Совместите элемент списка начальной загрузки с основанием карты
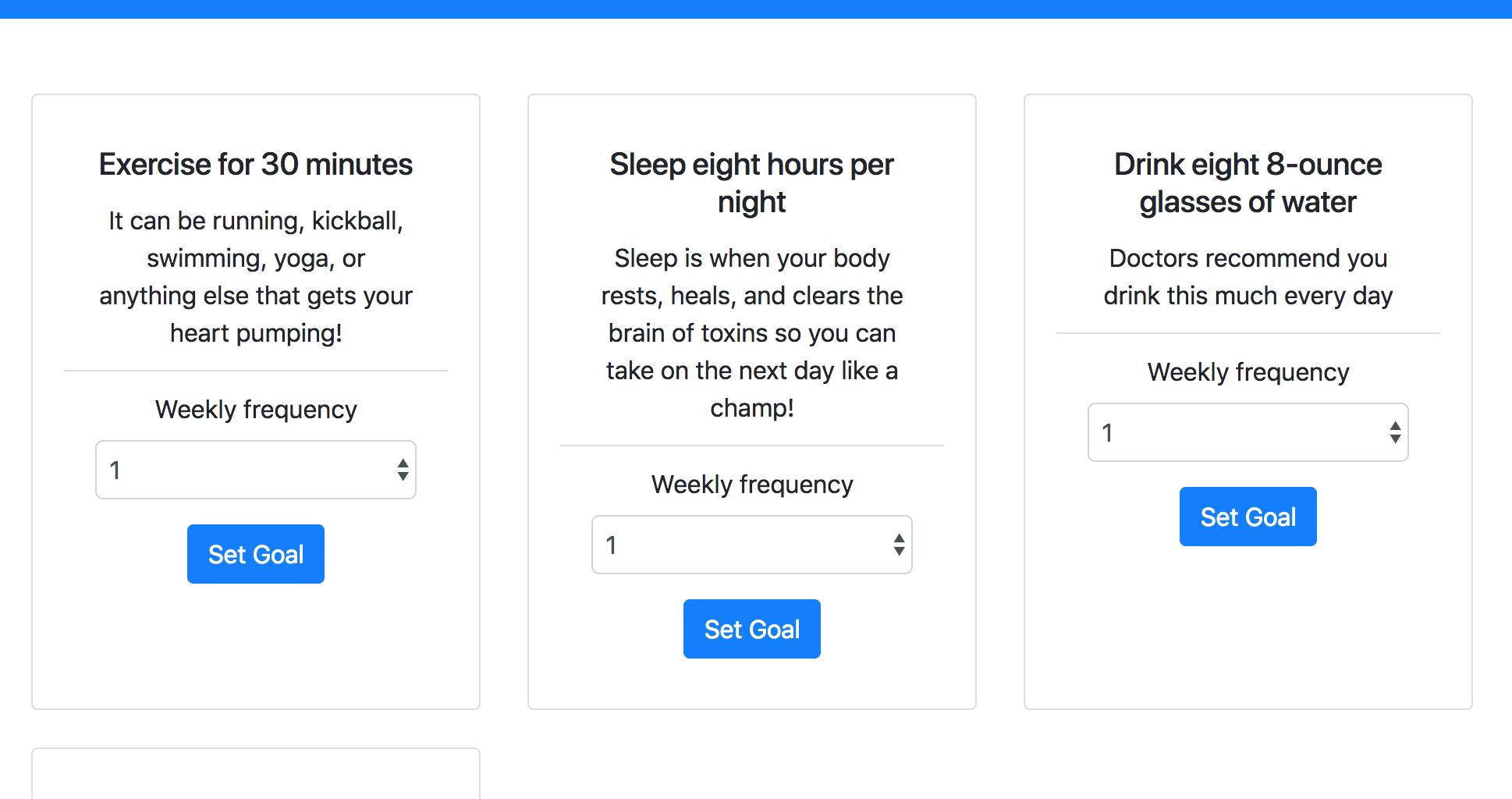
Я изо всех сил стараюсь выровнять элемент списка (форма на каждой карточке на скриншоте ниже, которая начинается с "Еженедельная частота") по низу карточки Bootstrap. Я пробовал добавлять mt-auto а также align-bottom классы к элементу списка, а также применение align-self: flex-end к атрибуту стиля элемента. Как я могу достичь этого?
Что происходит сейчас (элемент списка выравнивается по верху):
HTML
<div class="card-deck">
<div class="card" style="width: 18rem;">
<div class="card-body d-flex flex-column">
<ul class="list-group list-group-flush">
<li class="list-group-item">
<h5 class="card-title">Exercise for 30 minutes</h5>
<p class="card-text">It can be running, kickball, swimming, yoga, or anything else that gets your heart pumping!</p>
</li>
<li class="list-group-item mt-auto">
<form>
<div class="form-group pb-3 mt-auto align-bottom">
<label for="goal_frequency_select: Exercise for 30 minutes">Weekly frequency</label>
<select class="form-control" id="goal_frequency_select: Exercise for 30 minutes" data-width="auto">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
</select>
</div>
<input type="hidden" value="Exercise for 30 minutes" name="user_id">
<button type="submit" class="btn btn-primary mt-auto">Set Goal</button>
</form>
</li>
</ul>
</div>
// CARDS 2 and 3
</div>
</div>
CSS
main.form-group {
/*center form inputs */
float: none;
margin: 0 auto;
}
main {
/* center contents */
text-align: center;
}
.card {
height: 100%;
}
.form-control {
align-self: flex-end;
}
1 ответ
Решение
Я не совсем уверен, что вы можете сделать это с элементами списка в вашем неупорядоченном списке, хотя я не пробовал. Я вынул форму из списка и добавил правильные классы.
.card {
min-height: 500px;
}
form {
width: 100%;
}<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet" />
<div class="container mt-5 mb-5">
<div class="row">
<div class="col-6">
<div class="card-deck">
<div class="card">
<div class="card-body d-flex align-items-end flex-column">
<ul class="list-group list-group-flush">
<li class="list-group-item">
<h5 class="card-title">Exercise for 30 minutes</h5>
<p class="card-text">It can be running, kickball, swimming, yoga, or anything else that gets your heart pumping!</p>
</li>
</ul>
<form class="mt-auto">
<div class="form-group pb-3 mt-auto align-bottom">
<label for="goal_frequency_select: Exercise for 30 minutes">Weekly frequency</label>
<select class="form-control" id="goal_frequency_select: Exercise for 30 minutes" data-width="auto">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
</select>
</div>
<input type="hidden" value="Exercise for 30 minutes" name="user_id">
<button type="submit" class="btn btn-primary mt-auto">Set Goal</button>
</form>
</div>
</div>
</div>
</div>
</div>
</div>