Гугл визуализация api круговая диаграмма проц неверная позиция
Я застрял на графике API api визуализации Google. Процентные метки немного не совпадают Вот варианты
coreData = {
options: {
width: '550',
height: '400',
chartArea: {
height: "90%",
width: "90%"
},
}
};
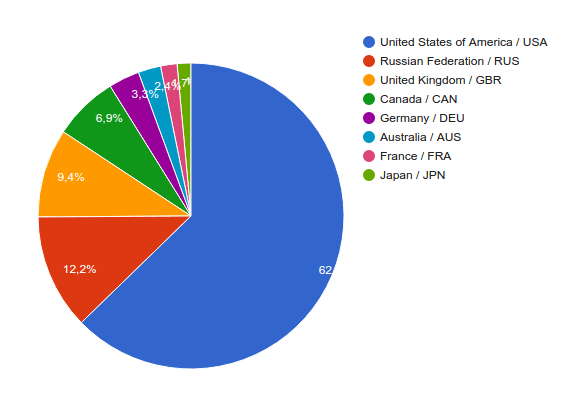
И вот результат:
Как видите, нарезано 62 номера (должно быть 62,7). Как правильно их разместить? Также я использую bootstrap3 и проверенный css, все кажется правильным и никаких переопределений здесь
1 ответ
Метод draw() должен вызываться после того, как контейнер диаграммы уже виден (без "скрытого" класса и т. Д.)