Как мне редактировать маршруты Reitit в Reagent?
Маршруты, созданные с использованием шаблона реагента по умолчанию, выглядят следующим образом:
;; -------------------------
;; Routes
(def router
(reitit/router
[["/" :index]
["/items"
["" :items]
["/:item-id" :item]]
["/about" :about]]))
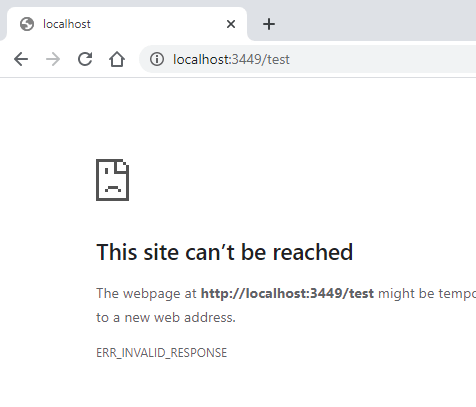
Если я изменю путь к одному (с "/about" на "/test" ниже), почему он больше не работает? На маршруте должно быть что-то еще, но я не могу понять, что именно.
;; -------------------------
;; Routes
(def router
(reitit/router
[["/" :index]
["/items"
["" :items]
["/:item-id" :item]]
["/test" :about]]))
Это шаблон реагента по умолчанию (новый реагент...), и я больше ничего не менял в коде. Любая помощь будет принята с благодарностью.
Изменить - некоторые дополнительные детали, которые я немного затронул в ответе в этой функции (из шаблона по умолчанию):
(defn init! []
(clerk/initialize!)
(accountant/configure-navigation!
{:nav-handler
(fn [path]
(let [match (reitit/match-by-path router path)
current-page (:name (:data match))
route-params (:path-params match)]
(reagent/after-render clerk/after-render!)
(session/put! :route {:current-page (page-for current-page)
:route-params route-params})
(clerk/navigate-page! path)
))
:path-exists?
(fn [path]
(boolean (reitit/match-by-path router path)))})
(accountant/dispatch-current!)
(mount-root))
Мне все хорошо. Фактически, выполнение следующих шагов в ответе успешно переместило браузер на нужную страницу. Однако я все еще не могу ввести URL-адрес напрямую.
app:problem.core=> (require '[reitit.frontend :as reitit])
nil
app:problem.core=> (reitit/match-by-path router "/test")
{:template "/test",
:data {:name :about},
:result nil,
:path-params {},
:path "/test",
:query-params {},
:parameters {:path {}, :query {}}}
app:problem.core=> (def match (reitit/match-by-path router "/test"))
#'problem.core/match
app:problem.core=> (:name (:data match))
:about
app:problem.core=> (:path-params match)
{}
app:problem.core=> (def current-page (:name (:data match)))
#'problem.core/current-page
app:problem.core=> (page-for current-page)
#'problem.core/about-page
app:problem.core=> (session/put! :route {:current-page (page-for current-page) :route-params {}})
{:route {:current-page #'problem.core/about-page, :route-params {}}}
app:problem.core=>
1 ответ
Похоже, вы изменили маршруты на стороне клиента, в src/cljs/<project_name>/core.cljs, но не менял их на стороне сервера в src/clj/<project_name>/handler.clj (посмотрите под def app в нижней части файла).
Если вы новичок в разработке веб-приложений с помощью Clojure, я бы рекомендовал взглянуть на Luminus, а не использовать шаблон Reagent. Это подход с гораздо большим количеством батарей и гораздо большей документацией. Книга "Веб-разработка с Clojure" написана тем же автором (который также является соавтором Reagent), и ее также рекомендуется прочитать.