Проблемы с jqGrid со связанными списками выбора при редактировании формы
Посмотрев на этом форуме какой-то способ решить эти проблемы, но безуспешно, я надеюсь, что кто-то может потратить немного времени, чтобы заставить меня понять, что происходит и как ее решить.
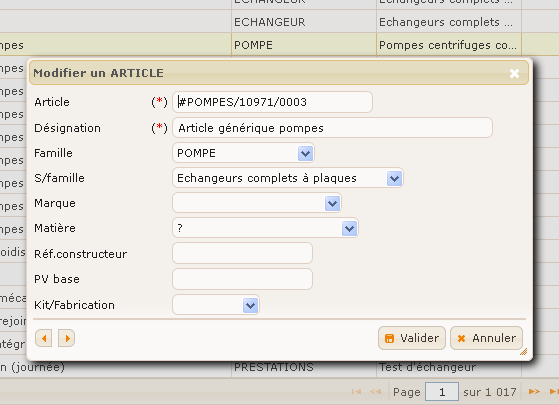
Вот снимок проблемы:

и ответ JSON от сервера:
{"page":"1","total":1017,"records":"20335","rows":[{"id":"10390","cell":["10390",
" MM23398A","***.REVISION NE PAS UTILISER","ECHANGEUR","Echangeurs complets
\u00e0 plaques","","","","","","0","1"]},{"id":"1","cell":["1","\"304010","Joint
arm\u00e9 NE PAS UTILISER voir Z304010","VANNE","Pi\u00e8ces d\u00e9tach\u00e9es
de vannes","","","","54.00","","0","4"]},{"id":"13583","cell":["13583","#POMPES"
,"Article g\u00e9n\u00e9rique pompes.","POMPE","Pompes centrifuges compl\u00e8tes
PANTHER","","","","","","0","3"]},{"id":"3","cell":["3","#POMPES\/10944\/0001",
"","ECHANGEUR","Echangeurs complets \u00e0 plaques","","","","","","0","1"]},
{"id":"4","cell":["4","#POMPES\/10944\/0002","","ECHANGEUR","Echangeurs complets
\u00e0 plaques","","","","","","0","1"]},{"id":"5","cell":["5","#POMPES\/10971
\/0003","Article g\u00e9n\u00e9rique pompes","POMPE","Pompes centrifuges compl
\u00e8tes PANTHER","","","","","","0","3"]}
(последняя ячейка является выбранной выше строкой)
Как видите, информация в выбранной строке и форме редактирования ('S/famille') не похожи! Это связано с тем, что второй список не содержит хороших предметов, в зависимости от первого списка.
Как я могу инициализировать этот список хорошими предметами? Я пробовал несколько способов без успеха, согласно некоторым сообщениям на форуме.
ОБНОВЛЕНО 2013-04-05
Прежде всего, colModels этих списков:
{name:'fam',index:'f.code', width:80,
formoptions:{
elmprefix:"<span style='visibility:hidden;'> (<span style='color:red;'>*</span>) </span>"
},
editable:true,
edittype:'select',
editoptions:{
dataUrl:'selfam.php',
dataEvents: [
{
type: 'change',
fn: function(e) {
$.ajax({
url:'selsfm.php?id='+$(e.target).val(),
async:false,
mType:'GET',
success:function(data){
$("#tr_sfm select.FormElement").html(data);
}
});
}
}
]
}
},
{name:'sfm',index:'s.code', width:80,
formoptions:{
elmprefix:"<span style='visibility:hidden;'> (<span style='color:red;'>*</span>) </span>"
},
editable:true,
edittype:'select',
cellattr: function (rowId, val, rawObject, cm, rdata) {
return ' title="'+rawObject[13]+'"';
}
},
и код для кнопок редактирования, я беру идентификатор из строк данных для первоначальной загрузки второго списка и идентификатор из предыдущей / следующей строки при нажатии на кнопки навигации:
myGrid.jqGrid('navGrid','#tab21p',{search:false,del:false},
{ // edit options
width:500,
modal:true,
closeOnEscape:true,
recreateForm: true,
editCaption:"Modifier un ARTICLE",
onInitializeForm: function(form) {
rowdata = myGrid.jqGrid('getRowData',selectedId);
id_fam=rowdata['fam_id'];
id_sfm=rowdata['sfm_id'];
$.ajax({
url:'selsfm.php?id='+id_fam+'&edit',
async:false,
mType:'GET',
