Как создать HTML ссылку на событие календаря Google?
Используя API календаря Google v3, я добавил событие в календарь Google. Теперь я хочу создать HTML-ссылку, чтобы кто-то мог щелкнуть и просмотреть событие календаря.
Вот что я попробовал:
<a href="https://www.google.com/calendar/feeds/default/private/full/{{ event.googleID }}">View Google</a>
HREF выглядит так:https://www.google.com/calendar/feeds/default/private/full/bigstringhere1ovmuup7mjf0
Проблема в том, что я получаю ошибку 401 "Требуется авторизация"
Как создать ссылку для просмотра / редактирования события календаря на основе идентификатора календаря Google?
12 ответов
Есть выход! Чтобы просмотреть общедоступное событие в календаре, используйте ссылку в форме:
https://www.google.com/calendar/event?eid={event-id}&ctz={timezone}
где {event-id} - уникальный идентификатор события, а {timezone} - один из этих часовых поясов.
Вот пример: ссылка на конкретное общедоступное событие календаря.
Если у вас есть права на редактирование календаря, из которого это событие, вы сможете отредактировать событие и увидеть список гостей. В противном случае вы просто увидите публичную информацию о событии.
Поскольку может быть трудно определить идентификатор события, вот букмарклет, который создает ссылку на ваше событие Календаря Google, когда вы редактируете его страницу сведений:
javascript:(function(){ try { window.prompt('Shareable link to this event:','https://www.google.com/calendar/event?eid='+document.getElementsByClassName('ep')[0].getAttribute('data-eid')) } catch (e) {alert("Use this bookmarklet to get a shareable link to a Google Calendar event when editing its Details page.")}})()
И версия этой закладки, которая работает с новым (по состоянию на 2017 год) пользовательским интерфейсом Календаря Google:
javascript:(function(){
window.prompt('Shareable link to this event:',
'https://www.google.com/calendar/event?eid='+
window.location.href.split("/").pop().split("?")[0])
})()
(Также возможно полезно, как сделать ссылку на определенный день в общедоступном календаре Google:
https://www.google.com/calendar/embed?src={calendar-id}&mode=day&dates={yyyymmdd}%2F{yyyymmdd}
где {calendar-id} - это идентификатор календаря, а {yyyymmdd} - это день, на который вы хотите сделать ссылку.
Необязательные параметры включают в себя часовой пояс и возможность отображения различных элементов, например:
&ctz=Asia/Taipei&showNav=0&showPrint=0&showCalendars=0
Вот HTML-код для создания ссылки:
https://www.google.com/calendar/render?action=TEMPLATE&text=Your+Event+Name&dates=20140127T224000Z/20140320T221500Z&details=For+details,+link+here:+http://www.example.com&location=Waldorf+Astoria,+301+Park+Ave+,+New+York,+NY+10022&sf=true&output=xml
URL события не является календарем URL.
Эта ссылка дает объяснения: Google Calender v3
И способ создать этот URL-адрес:
GET https://www.googleapis.com/calendar/v3/calendars/calendarId/events/eventId
где calendarId & eventId это параметры.
Надеюсь, это полезно.
Для просмотра календаря Google событие по идентификатору события.
Вы можете использовать ниже пример:
https://www.google.com/calendar/event?eid={event-id}&ctz={timezone}
Пример для индийского часового пояса:
https://calendar.google.com/calendar/event?eid=ZjVicWczYWpndmh0ZmdtYmd0cXFxZWc3czggdTJoZmoybGg0aDcwbmhzMzV2c25pamd1dG9AZw&ctz=Asia/Kolkata
Я хотел опубликовать это, потому что это касательно задаваемого вопроса, и этот пост появляется, когда я пытался сделать следующее.
Я пытался создать событие Google с единственной целью: добавить его в календари других людей, а не сохранить в каком-либо конкретном календаре. Я нашел пример здесь, и в настоящее время я пытаюсь выяснить параметры URL, которые он принимает.
https://www.google.com/calendar/render?action=TEMPLATE&text=PRP+Due&dates=20141106T120000Z/20141106T120000Z&details&location&trp=false
Wordpress + ACF google cal.
