Как прикрепить файл к проблеме GitHub?
Я мигрировал с проектом из Bitbucket в Github, и я не могу найти способ прикрепить файл к проблеме (например: скриншот, спецификации и т. Д.)
Как это сделать?
13 ответов
Вы загружаете его куда-то и добавляете ссылку в комментарии. Проблемы GitHub довольно примитивны и не позволяют прикреплять файлы.
Обновление: теперь вы можете публиковать изображения в GitHub. Самый простой способ - скопировать изображение (щелкните правой кнопкой мыши, Скопировать изображение), а затем вставить его в текстовое поле, в котором вы описываете проблему.
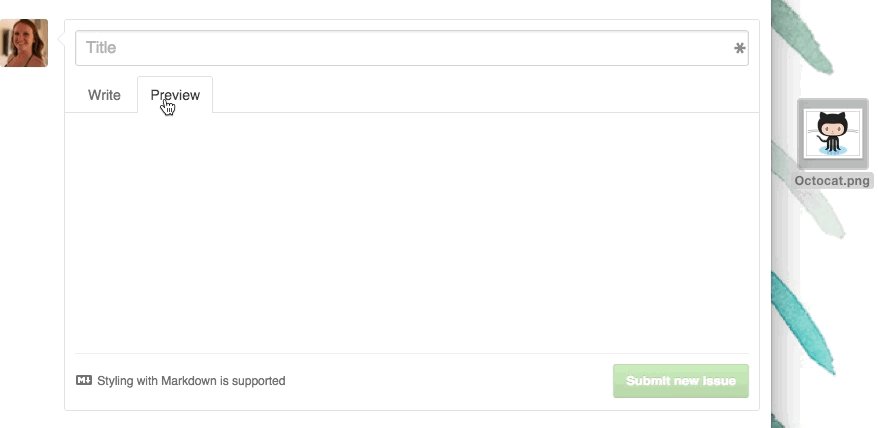
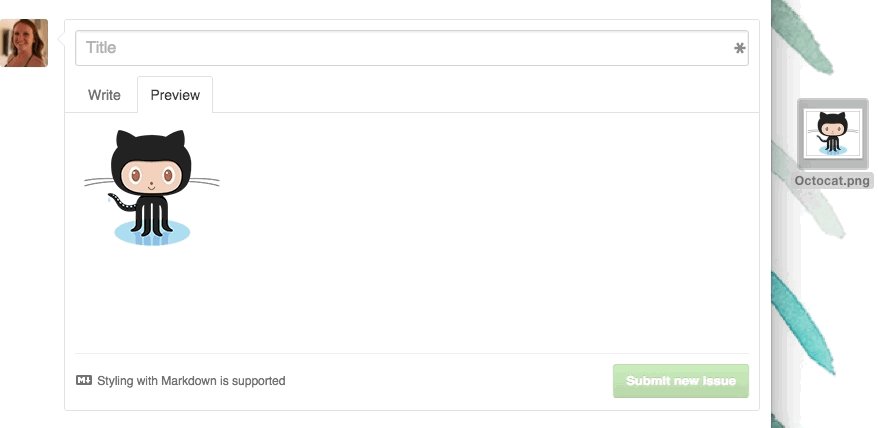
С 7 декабря 2012 года вы можете прикреплять изображения с помощью перетаскивания или использовать средство выбора файлов. См. https://github.com/blog/1347-issue-attachments для получения более подробной информации.