success:function(data){
$("#tr_sfm select.FormElement").html(data);
$("#tr_sfm select.FormElement").val(id_sfm);
}
});
},
onclickPgButtons : function (whichbutton, formid, rowid) {
var row = myGrid.jqGrid('getGridParam','selrow');
if(whichbutton=='next'){row+=1;}else{row-=1;}
rowdata = myGrid.jqGrid('getRowData',row);
id_fam=rowdata['fam_id'];
id_sfm=rowdata['sfm_id'];
}
},
{ // add options
width:500,
modal:true,
closeOnEscape:true,
recreateForm: true,
addCaption:"Créer un ARTICLE",
onInitializeForm: function(form) {
id_fam=1;
id_sfm=1;
$.ajax({
url:'selsfm.php?id='+id_fam+'&add',
async:false,
mType:'GET',
success:function(data){
$("#tr_sfm select.FormElement").html(data);
$("#tr_sfm select.FormElement").val(id_sfm);
}
});
},
{}, //del options
{} //search options
);
и, наконец, при выборе строки из основной сетки я беру идентификаторы из rowdata для загрузки второго списка:
onSelectRow:function(id,status){
selectedId=id;
rowdata = myGrid.jqGrid('getRowData',id);
id_fam=rowdata['fam_id'];
id_sfm=rowdata['sfm_id'];
$.ajax({
url:'selsfm.php?id='+id_fam+'&select',
async:false,
mType:'GET',
success:function(data){
$("#tr_sfm select.FormElement").html(data);
$("#tr_sfm select.FormElement").val(id_sfm);
}
});
},
Олег, пожалуйста, если у вас есть немного времени, чтобы взглянуть, большое спасибо за замечания по поводу этого кода, чтобы я мог быть новичком! Еще раз спасибо за то, что поделились своим опытом. Хорошего дня. JiheL
ОБНОВЛЕНО 2013-04-08
Я применил некоторые комментарии Олега, которые позволили мне получить более четкий код. Огромное спасибо Олегу, я очень благодарен за то, что ты доволен моим опытом. Я люблю все больше и больше jqGrid, потому что вы.
- Что касается dataEvents, я не понимаю, почему вы говорите мне использовать это с e.target. Я видел, что это может быть использовано в editoptions, но я не знаю, что вы имеете в виду.
- Переменная selectedId используется, когда я редактирую строку и перемещаюсь с помощью pgButtons. Если я не запоминаю новый идентификатор строки, второе окно списка не обновляется и отличается от первого окна.
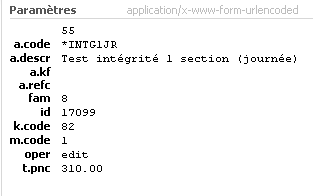
- Новый момент, когда я проверяю форму, я вижу в Firebug все пары, которые публикуются на сервере.

Как видите, первый элемент пустой со значением, мне кажется, что это sfm, colName второго списка. Пожалуйста, у вас есть идея, почему это происходит и как это решить?
Я надеюсь не беспокоить вас этими постоянными вопросами. Я не нашел ни одной книги, которая могла бы дать мне некоторые знания о кодировании jqGrid. Я надеюсь, что почти это могло существовать. Заранее спасибо за потраченное время. Хорошего дня. JiheL
1 ответ
jqGrid не содержит встроенной поддержки зависимых выборок.
Если вам действительно нужно реализовать зависимый выбор на основе, я могу переслать ответ. Он показывает, как вручную изменить содержимое второго (зависимого) выбора на основе изменений в первом.
Как правило, в jqGrid нужен какой-то гибкий способ обновления выбора на основе новых параметров (новый dataUrl например).