Можно ли определить заголовки HTTP для GraphQL Playground, поставляемого с Apollo Server?
Я хочу определить некоторые HTTP-заголовки для GraphQL Playground, которые будут включены по умолчанию и / или всегда. По сути, я хочу добавить:
"apollographql-client-name": "playground"
"apollographql-client-version": "yada-yada"
чтобы иметь возможность отличать запросы с игровой площадки от любых других запросов в Apollo Studio. Какой лучший способ?
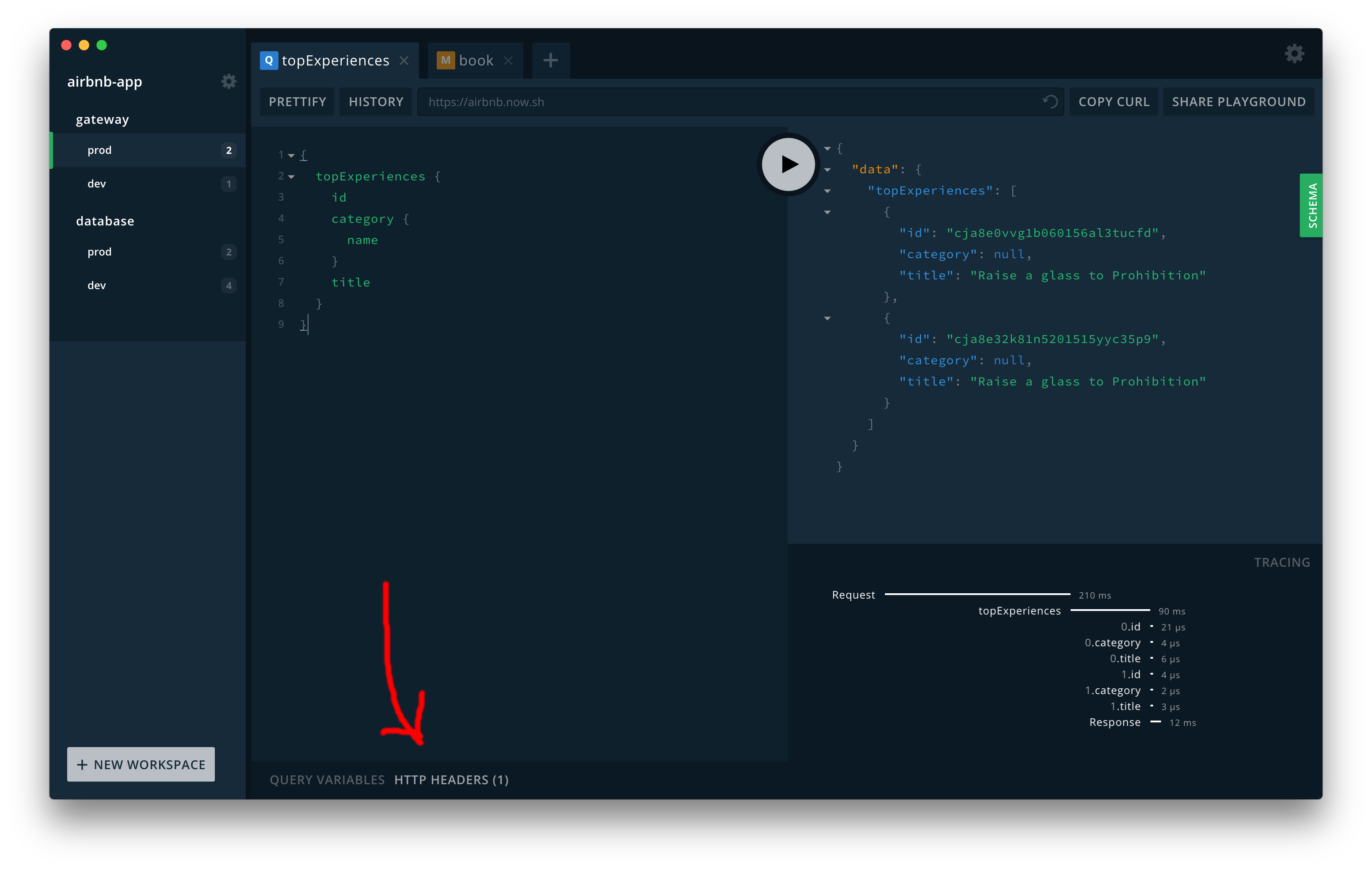
Под GraphQL Playground я ссылаюсь на тот, который запускает Apollo, тот, который задокументирован здесь: https://www.apollographql.com/docs/apollo-server/testing/graphql-playground/
Моя текущая конфигурация ApolloServer выглядит примерно так:
let apolloServerExpressConfig: ApolloServerExpressConfig = {
schema: schema,
playground: {
settings: {
"request.credentials": "include",
},
},
}
Если я добавлю к нему вкладки, пытаясь определить заголовки, например:
let apolloServerExpressConfig: ApolloServerExpressConfig = {
schema: schema,
playground: {
settings: {
"request.credentials": "include",
},
tabs: [{
headers: {
"apollographql-client-name": "playground",
"apollographql-client-version": "yada-yada",
},
}],
},
}
площадка GraphQL больше не восстанавливает все вкладки со своими запросами при перезагрузке страницы, что очень полезно. Я думаю, что есть автоматическое управление вкладками, которое удаляется, как только вы определяете вкладки. Я рад, что для создания новой вкладки определены заголовки по умолчанию, ничего страшного, если эти заголовки доступны клиенту.
