Я использую пакет mdi-react для значков, но при объединении его с scss свойство "font-size" не работает.
Я использую пакет mdi-react и комбинирую его с scss для определения некоторых стилей, но свойство font-size не работает. Все остальное (например, свойство цвета) работает.
Я искал это по всему Интернету, но не нашел решения, поэтому, наконец, решил написать свой первый вопрос о stackru.
И я знаю, что могу просто использовать size="8rem" в самом компоненте значка, но я не хочу этого делать по некоторым причинам.
Вот мой файл Home.js:
import React from 'react';
import { Helmet } from 'react-helmet';
import CubeOutlineIcon from 'mdi-react/CubeOutlineIcon';
import { Link } from 'react-router-dom';
const home = () => (
<>
<Helmet><title>Quiz App - Home</title></Helmet>
<div id="home">
<section>
<div>
<CubeOutlineIcon className="cube" />
</div>
<h1>Quiz App</h1>
<div className="play-button-container">
<ul>
<li><Link to="/play/instructions">Play</Link></li>
</ul>
</div>
<div className="auth-container">
<Link to="/login">Login</Link>
<Link to="/register">Register</Link>
</div>
</section>
</div>
</>
);
export default home;
Вот мой файл home.scss:
#home {
background-image: url('../../assets/img/bg1.jpg');
background-size: cover;
background-position: center;
display: flex;
justify-content: space-around;
height: 100vh;
section {
background-color: rgba($color: #000000, $alpha: 0.7);
padding: $normal $md;
height: 80%;
width: 35%;
}
.cube {
font-size: 8rem; //Not working
color: $orange;
}
}
2 ответа
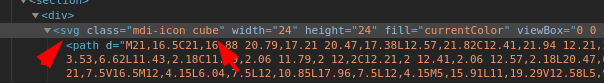
Это потому что .cubeфактически назначается элементу SVG, и для изменения его размера вам потребуется использовать высоту и ширину. Шрифт, следовательно, работать не будет.
(Я предполагаю, что вы считали, что это значок шрифта или около того, как color собственность была применена к нему, но это было так, потому что fill установлен как currentColor, который использует текущий цвет текста.)
Согласно документам, чтобы изменить размер значка, вы должны использовать свойство size.
Проверьте следующую ссылку: