как запустить настраиваемую директиву vue после установки
Я новичок в vue.js,
Я хочу использовать autonumeric в своем проекте, затем я пытаюсь использовать настраиваемую директиву vue, но теперь я сталкиваюсь с проблемой, что autonumeric всегда загружает начальное состояние / данные вместо обновленных данных... пожалуйста, помогите мне, это мой сценарий:
var Inputmask = require('inputmask');
import AutoNumeric from "autonumeric/src/main";
new Vue({
directives: {
'input-mask' : {
bind: function (el) {
new Inputmask().mask(el);
},
},
'auto-numeric': {
inserted: function (el) {
new AutoNumeric(el, {
digitGroupSeparator: '.',
decimalCharacter : ',',
decimalPlaces : 0,
});
},
}
},
el : '#auction-edit',
methods : {
async submit() {
this.loading = true;
try {
let {data} = await axios.patch(this.dataAuctionUpdate + '/' + this.skey, {
name : this.name,
description : this.description,
start_time : this.start_time,
finish_time : this.finish_time,
open_bid_price : this.open_bid_price.replace(/\./g, ''),
next_bid_price : this.next_bid_price.replace(/\./g, ''),
close_bid_price: this.close_bid_price.replace(/\./g, ''),
});
this.success = {...data};
window.location.href = this.adminAuction;
} catch (e) {
this.error = {...e.response.data};
}
this.loading = false;
},
async getData() {
try {
let {data} = await axios.get(this.dataAuctionShow + '/' + this.skey);
this.name = data.name;
this.description = data.description;
this.start_time = data.start_time;
this.finish_time = data.finish_time;
this.open_bid_price = data.open_bid_price.toString();
this.next_bid_price = data.next_bid_price.toString();
this.close_bid_price = data.close_bid_price.toString();
} catch (e) {
this.error = {...e.response.data};
}
},
async refresh() {
this.name = '';
this.description = '';
this.start_time = '';
this.finish_time = '';
this.open_bid_price = '0';
this.next_bid_price = '0';
this.close_bid_price = '0';
this.permissions = {};
this.error = {};
this.success = {};
this.loading = false;
await this.getData()
}
},
data : {
