У меня проблемы с компиляцией модуля узла
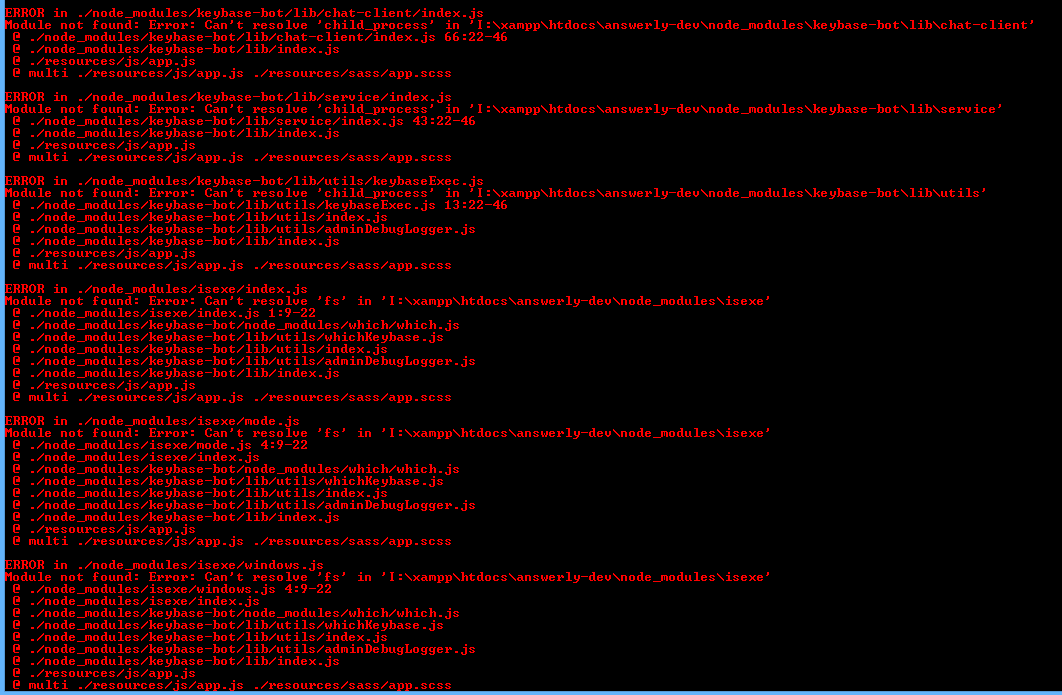
Мне нужно установить keybase-bot в существующую систему, основанную на Laravel. Я установил keybase-bot и его зависимости, но он все еще выдает такую ошибку. Я не разработчик node.js, так что это действительно расстраивает. Я искал в Интернете проблему child_process, которая теперь является частью узла 12 по умолчанию, но все еще не работает.
Я использую laravel web-mix для компиляции моих узловых модулей.
Package.json
{
"private": true,
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "npm run development -- --watch",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --no-progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.19.2",
"bootstrap": "^4.5.0",
"cross-env": "^5.2.1",
"jquery": "^3.5.1",
"laravel-mix": "^4.1.4",
"lodash": "^4.17.19",
"popper.js": "^1.16.1",
"resolve-url-loader": "^2.3.1",
"sass": "^1.26.10",
"sass-loader": "^7.3.1",
"vue": "^2.6.11",
"vue-template-compiler": "^2.6.11"
},
"dependencies": {
"isexe": "^2.0.0",
"keybase-bot": "^3.6.1",
"lodash.camelcase": "^4.3.0",
"lodash.kebabcase": "^4.1.1",
"lodash.snakecase": "^4.1.1",
"mkdirp": "^1.0.4",
"which": "^2.0.2"
}
}
webpack.mix.js
const mix = require('laravel-mix');
/*
|--------------------------------------------------------------------------
| Mix Asset Management
|--------------------------------------------------------------------------
|
| Mix provides a clean, fluent API for defining some Webpack build steps
| for your Laravel application. By default, we are compiling the Sass
| file for the application as well as bundling up all the JS files.
|
*/
mix.js('resources/js/app.js', 'public/js')
.sass('resources/sass/app.scss', 'public/css')
.options({
processCssUrls: false
});
webpack.config.js
/**
* As our first step, we'll pull in the user's webpack.mix.js
* file. Based on what the user requests in that file,
* a generic config object will be constructed for us.
*/
let mix = require('../src/index');
let ComponentFactory = require('../src/components/ComponentFactory');
new ComponentFactory().installAll();
require(Mix.paths.mix());
/**
* Just in case the user needs to hook into this point
* in the build process, we'll make an announcement.
*/
Mix.dispatch('init', Mix);
/**
* Now that we know which build tasks are required by the
* user, we can dynamically create a configuration object
* for Webpack. And that's all there is to it. Simple!
*/
let WebpackConfig = require('../src/builder/WebpackConfig');
module.exports = new WebpackConfig().build();