Невозможно построить диаграмму с большими данными в react-chartjs-2
Я столкнулся с проблемой построения диаграммы с большими данными в react-chartjs-2, пожалуйста, помогите это исправить.
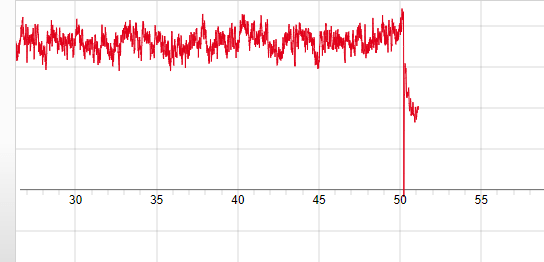
Я ожидаю, как показано на рисунке ниже, но получаются прямые линии.
datasets: [
{
label: "My First dataset",
fill: false,
lineTension: 0.1,
backgroundColor: "rgba(75,192,192,0.4)",
borderColor: "rgba(75,192,192,1)",
borderCapStyle: "butt",
borderDash: [],
borderDashOffset: 0.0,
borderJoinStyle: "miter",
pointBorderColor: "rgba(75,192,192,1)",
pointBackgroundColor: "#fff",
pointBorderWidth: 1,
pointHoverRadius: 5,
pointHoverBackgroundColor: "rgba(75,192,192,1)",
pointHoverBorderColor: "rgba(220,220,220,1)",
pointHoverBorderWidth: 2,
pointRadius: 1,
pointHitRadius: 10,
data: Chartdata
}
]
Ниже демо