Как создать нестандартную высоту TextFormField во флаттере?
У меня есть форма, в которой есть два TextFormField и одна нижняя кнопка для проверки, но проблема в том, что экран выглядит неуклюже. Я хочу, чтобы **TextFormField ** нижние две области полностью перекрывали область между ними, даже если нет содержимого, и становились прокручиваемыми, как только они достигают дна.
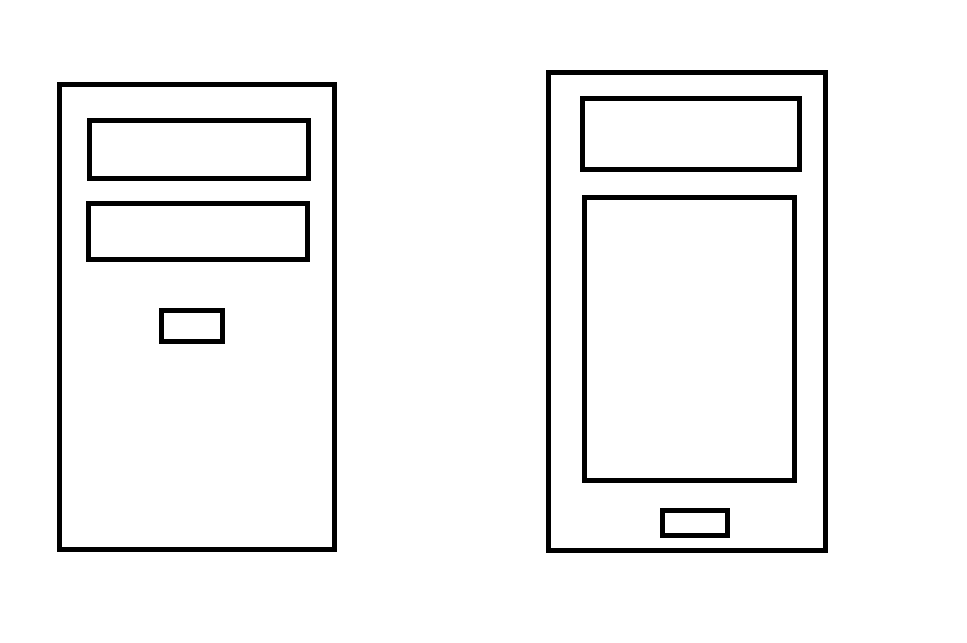
левый - это то, что у меня есть, но мне нужен правильный, я пытался обернуть его Expandable или Container, но это не сработало, потому что я использовал свойство border.
2 ответа
Вы можете добиться этого, обернув TexFormField виджет с Expanded виджет и установка expands а также maxLines собственность TextFormField к true а также null соответственно.
В TextFormField используя все доступное пространство независимо от размера экрана, проверьте приведенный ниже код для примера:
// wrap it with an Expanded widget
Expanded(
child: TextFormField(
// set the keyboard type to multiline f
keyboardType: TextInputType.multiline,
// set maxlines to null
maxLines: null,
// set expands to true
expands: true,
decoration: InputDecoration(
isDense: true,
border: OutlineInputBorder(
borderSide: BorderSide(color: Colors.black)
)
),
),
),
Вам просто нужно увеличить maxLines внутри TextFormField чтобы увеличить его размер вот так:
Container(
height: MediaQuery.of(context).size.height*0.5,//set the size according to your choice
decoration: BoxDecoration(
//Customize your container
color: Colors.red,
borderRadius: BorderRadius.all(Radius.circular(10.0)),
),
child: TextFormField(
maxLines: 30,//add any number of lines
//Customize your text field
)
),