name : '',
description : '',
start_time : '',
finish_time : '',
open_bid_price : '0',
next_bid_price : '0',
close_bid_price : '0',
permissions : {},
error : {},
dataAuctionUpdate: '',
dataAuctionShow : '',
adminAuction : '',
success : {},
loading : false,
skey : '',
},
async mounted() {
this.dataAuctionUpdate = $('meta[name="data-auction-update"]').attr('content');
this.dataAuctionShow = $('meta[name="data-auction-show"]').attr('content');
this.skey = $('meta[name="skey"]').attr('content');
this.adminAuction = $('meta[name="admin-auction"]').attr('content');
await this.getData();
}
});
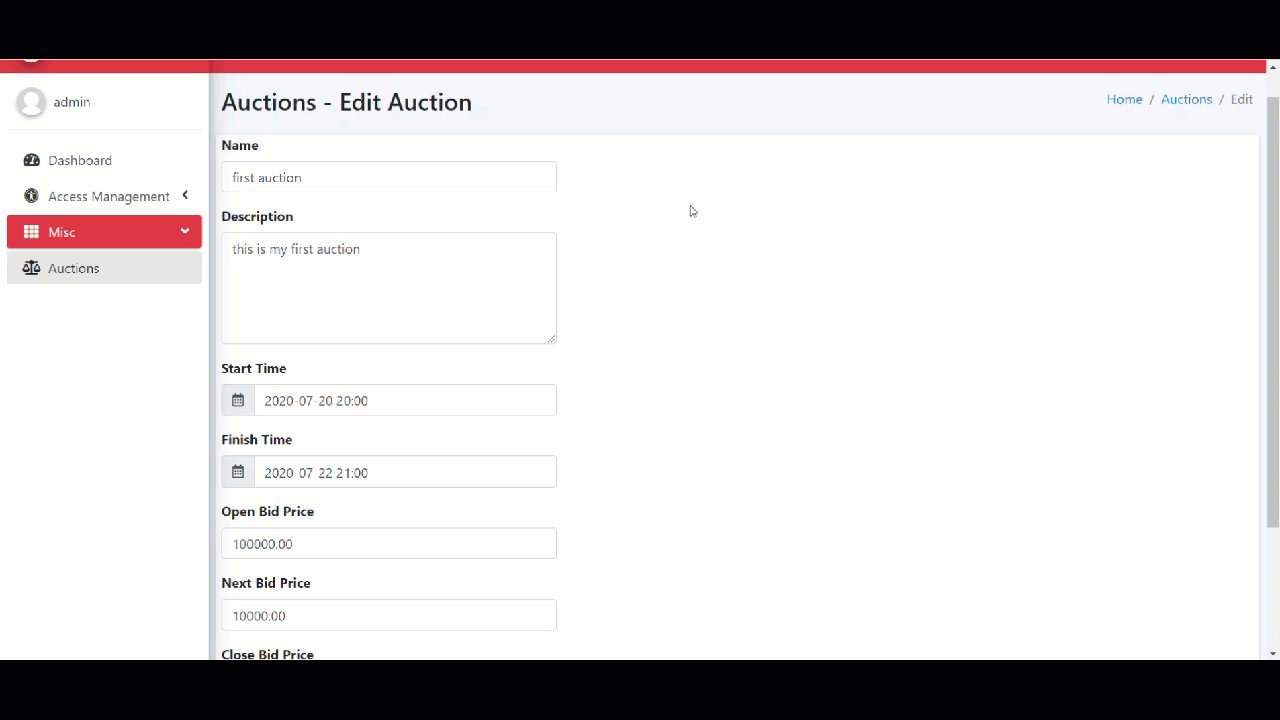
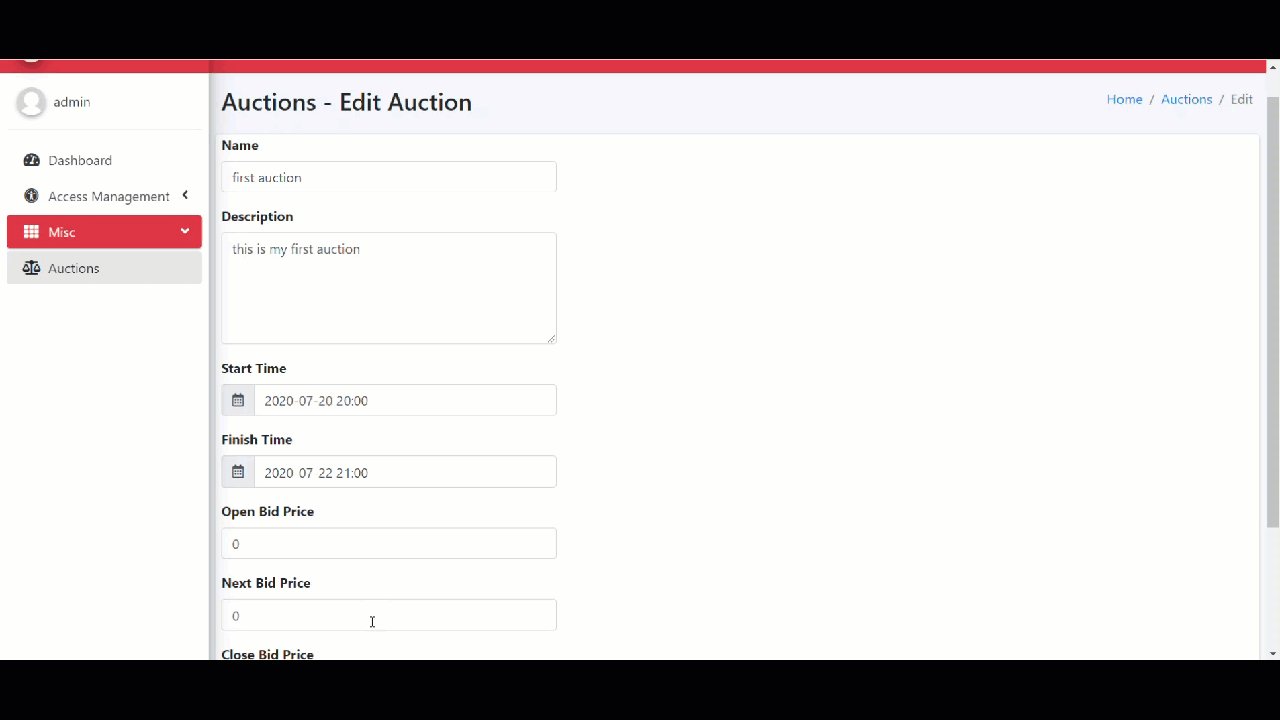
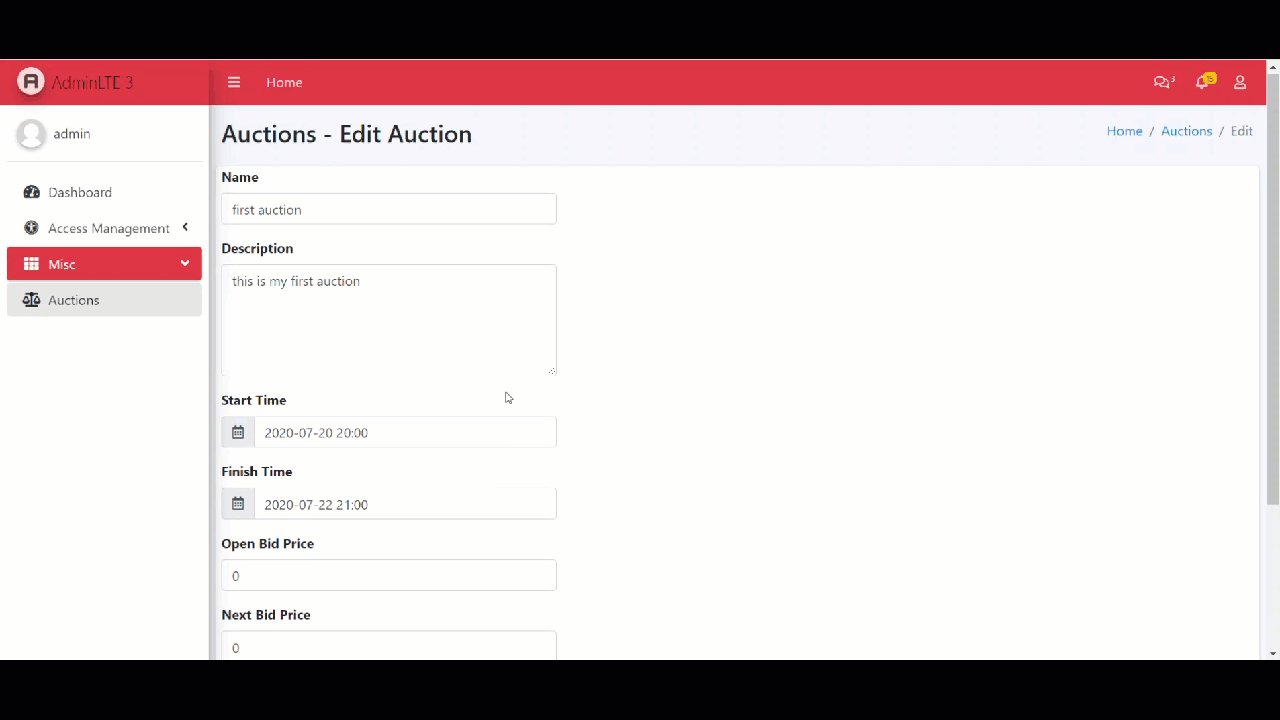
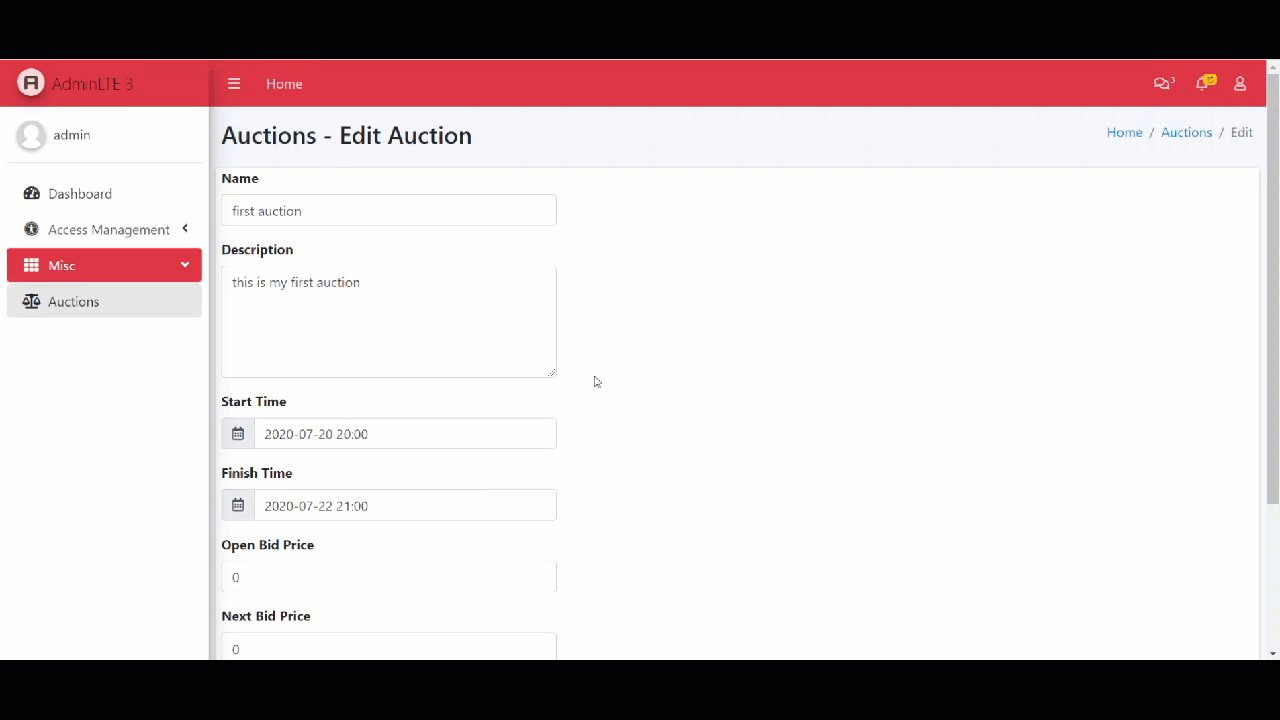
вместо отображения форматированного значения вначале отображается неформатированное значение, затем при наведении указателя мыши на него устанавливается значение 0, которое является начальным значением данных vue, пожалуйста, помогите и большое вам спасибо..