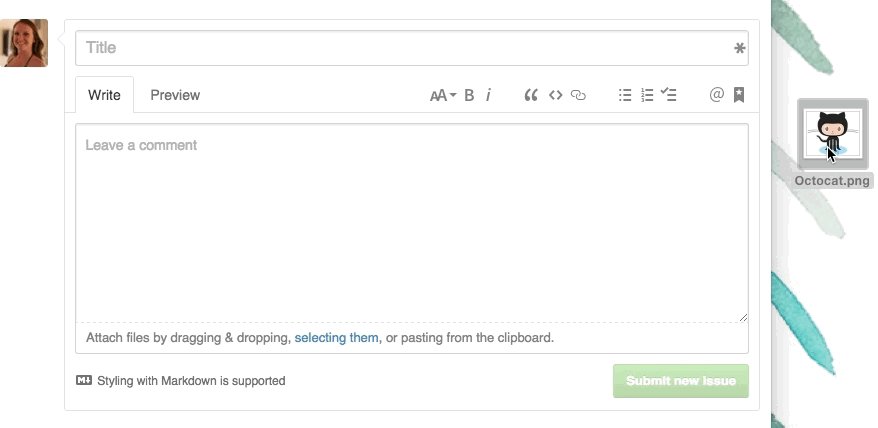
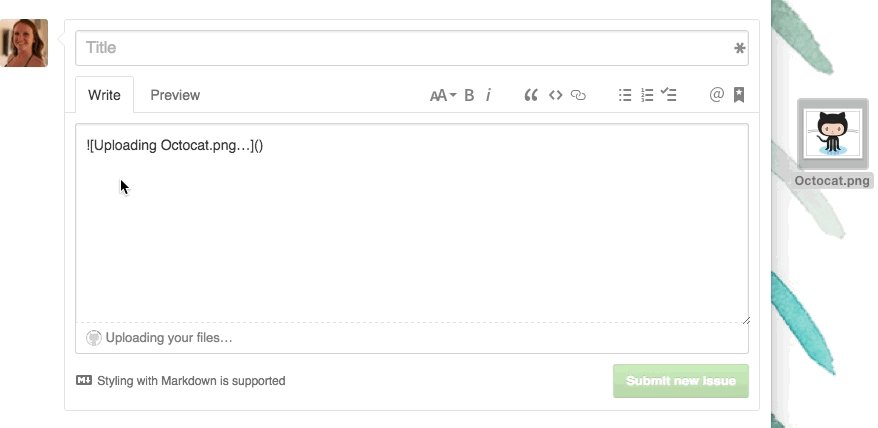
Чтобы прикрепить файл к проблеме или запросить диалог, перетащите его в поле для комментариев.
Максимальный размер файлов составляет 25 МБ, а максимальный размер изображений - 10 МБ.

Плагин ZenHub.io Chrome позволит вам добавить любой тип файла к проблеме github. Он хранится на сервере AWS ZenHub вместо github.com. С их сайта...
GitHub позволяет загружать только файлы изображений. ZenHub добавляет возможность загружать любые типы файлов в вопросы и комментарии, безопасно передавая их в Amazon S3. С этим вы действительно можете поднять свой рабочий процесс на следующий уровень; попробуйте использовать GitHub для всего! Централизованное сотрудничество и прозрачность потрясающие.
Обновить:
Начиная с 11/03/2015 вы можете загружать файлы этих типов в github без каких-либо расширений или плагинов: PNG, GIF, JPG, DOCX, PPTX, XLSX, TXT или PDF.
В качестве иллюстрации предыдущих ответов смотрите этот комментарий:
Я создаю хранилище под названием
catfoodhttp://github.com/blueheadpublishing/catfood/ где я храню разные вещи (например, скриншоты и другие вложения).
Таким образом, я могу ссылаться на них в вопросах.
Увидеть https://github.com/blueheadpublishing/bookshop/issues/10
Некоторые изображения, показывающие типы шаблонов макетов, которые мы хотим создать с помощью шаблонов:
Еще в 2009 году GitHub выразил намерение добавить привязанность к проблемам.
Вложения - это то, что мы хотели бы добавить.
Эта тема не поднималась с тех пор в группе GitHub, хотя...
Формат для встраивания изображений в комментарий GitHub:
Format: 
Example: 
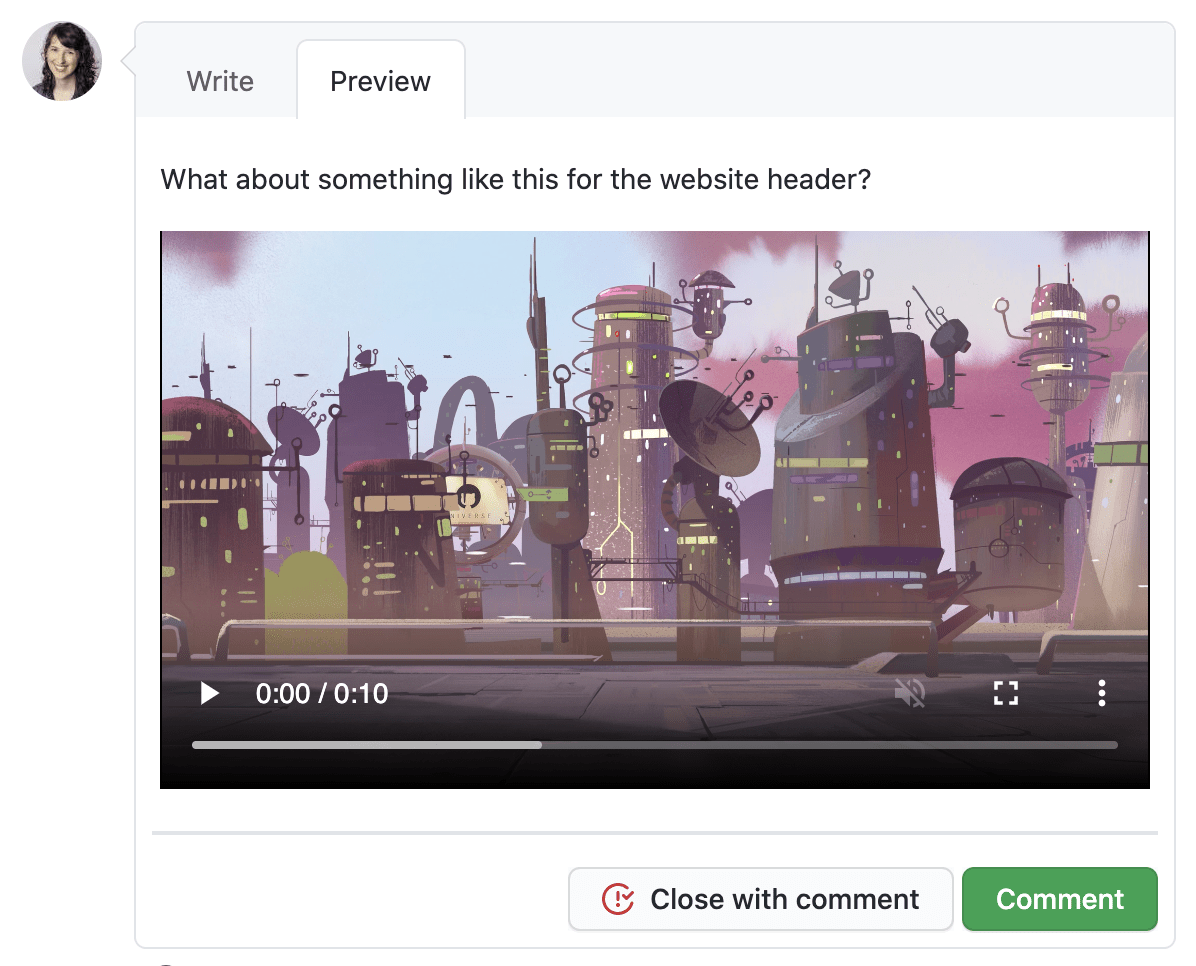
Спустя 8 лет (декабрь 2020 г.) вы можете перетаскивать не только изображения в PR / выпуски, но и ... видео!
А в мае 2021 года это станет общедоступным .
Публичная бета-версия загрузки видео
Теперь вы можете загрузить