Мое приложение уже определяет заголовок, поэтому я могу различать приложение и все остальное, что его запрашивает, но я хочу различать свое приложение, игровую площадку и все остальное (последняя группа должна быть пустой).
2 ответа
Обновить:
https://github.com/apollographql/apollo-server/issues/1982
напрямую использовать промежуточное ПО GraphQL Playground Express [...] Это позволит вам использовать промежуточное ПО Express
reqобъект и соответственно установите заголовки.
Вот рабочий пример:
const app = require('express')()
const { ApolloServer, gql } = require('apollo-server-express')
// use this directly
const expressPlayground = require('graphql-playground-middleware-express').default
// just some boilerplate to make it runnable
const typeDefs = gql`type Book { title: String author: String } type Query { books: [Book] }`
const books = [{ title: 'Harry Potter and the Chamber of Secrets', author: 'J.K. Rowling' }, { title: 'Jurassic Park', author: 'Michael Crichton' }]
const resolvers = { Query: { books: () => books } }
const server = new ApolloServer({ typeDefs, resolvers });
//
// the key part {
//
const headers = JSON.stringify({
"apollographql-client-name" : "playground",
"apollographql-client-version": "yada-yada" ,
})
app.get('/graphql', expressPlayground({
endpoint: `/graphql?headers=${encodeURIComponent(headers)}`,
}))
server.applyMiddleware({ app })
//
// }
//
// just some boilerplate to make it runnable
app.listen({ port: 4000 }, () => console.log(` Server ready at http://localhost:4000${server.graphqlPath}`))
После перезагрузки страницы все вкладки с их содержимым восстанавливаются.
Ответ на исходный вопрос:
Не совсем понятно, что вы имеете в виду под Apollo Server GraphQL Playground. И каков ваш вариант использования.
Существует настольное приложение, веб-приложение, вы можете включить GraphQL Playground в качестве модуля в свой интерфейс или как промежуточное ПО для своего внутреннего интерфейса.
В простейшем случае: перейдите на вкладку "ЗАГОЛОВКИ HTTP", добавьте заголовки в формате JSON:
{
"apollographql-client-name": "playground",
"apollographql-client-version": "yada-yada",
}
В случае фронтенда Playground можно пройтиtabs с headers собственность <Playground/>:
<Playground
...
tabs={[{
name: 'Tab 1',
headers: {
"apollographql-client-name" : "playground",
"apollographql-client-version": "yada-yada" ,
}
...
}]}
/>,
Для бэкэнда вы можете использовать headers также:
new ApolloServer({
...
playground: {
...
tabs: [{
...
headers: ...
}],
},
})
Вы также можете
отличать запросы от игровой площадки от запросов от реальных приложений
поступив наоборот: добавьте дополнительные заголовки к вашим актуальным приложениям.
Apollo-server-plugin-http-заголовки
Позволяет легко устанавливать HTTP-заголовки и файлы cookie в преобразователях. Это особенно полезно в apollo-server-lambda, потому что у вас нет других параметров для установки заголовков или файлов cookie.
Принцип его работы прост: вы помещаете в свой контекст массив для файлов cookie и массив для заголовков; затем вы можете получить к ним доступ в своих преобразователях (и, следовательно, добавить, изменить или удалить заголовки и файлы cookie). Перед тем, как ваш запрос будет отправлен клиенту, этот плагин просматривает массивы и добавляет каждый элемент в ответ HTTP. Логика очень проста, на самом деле документация намного длиннее, чем исходный код.
Использование - заголовки
Установите заголовок в резолвере:
context.setHeaders.push({ key: "headername", value: "headercontent" });
Полный пример:
const resolvers = {
Query: {
hello: async (parent, args, context, info) => {
context.setHeaders.push({ key: "X-TEST-ONE", value: "abc" });
context.setHeaders.push({ key: "X-TEST-TWO", value: "def" });
return "Hello world!";
}
}
};