Установите для выбора даты ACF пользовательский возврат Ymd g:i a
Затем создайте дату в формате Google.
$event_start_date = get_field('event_start_date');
$event_print_date = date('d/m/Y',strtotime($event_start_date));
$event_start_time = get_field('event_start_time');
$event_end_date = get_field('event_end_date');
$event_print_enddate = date('d/m/Y',strtotime($event_end_date));
$event_end_time = get_field('event_end_time');
$calendarDate = date('Ymd',strtotime($event_start_date)) .'T'. date('Hi',strtotime($event_start_time)). '00/' . date('Ymd',strtotime($event_end_date)) .'T'. date('Hi',strtotime($event_end_time)) . '00';
Ссылка на сайт
<a href="https://www.google.com/calendar/render?action=TEMPLATE&text=<?php the_title(); ?>&dates=<?php echo $calendarDate; ?>&details=<?= strip_tags($event_contact_info); ?> For+details,+link+here:+<?php the_permalink(); ?>&location=<?php echo $calendarLocation; ?>&sf=true&output=xml" target="_blank" rel="nofollow">Add this event to my Google Calendar</a>
Чтобы создать страницу, на которой пользователи могут публично просматривать Календарь событий, пользователь, у которого есть разрешения на изменение настроек общего доступа к календарю, должен сначала сделать календарь общедоступным:
В Календаре Google в правом верхнем углу нажмите колесо настройки.
В настройках перейдите на вкладку "Календари".
Нажмите на название Календаря, с которым вы работаете.
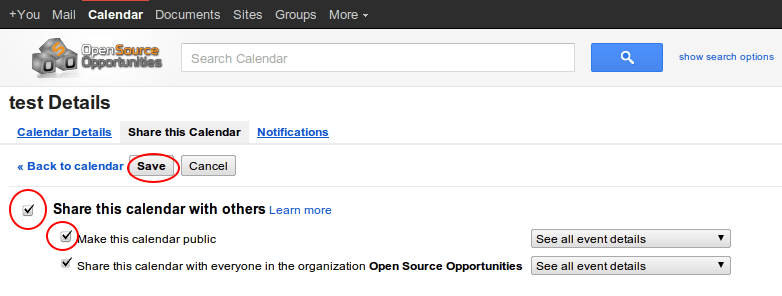
Далее нажмите вкладку "Поделиться этим календарем". Убедитесь, что флажки отмечены на скриншоте ниже (обведено красным).

После этого перейдите на вкладку "Сведения о календаре", расположенную в левом верхнем углу.
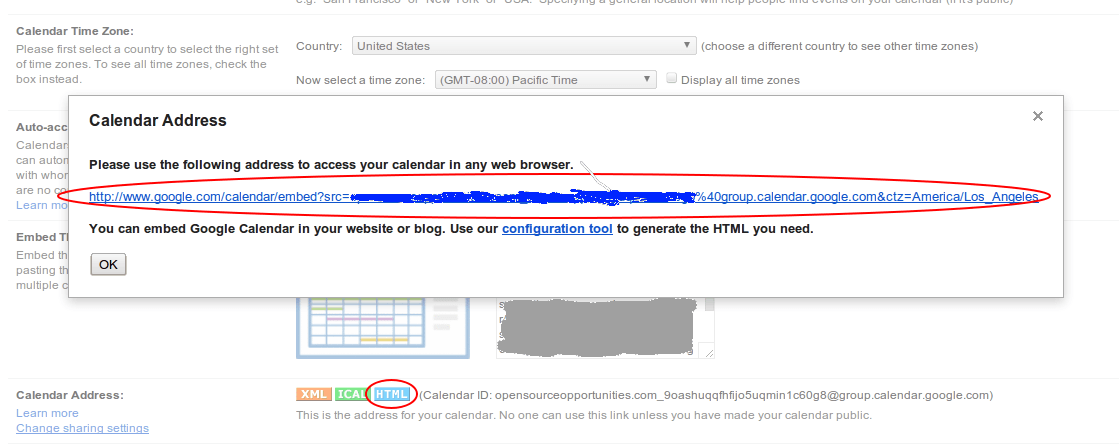
Прокрутите вниз до раздела "Адрес календаря", как показано на скриншоте ниже.