.mp4а также.movфайлы для выпуска, запросы на вытягивание и комментарии для обсуждения, чтобы поделиться с вашей командой этапами воспроизведения, идеями дизайна и подробностями опыта.Публичная бета-версия будет постепенно распространяться на все учетные записи GitHub в течение ближайшей недели.
Используйте gist.github.com для загрузки любого содержимого, такого как код, журнал, HTML-файлы и т. Д., И поделитесь ссылкой.
Одним из быстрых и простых способов взлома является загрузка вашего вложения (скажем, PDF или Office doc) в Dropbox, а затем включение URL-адреса Dropbox в выпуск Github.
Мягко проще, чем с помощью S3; многие организации уже используют Dropbox; и Dropbox имеет хорошую поддержку для просмотра многих документов, встроенных в браузер.
Я нашел простой способ вставлять изображения в вопросы, используя Skitch. Просто настройте общий доступ Skitch и автоматически скопируйте URL в буфер обмена. Затем вставьте его при написании вопроса. Я написал об этом здесь.
Это немного круто, но вы можете создать ненужную ветку, а затем зафиксировать файл в этой ветви и очистить его позже.
РЕДАКТИРОВАТЬ: Этот сценарий может быть полезным для вас:
Хорошо, вот что я использую для скриншотов.
http://www.techsmith.com/jing.html
Это бесплатно, быстро, автоматически загружает изображение и вставляет URL-ссылку в буфер обмена, который вы можете мгновенно нажать Ctrl-V в выпуске GitHub.
Это был большой вздох облегчения, когда я обнаружил это:)
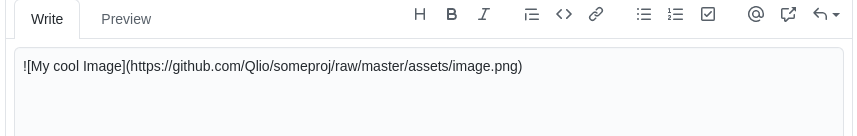
Если ваше изображение уже загружено на github, вы можете прикрепить необработанную ссылку на проблемы. Например, если местоположение вашего изображения в github:
https://github.com/Qlio/someproj/blob/master/assets/image.png
тогда вы можете изменить
blob к
raw как это:
https://github.com/Qlio/someproj/raw/master/assets/image.png
а затем вы можете использовать эту ссылку, чтобы показать изображение: