Разделители средства выбора SwiftUI
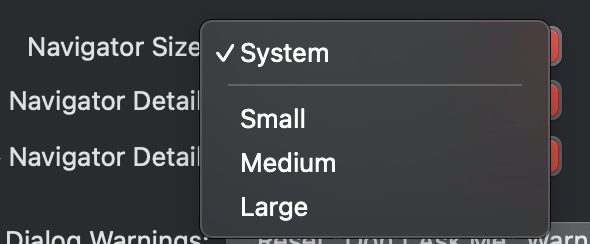
Я пытаюсь создать SwiftUI Picker в MacOS, который выглядит так же, как в Xcode или других приложениях Mac. Чтобы быть более конкретным, я пытаюсь добавить эту разделительную линию между элементами в средстве выбора.
Как это:
Я пробовал несколько вариантов, но не могу найти способ добавить эти разделители.
Пример кода средства выбора:
Picker("Pick an option", selection: $selection) {
Text("Option 1").tag(0)
Text("Option 2").tag(1)
Text("Option 3").tag(2)
}
Я был бы очень признателен за вашу помощь в этом.
2 ответа
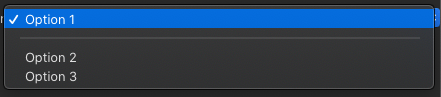
Вот возможный трюк (не могу назвать его решением, скорее временным решением)
Протестировано с Xcode 11.4 / macOS 10.15.5
Picker("Pick an option", selection: $selection) {
Text("Option 1").tag(0)
VStack {Divider().padding(.leading)}
Text("Option 2").tag(1)
Text("Option 3").tag(2)
}
Заметка: VStack необходимо сделать Divider горизонтально, иначе это по какой-то яблочной причине стоит вертикально.
Как упоминает @Peter-schhorn выше, правильный способ сделать это с 2022 года — просто использовать
Divider():
Picker("Pick an option", selection: $selection) {
Text("Option 1").tag(1)
Divider()
Text("Option 2").tag(2)
}