Сохранение выравнивания кнопок элемента навигации в SwiftUI при добавлении и удалении второй кнопки
У меня есть сценарий, в котором будет одна или две конечные кнопки в зависимости от некоторых критериев. Я хотел бы, чтобы кнопки всегда выровнялись по концевой линии для визуальной согласованности, но пока они кажутся выровненными по центру, независимо от того, что я делаю.
Ниже приведен минимальный пример, показывающий это:
import SwiftUI
struct ContentView: View {
@State private var isButtonShown = true
var body: some View {
NavigationView {
Button(action: {
self.isButtonShown.toggle()
}, label: {
Text(self.isButtonShown ? "Hide Button" : "Show Button")
})
.navigationBarItems(trailing:
HStack {
if self.isButtonShown {
Button(action: {
print("A tapped")
}, label: {
Text("A")
})
Spacer(minLength: 30)
}
Button(action: {
print("B tapped")
}, label: {
Text("B")
})
}
.frame(alignment: .trailing)
)
}
}
}
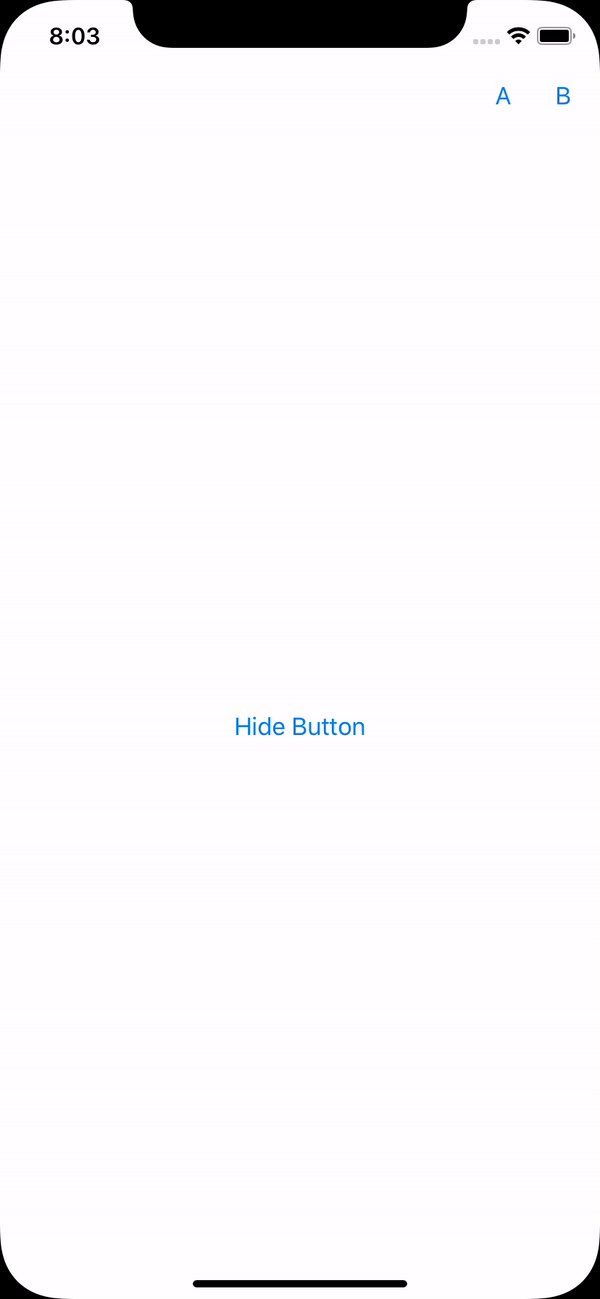
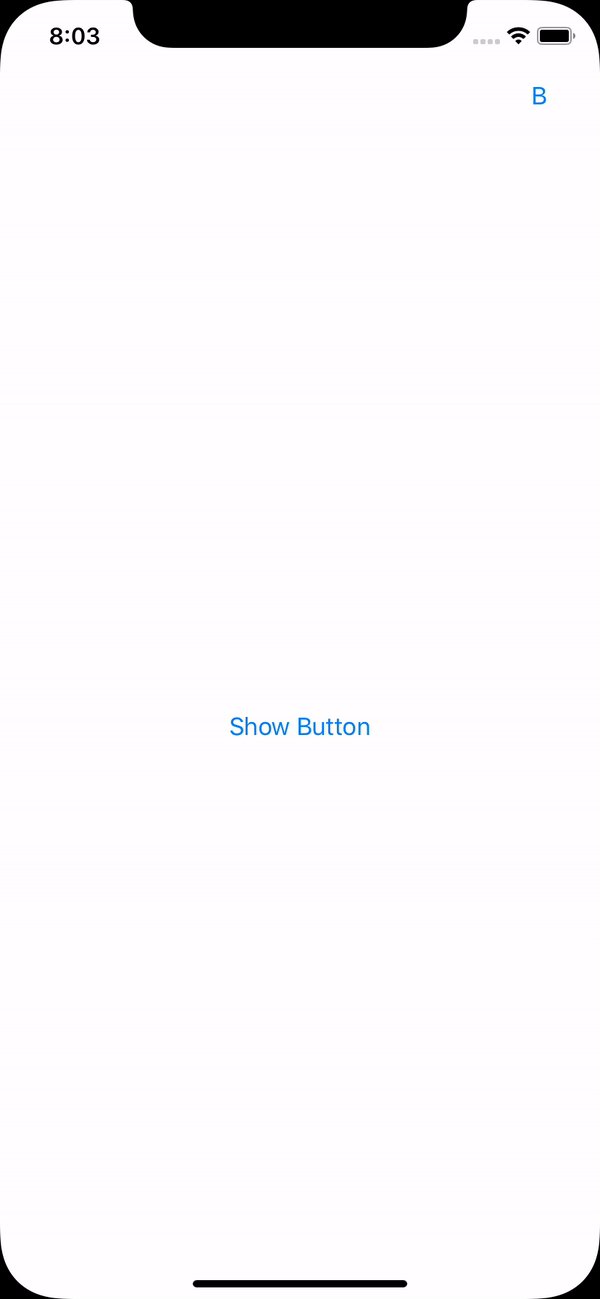
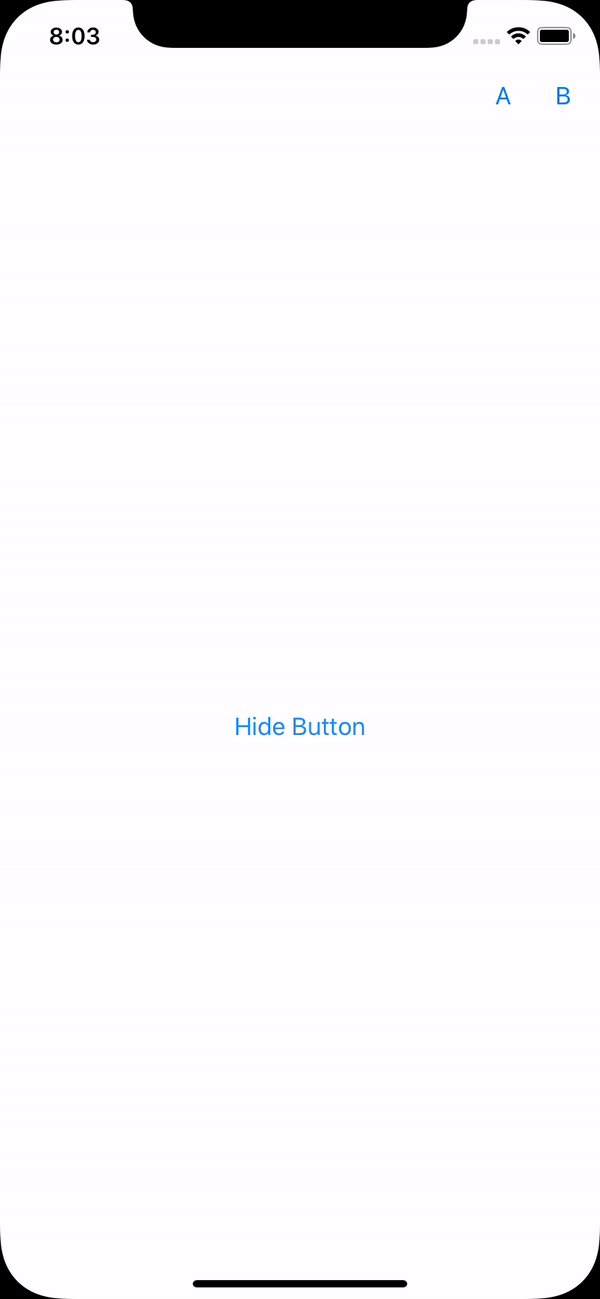
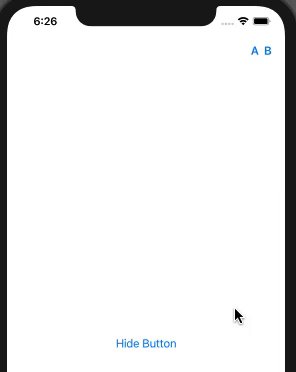
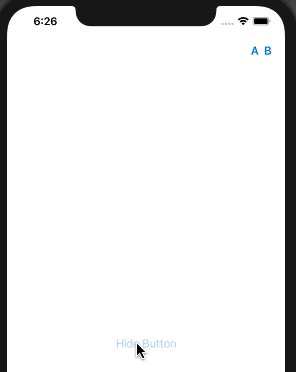
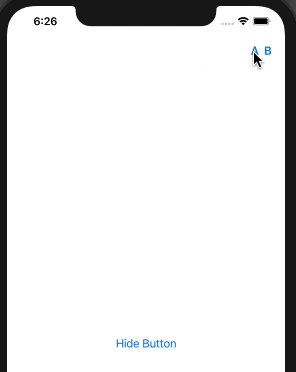
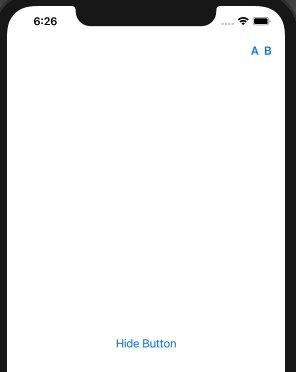
И видео, которое показывает, что происходит, когда я нажимаю кнопку.
Моя цель состоит в том, чтобы B оставался в том же положении, независимо от того, отображается A или нет.
Наконец, я попробовал еще несколько вещей:
- Перемещен
.frame(alignment: .trailing)кNavigationViewуровень - Добавил
elseпослеself.isButtonShownэто добавилоSpacer() - Применено
.frame(alignment: .trailing)в BButton
1 ответ
Решение
Это известная проблема в SwiftUI 1.0
SwiftUI 2.0
Решение на основе новых .toolbarего нет. Протестировано с Xcode 12 / iOS 14
struct ContentView: View {
@State private var isButtonShown = true
var body: some View {
NavigationView {
Button(action: {
self.isButtonShown.toggle()
}, label: {
Text(self.isButtonShown ? "Hide Button" : "Show Button")
})
.toolbar {
ToolbarItem(placement: .primaryAction) {
if self.isButtonShown {
Button(action: {
print("A tapped")
}, label: {
Text("A")
})
}
}
ToolbarItem(placement: .primaryAction) {
Button(action: {
print("B tapped")
}, label: {
Text("B")
})
}
}
}
}
}