AG-Grid: группировка столбцов на основе набора дочерних элементов
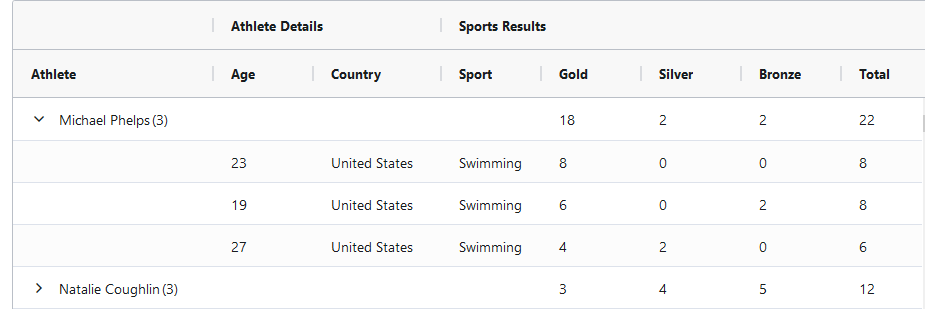
У меня есть столбец столбца ag-grid, похожий на эту структуру.
gridOptions.columnDefs = [
{
headerName: 'Athlete Details',
children: [
{ headerName: 'Name', field: 'name' },
{ headerName: 'Age', field: 'age' },
{ headerName: 'Country', field: 'country' }
]
},
{
headerName: 'Sports Results',
children: [
{ headerName: 'Sport', field: 'sport' },
{ headerName: 'Total', columnGroupShow: 'closed' },
{ headerName: 'Gold', columnGroupShow: 'open' },
{ headerName: 'Silver', columnGroupShow: 'open' },
{ headerName: 'Bronze', columnGroupShow: 'open' }
]
}
];
Можно ли с таким набором данных сгруппировать оба набора по имени спортсмена?
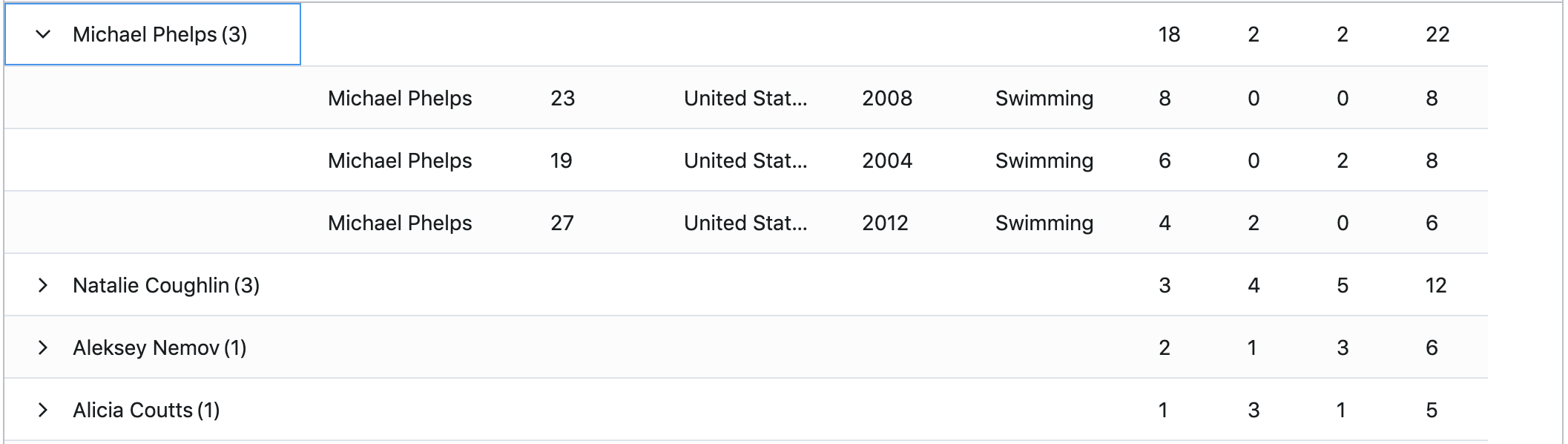
Я хочу создать группу, которая отображает только имя спортсмена с подсчетом общего количества медалей, а элемент "Имя" в сетке может быть расширен / свернут, что выглядит примерно так.
1 ответ
Когда вы разделяете столбцы на группы столбцов, это просто способ отображения данных, но за кулисами эти данные не являются непересекающимися, а представляют собой один фрагмент массива. Таким образом, вы можете сгруппировать любое количество групп столбцов по любой строке. В данном случае "Спортсмен".
Чтобы добиться желаемого результата, потребуется несколько настроек gridOptions и colDefs. Я опубликую соответствующий код со встроенными комментариями.
В шаблоне -
[columnDefs]="columnDefs"
[defaultColDef]="defaultColDef"
[autoGroupColumnDef]="autoGroupColumnDef" // to customize your grouped column
[suppressAggFuncInHeader]="true" // to suppress column headers with aggregate function prefix like sum(Gold)
В компоненте -
constructor(private http: HttpClient) {
this.columnDefs = [
{
headerName: 'Athlete Details',
children: [
{
headerName: 'Athlete',
field: 'athlete',
width: 180,
filter: 'agTextColumnFilter',
rowGroup: true, // this to group by athlete
hide: true // hide this column as you will display grouped column
},
{
headerName: 'Age',
field: 'age',
width: 90,
filter: 'agNumberColumnFilter',
},
{
headerName: 'Country',
field: 'country',
width: 140,
},
],
},
{
headerName: 'Sports Results',
children: [
{
headerName: 'Sport',
field: 'sport',
width: 140,
},
{
headerName: 'Gold',
field: 'gold',
width: 100,
filter: 'agNumberColumnFilter',
aggFunc: 'sum' // to show subtotals at group level for this column
},
{
headerName: 'Silver',
field: 'silver',
width: 100,
filter: 'agNumberColumnFilter',
aggFunc: 'sum'
},
{
headerName: 'Bronze',
field: 'bronze',
width: 100,
filter: 'agNumberColumnFilter',
aggFunc: 'sum'
},
{
headerName: 'Total',
field: 'total',
width: 100,
filter: 'agNumberColumnFilter',
aggFunc: 'sum'
},
],
},
];
this.defaultColDef = {
flex: 1,
minWidth: 100,
filter: true,
sortable: true,
resizable: true,
};
this.autoGroupColumnDef = {
headerName: 'Athlete', // naming your grouped column
minWidth: 200,}
}