Вызов DateFormField сохранить из формы
Код из этого вопроса: Получите ответ от всплывающего навигатора во Flutter с добавленным полем формы выбора DateTime.
Если мы добавим DateFormField следующим образом:
maind.dart
import 'package:flutter/material.dart';
import 'package:date_field/date_field.dart';
import 'answer.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final appTitle = 'Form Validation Demo';
return MaterialApp(
title: appTitle,
home: Scaffold(
appBar: AppBar(
title: Text(appTitle),
),
body: ShowData(),
),
);
}
}
// Create a Form widget.
class MyCustomForm extends StatefulWidget {
@override
MyCustomFormState createState() {
return MyCustomFormState();
}
}
// Create a corresponding State class.
// This class holds data related to the form.
class MyCustomFormState extends State<MyCustomForm> {
// Create a global key that uniquely identifies the Form widget
// and allows validation of the form.
//
// Note: This is a GlobalKey<FormState>,
// not a GlobalKey<MyCustomFormState>.
final _formKey = GlobalKey<FormState>();
final myController = TextEditingController();
Data stateData = Data();
@override
void dispose() {
// Clean up the controller when the widget is disposed.
myController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
// Build a Form widget using the _formKey created above.
return Scaffold(
body: Form(
key: _formKey,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
DateFormField(
initialDatePickerMode: DatePickerMode.day,
enabled: true,
key:_formKey,
onSaved: (DateTime value)
{
stateData.datefield = value;
},
validator: (DateTime value){
return stateData.datefield != null ? null : 'enter date';
},
firstDate: DateTime.now().subtract(Duration(days: 180)),
lastDate: DateTime.now().add(Duration(days: 365)),
),
TextFormField(
controller: myController,
validator: (value) {
if (value.isEmpty) {
return 'Please enter some text';
}
return null;
},
onSaved: (value){
stateData.load = value;
},
),
Padding(
padding: const EdgeInsets.symmetric(vertical: 16.0),
child: RaisedButton(
onPressed: () {
// Validate returns true if the form is valid, or false
// otherwise.
if (_formKey.currentState.validate()) {
_formKey.currentState.save();
// If the form is valid, display a Snackbar.
Navigator.pop(context,stateData);
// Scaffold.of(context)
// .showSnackBar(SnackBar(content: Text(myController.text)));
// myController.text = 'look at me';
}
},
child: Text('Submit'),
),
),
],
),
),
);
}
}
class Data {
String load;
DateTime datefield;
}
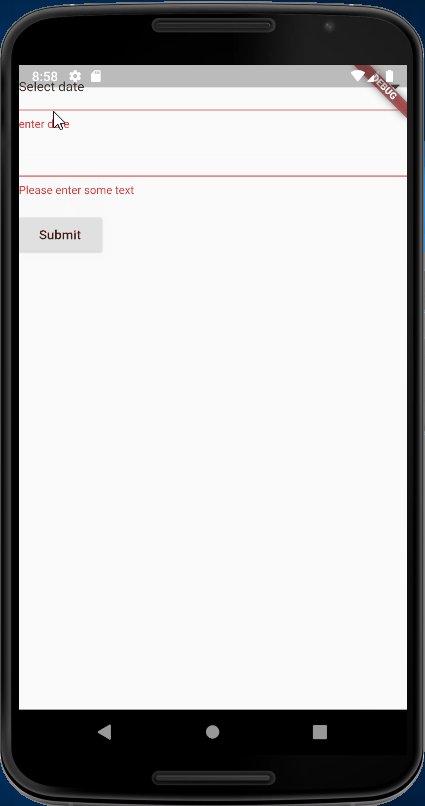
когда происходит pop, есть исключение, что валидатор был вызван на null. и "Следующее утверждение было выдано при финализации дерева виджетов: несколько виджетов использовали один и тот же GlobalKey".