Нажмите "HTML".
Появится модальное всплывающее окно, содержащее общедоступный URL-адрес, который вам понадобится для публичного доступа к календарю.

Вот пример того, как может выглядеть URL:
https://www.google.com/calendar/embed?src=domain.comrandomstring@group.calendar.google.com&ctz=America/Los_Angeles&gsessionid=OK
Кроме того, обратитесь к API данных Календаря Google для получения информации о создании и работе с гаджетами Календаря.
Чтобы получить событие из API Календаря Google v3, позвоните по следующему адресу:
GET https://www.googleapis.com/calendar/v3/calendars/calendarId/events/eventId
Событие содержит свойство htmlLink, что именно то, что вам нужно:
Абсолютная ссылка на это событие в веб-интерфейсе Календаря Google. Только для чтения.
См. https://developers.google.com/google-apps/calendar/v3/reference/events.
Ссылка выглядит так:
https://www.google.com/calendar/event?eid=XzYwcTMwYzFnNjBvMzBlMWk2MG80YWMxZzYwcmo4Z3BsODhyajJjMWg4NHMzNGg5ZzYwczMwYzFnNjBvMzBjMWc2c28zMmRoaDhwMGpnaDIxNnQyNDZkaGc2NG8zMGMxZzYwbzMwYzFnNjBvMzBjMWc2MG8zMmMxZzYwbzMwYzFnNzByNDRoMWk2b3AzOGUxazZoMms2aDFrNmQwamNkaTI2OHBrMmhpMjg4czRjZ2hoNzBwMF8yMDA2MDUwNSBob3BtYW4ubmxfbjE5ZGF2YWgxb3Zkb3EzbGl2N2t1aWU5Z.
Он откроет событие в полноэкранном режиме, конечно, только если у вас есть доступ к событию. На экране будет кнопка "Назад", чтобы вернуться в календарь.
Ясно, что вы не можете создать эту ссылку самостоятельно, поэтому вам нужно будет вызвать API, но вы, вероятно, уже делаете это в любом случае.
- "часовой пояс": {
-
"#type": "VarChar(64)", -
"#eq": "timeZone" - },
- "accessRole": "ВарЧар(64)",
- "Напоминания по умолчанию<напоминания_событий по умолчанию>[]": {
-
"method": "VarChar(64)", -
"minutes": "Integer" - },
- "nextSyncToken": "ВарЧар(64)",
- "items<calendar_events>[]": {
-
"kind": "VarChar(64)", -
"etag": "VarChar(64)", -
"id": "VarChar(64)", -
"status": "VarChar(64)", -
"htmlLink": "VarChar(157)",
проверьте эту длину htmlLink в событиях календаря, 157 — странное число. Может ли это быть дольше?
private string GetEventLink(string calendarId, string eventId)
{
var calendarIdToEncode = calendarId.Substring(0, calendarId.IndexOf("@", StringComparison.Ordinal) + 2);
var eId = Convert.ToBase64String(Encoding.UTF8.GetBytes(eventId + " " + calendarIdToEncode));
return $"https://www.google.com/calendar/event?eid={eId.Substring(0, eId.Length - 2)}";
}
Когда было создано событие календаря Google, то в ответ мы получили resultсвойство. В этомresult недвижимость, еще один htmlLinkбудут доступны ссылки на создаваемое событие. Теперь его можно открыть:
window.open(response.result.htmlLink, '_target');
Google создали страницу для DIY.