Получение AdjusttsFontSizeToFitWidth для работы с ограничениями для аккуратного содержимого
Это небольшой элемент управления представлением, который я написал, чтобы проверить проблему, с которой я столкнулся, с ограничениями и AdjusttsFontSizeToFitWidth. Это небольшая вещь, которая добавляет и удаляет слова из метки, чтобы увидеть, как различные размеры содержимого в label_title влияют на макет. Желаемый макет аккуратно обведен вокруг label_title (при этом label_count занимает остальную часть комнаты). К сожалению, это еще не совсем уютно.
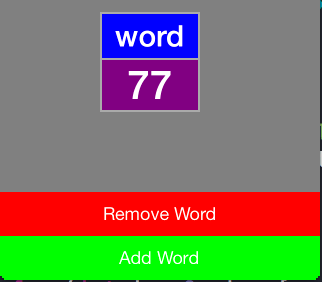
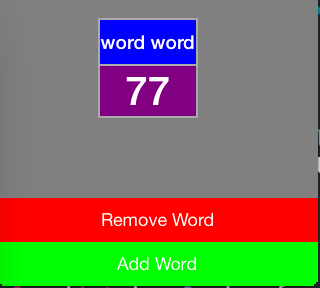
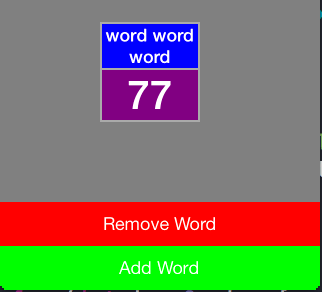
Вот 3 состояния просмотра, которые я снял на экране, чтобы проиллюстрировать отсутствие уюта на синем заголовке, который я пытаюсь исправить.
Ниже приведен полный источник контроллера представления, который будет запускать это представление.



#import "MainViewController.h"
@interface MainViewController ()
// stuff to test our problem with
@property(nonatomic,strong) UIButton * addButton;
@property(nonatomic,strong) UIButton * removeButton;
// our problem
@property(nonatomic,strong) UIView * view_labels;
@property(nonatomic,strong) UILabel * label_title;
@property(nonatomic,strong) UILabel * label_count;
@end
@implementation MainViewController
// synthesize for the views constraint mapping
@synthesize label_title;
@synthesize label_count;
- (void)viewDidLoad
{
[super viewDidLoad];
[self.view setBackgroundColor:[UIColor grayColor]];
self.addButton = [self buttonWithTitle:@"Add Word"
selector:@selector(addButtonPressed) color:[UIColor greenColor]];
self.removeButton = [self buttonWithTitle:@"Remove Word"
selector:@selector(removeButtonPressed) color:[UIColor redColor]];
// view containing our troublesome labels
self.view_labels = [[UIView alloc] init];
[self.view addSubview:self.view_labels];
//[self.view_labels setTranslatesAutoresizingMaskIntoConstraints:NO];
[self.view_labels setBackgroundColor:[UIColor lightGrayColor]];
// label row 1
self.label_title = [self labelWithText:@"word" defaultFontSize:30.0 bgcolor:[UIColor blueColor]];
[self.view_labels addSubview:self.label_title];
// label row 2
self.label_count = [self labelWithText:@"77" defaultFontSize:40.0 bgcolor:[UIColor purpleColor]];
[self.view_labels addSubview:self.label_count];
NSDictionary *views = NSDictionaryOfVariableBindings(label_title, label_count);
NSDictionary *metrics = @{@"pad":@2};
[self.view addConstraints:[NSLayoutConstraint
constraintsWithVisualFormat:@"V:|-(==pad)-[label_title(<=44)]-(==pad)-[label_count]-(==pad)-|"
options:0
metrics:metrics
views:views]];
[self.view addConstraints:[NSLayoutConstraint
constraintsWithVisualFormat:@"|-(==pad)-[label_title]-(==pad)-|"
options:0
metrics:metrics
views:views]];
[self.view addConstraints:[NSLayoutConstraint
constraintsWithVisualFormat:@"|-(==pad)-[label_count]-(==pad)-|"
options:0
metrics:metrics
views:views]];
}
#pragma mark - boiler plate stuff
-(UILabel*) labelWithText:(NSString*) text defaultFontSize:(float) fontSize bgcolor:(UIColor*) color
{
UILabel * label = [[UILabel alloc] init];
[label setTranslatesAutoresizingMaskIntoConstraints:NO];
[label setTextAlignment:NSTextAlignmentCenter];
[label setTextColor:[UIColor whiteColor]];
[label setAdjustsFontSizeToFitWidth:YES];
[label setNumberOfLines:0];
[label setMinimumScaleFactor:0.6];
[label setFont:[UIFont boldSystemFontOfSize:fontSize]];
[label setBackgroundColor:color];
[label setText:text];
return label;
}
-(UIButton*) buttonWithTitle:(NSString*) title selector:(SEL) selector color:(UIColor*) color
{
UIButton * button = [UIButton buttonWithType:UIButtonTypeCustom];
[self.view addSubview:button];
[button setTitle:title forState:UIControlStateNormal];
[button setBackgroundColor:color];
[button addTarget:self action:selector forControlEvents:UIControlEventTouchUpInside];
return button;
}
-(void) viewWillLayoutSubviews{
[super viewWillLayoutSubviews];
float SQUARE_SIZE = 100;
[self.addButton setFrame:CGRectMake(0, self.view.frame.size.height-44.0, self.view.frame.size.width, 44.0)];
[self.removeButton setFrame:CGRectMake(0, self.view.frame.size.height-(44.0*2), self.view.frame.size.width, 44.0)];
[self.view_labels setFrame:CGRectMake(SQUARE_SIZE, SQUARE_SIZE, SQUARE_SIZE, SQUARE_SIZE)];
}
-(void) addButtonPressed
{
NSString * text = self.label_title.text;
if (text == nil){
text = @"";
}
text = [NSString stringWithFormat:@"%@%@",text,@" word"];
text = [text stringByTrimmingCharactersInSet:[NSCharacterSet whitespaceAndNewlineCharacterSet]];
[self.label_title setText:text];
}
-(void) removeButtonPressed
{
NSString * text = self.label_title.text;
if (text == nil || [text isEqualToString:@""]){
return;
}
NSArray * array = [text componentsSeparatedByString:@" "];
text = @"";
for (int i = 0; i < [array count]-1; i++){
NSString * token = [array objectAtIndex:i];
text = [NSString stringWithFormat:@"%@ %@",text,token];
}
text = [text stringByTrimmingCharactersInSet:[NSCharacterSet whitespaceAndNewlineCharacterSet]];
[self.label_title setText:text];
}
@end
1 ответ
Если вы пытаетесь разместить текст в UILabel, замените ваш метод следующим.
-(UILabel*)labelWithText:(NSString*) text defaultFontSize:(float) fontSize bgcolor:(UIColor*) color
{
@autoreleasepool {
UILabel * label = [[UILabel alloc] initWithFrame:CGRectMake(50, 50,100,100)];
[label setTextAlignment:NSTextAlignmentCenter];
[label setTextColor:[UIColor whiteColor]];
[label setAdjustsFontSizeToFitWidth:YES];
[label setFont:[UIFont boldSystemFontOfSize:fontSize]];
[label setBackgroundColor:color];
[label setText:text];
[label setNumberOfLines:0];
while (fontSize > 0.0)
{
CGSize size = [text sizeWithFont:label.font constrainedToSize:CGSizeMake(label.frame.size.width, label.frame.size.height) lineBreakMode:NSLineBreakByWordWrapping];
if (size.height <= label.frame.size.height)
break;
fontSize -= 1.0;
}
[label setFont:[UIFont boldSystemFontOfSize:fontSize]];
return label;
}
}