если ключевое поле не используется, валидатор не вызывается. Почему? как вы используете DateFormField? из пакета
поле_даты: "^0.1.2"
добавление answer.dart
import 'package:flutter/material.dart';
import 'main.dart';
class ShowData extends StatefulWidget {
@override
_ShowDataState createState() => _ShowDataState();
}
class _ShowDataState extends State<ShowData> {
String data = 'start';
@override
Widget build(BuildContext context) {
return Scaffold(
floatingActionButton: FloatingActionButton(onPressed: () async {
final holder = await getFormData(context);
setState(() {
data = holder.load;
});
},
elevation: 4,
),
body:Text(data,style: TextStyle(fontSize: 80),));
}
Future<Data> getFormData(BuildContext context) async {
final answer = await Navigator.push(context,MaterialPageRoute(builder: (context)=>MyCustomForm()));
return (Future.value(answer));
}
}
2 ответа
Вы можете скопировать и вставить полный код ниже
Шаг 1: удалитьkey:_formKey
DateFormField(
initialDatePickerMode: DatePickerMode.day,
enabled: true,
//key:_formKey,
Шаг 2: validator использовать value != null не stateData.datefield != null
validator: (DateTime value) {
//return stateData.datefield != null ? null : 'enter date';
return value != null ? null : 'enter date';
},
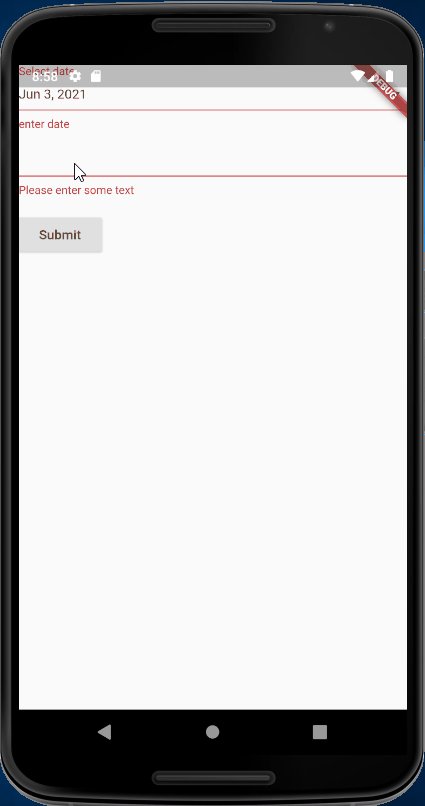
рабочая демонстрация
полный код
import 'package:flutter/material.dart';
import 'package:date_field/date_field.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final appTitle = 'Form Validation Demo';
return MaterialApp(
title: appTitle,
home: Scaffold(
appBar: AppBar(
title: Text(appTitle),
),
body: ShowData(),
),
);
}
}
// Create a Form widget.
class MyCustomForm extends StatefulWidget {
@override
MyCustomFormState createState() {
return MyCustomFormState();
}
}
// Create a corresponding State class.
// This class holds data related to the form.
class MyCustomFormState extends State<MyCustomForm> {
// Create a global key that uniquely identifies the Form widget
// and allows validation of the form.
//
// Note: This is a GlobalKey<FormState>,
// not a GlobalKey<MyCustomFormState>.
final _formKey = GlobalKey<FormState>();
final myController = TextEditingController();
Data stateData = Data();
@override
void dispose() {
// Clean up the controller when the widget is disposed.
myController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
// Build a Form widget using the _formKey created above.
return Scaffold(
body: Form(
key: _formKey,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
DateFormField(
initialDatePickerMode: DatePickerMode.day,
enabled: true,
//key:_formKey,
onSaved: (DateTime value) {
stateData.datefield = value;
},
validator: (DateTime value) {
//return stateData.datefield != null ? null : 'enter date';
return value != null ? null : 'enter date';
},
firstDate: DateTime.now().subtract(Duration(days: 180)),
lastDate: DateTime.now().add(Duration(days: 365)),
),
TextFormField(
controller: myController,
validator: (value) {
if (value.isEmpty) {
return 'Please enter some text';
}
return null;
},
onSaved: (value) {
stateData.load = value;
},
),
Padding(
padding: const EdgeInsets.symmetric(vertical: 16.0),
child: RaisedButton(
onPressed: () {
// Validate returns true if the form is valid, or false
// otherwise.
if (_formKey.currentState.validate()) {
_formKey.currentState.save();
// If the form is valid, display a Snackbar.
Navigator.pop(context, stateData);
// Scaffold.of(context)
// .showSnackBar(SnackBar(content: Text(myController.text)));
// myController.text = 'look at me';
}
},
child: Text('Submit'),
),
),
],
),
),
);
}
}
class Data {
String load;
DateTime datefield;
}
class ShowData extends StatefulWidget {
@override
_ShowDataState createState() => _ShowDataState();
}
class _ShowDataState extends State<ShowData> {
String data = 'start';
@override
Widget build(BuildContext context) {
return Scaffold(
floatingActionButton: FloatingActionButton(
onPressed: () async {
final holder = await getFormData(context);
print(holder.datefield);
setState(() {
data = holder.load;
});
},
elevation: 4,
),
body: Text(
data,
style: TextStyle(fontSize: 80),
));
}
Future<Data> getFormData(BuildContext context) async {
final answer = await Navigator.push(
context, MaterialPageRoute(builder: (context) => MyCustomForm()));
return (Future.value(answer));
}
}