Консоль Chrome Devtools скрывает все сообщения с удаленного устройства
Я отлаживаю iPad с iOS под управлением Safari из Chrome Devtools в Linux, используя адаптер ios-webkit-debug-proxy и remotedebug-ios-webkit.
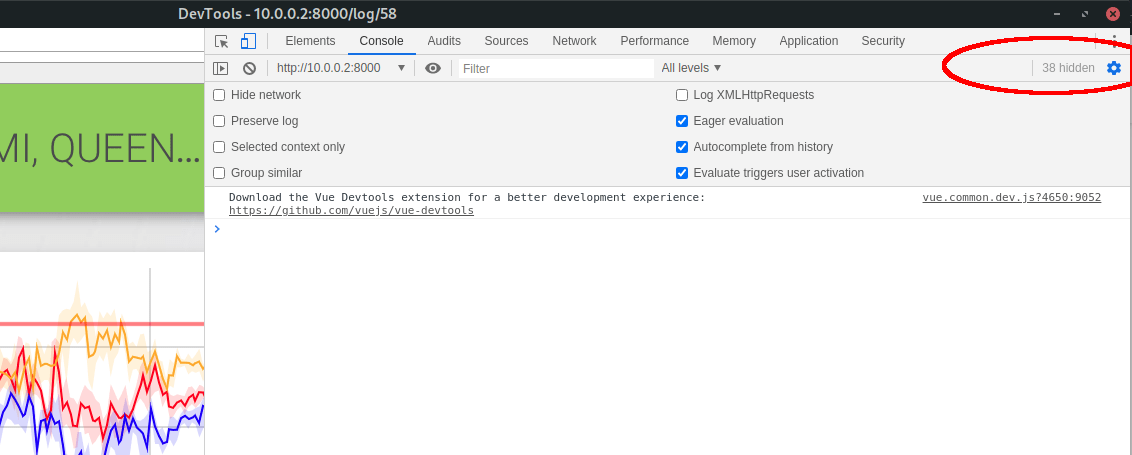
Он подключается, и я могу просматривать DOM и т. Д., Но сообщения console.log() не отображаются в консоли. Я вижу, что количество скрытых сообщений увеличивается, но я не могу найти способ просмотреть сообщения.
Сначала он работал, но перестал. Я пробовал сбросить инструменты разработчика по умолчанию через "Настройки-> Настройки-> Инструменты разработчика-> Восстановить настройки по умолчанию и перезагрузить", но безуспешно.
Любая помощь будет оценена.
3 ответа
Аналогично другому ответу,
console.infoкажется, работает вместо стандартного
console.log.
Если вы запустите
console.log = console.info;прежде чем вы что-нибудь зарегистрируете, это будет работать так, как ожидалось.
Я смог исправить это, внеся изменения в
onConsoleMessageAddedфункция в файле
ios.ts
Обновленный кусок кода
let message = msg.params.message;
let type;
let method = "Runtime.consoleAPICalled";
if(message.type === "log") {
switch(message.level) {
case "log": type = "log"; break;
case "info": type = "info"; break;
case "error": type = "error"; break;
default: type = "log";
}
} else {
type = message.type;
}
const consoleMessage = {
source: message.source,
level: type,
text: message.text,
lineNumber: message.line,
timestamp: (new Date).getTime(),
url: message.url,
stackTrace: message.stackTrace ? {
callFrames: message.stackTrace
} : undefined,
args:message.parameters,
networkRequestId: message.networkRequestId,
};
if(type == "error"){
method = "Log.entryAdded";
this._target.fireEventToTools(method, {entry:consoleMessage});
}else
this._target.fireEventToTools(method, consoleMessage);
return Promise.resolve(null);
}