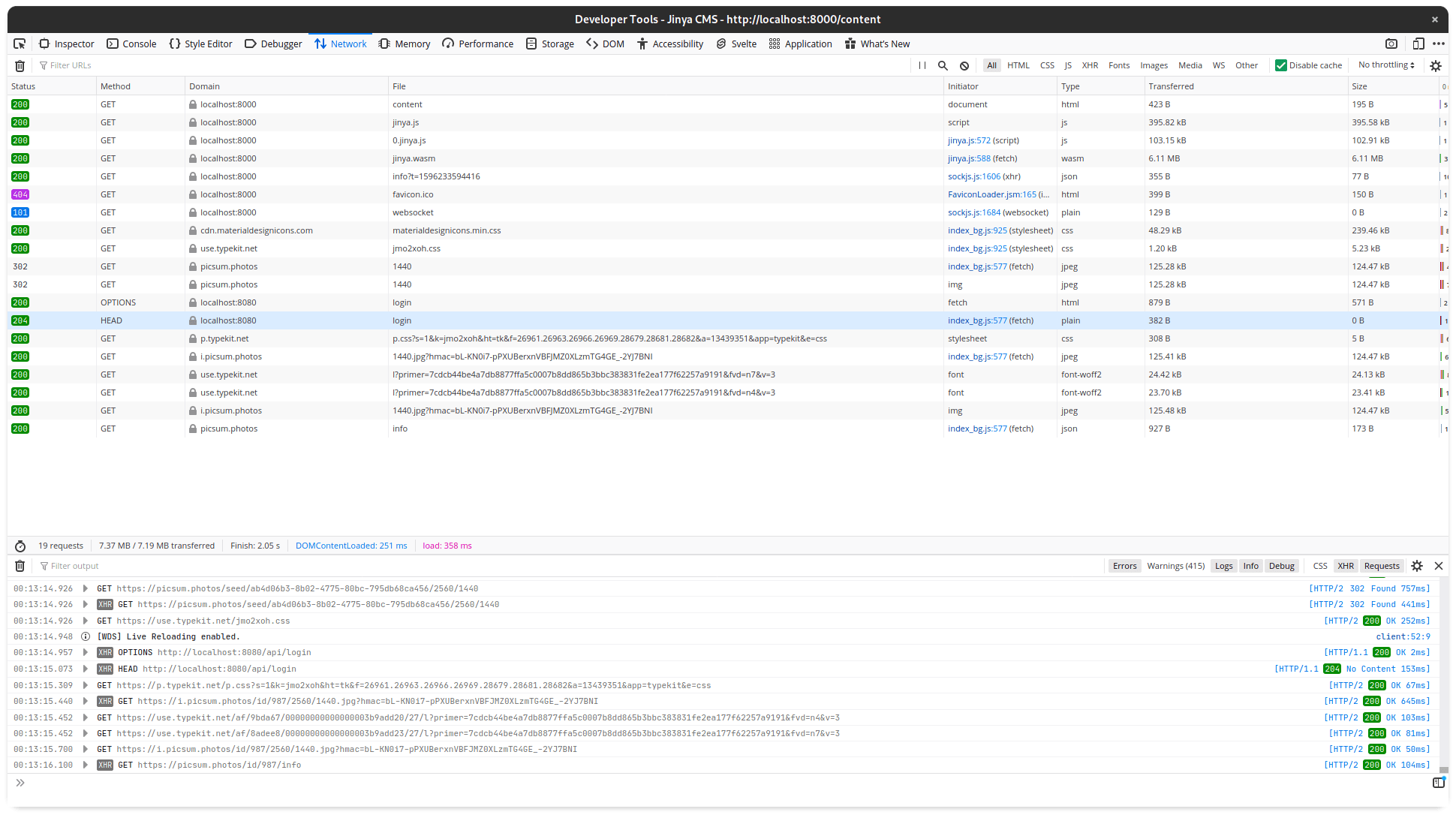
Когда я пытаюсь получить доступ к URL-адресу http://localhost:8000/content файлы JavaScript обслуживаются правильно, как показано на этом снимке экрана:
С другой стороны, когда я пытаюсь получить доступ http://localhost:8000/content/files файлы JavaScript не обслуживаются, и сервер разработки возвращает ошибку 404. Снова посмотрите снимок экрана:
Это моя конфигурация веб-пакета:
const path = require('path');
const WasmPackPlugin = require('@wasm-tool/wasm-pack-plugin');
const CopyWebpackPlugin = require('copy-webpack-plugin');
const distPath = path.resolve(__dirname, "dist");
module.exports = (env, argv) => {
return {
devServer: {
contentBase: distPath,
compress: argv.mode === 'production',
port: 8000,
historyApiFallback: true,
},
entry: './bootstrap.js',
output: {
path: distPath,
filename: "jinya.js",
webassemblyModuleFilename: "jinya.wasm"
},
plugins: [
new CopyWebpackPlugin([
{ from: './static', to: distPath }
]),
new WasmPackPlugin({
crateDirectory: ".",
extraArgs: "--no-typescript",
})
],
watch: argv.mode !== 'production'
};
};