Есть ли способ загружать файлы через почтальона в GraphQL API?
В настоящее время я использую Altair для загрузки файлов (в моем случае только изображений) в свой GraphQL API. Однако все остальные мои маршруты хранятся в почтальоне, и было бы неплохо, если бы я мог использовать только одно приложение - Почтальон - для всего.
В Altair я могу просто выбрать изображение и сохранить его как переменную, которую я помещаю в качестве значения для своего поля GraphQL Upload.
Кто-нибудь знает, поддерживает ли Postman эту (или аналогичную) функцию?
Спасибо!
6 ответов
Для этого вы можете использовать Form-Data.
Ключ: Операции (это для запроса / мутации)
{"query":"mutation updateAvatar($avatar:Upload!) {\n updateAvatar(avatar: $avatar)\n}"}
Ключ: карта (это для сопоставления файлов с вашим запросом / мутацией)
{"0": ["variables.avatar"]}
Ключ: 0 (загрузите изображение / файл и т. Д.)

Ответ от @Brad Larson правильный. Но содержит опечатку:
Вы должны иметь
{"0":["variables.file"]}вместо
"[variables.file]"
(Извините, у меня недостаточно репутации, чтобы комментировать)
Вышеупомянутое решение не сработало для меня, но помогло в качестве основы.
Я проверил другие запросы сервера GraphQL в своем браузере и попытался имитировать их.
У меня это работает так:
Мой сервер запускает Django с Graphene, разница может быть там (?) Я думаю
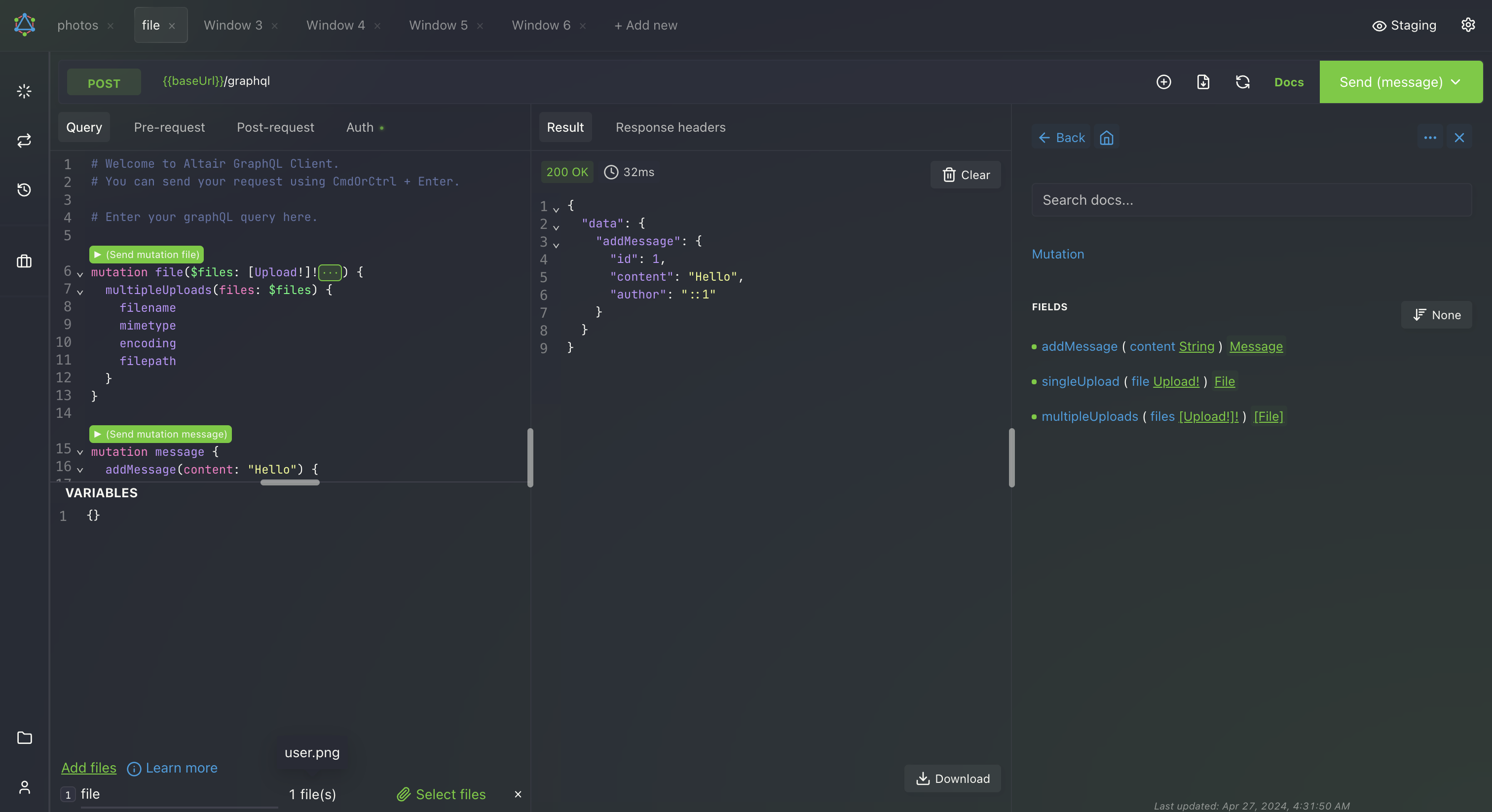
Почтальон не смог этого сделать, но я нашел другого с именем. См. этот блог, в котором описывается, как использовать его для загрузки файлов. Вы даже можете увидеть, как это делается, на скриншоте ниже:
 Изображение взято с
Изображение взято с Altairhttps://altairgraphql.dev/
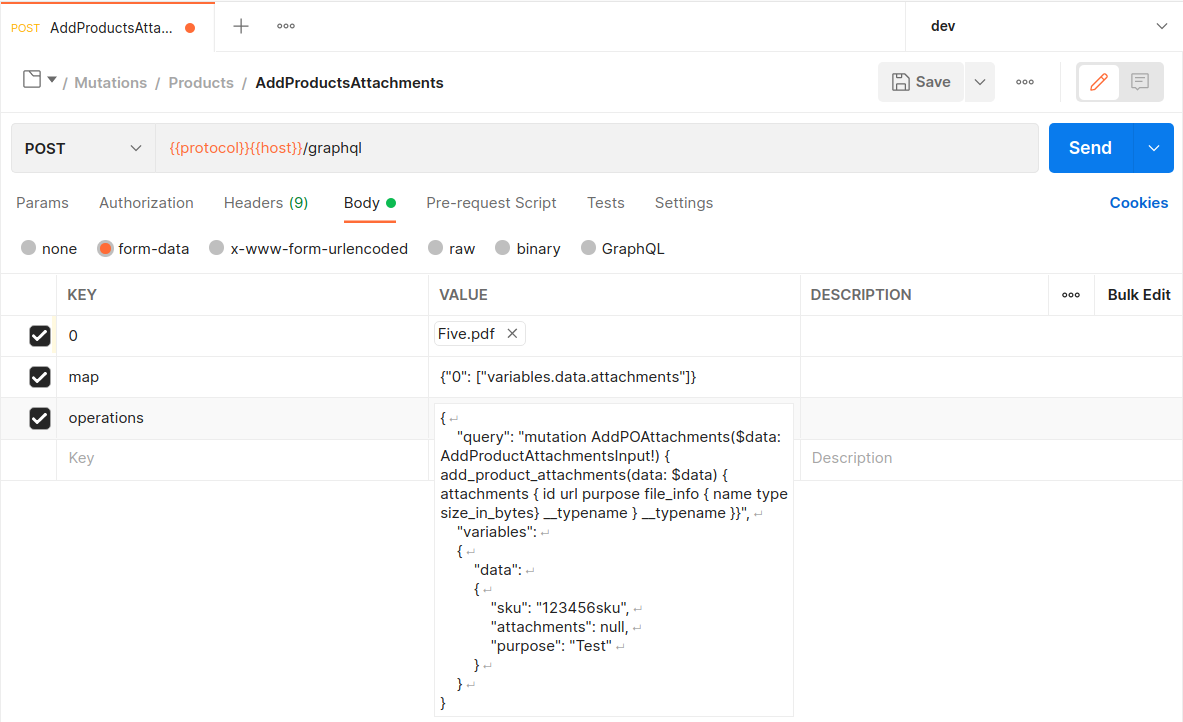
Я столкнулся с этой проблемой, используя
graphene-file-upload==1.2.2в качестве обработчика загрузки и обнаружил, что подготовить правильную полезную нагрузку чрезвычайно сложно, поскольку запрос включал дополнительные параметры в файл загрузки, поэтому я надеюсь, что это поможет:
Это
curlэквивалентный запрос на ссылку:
curl --location --request POST '<REDACTED>/graphql' \
--header 'Authorization: Bearer <REDACTED>' \
--form '0=@"/home/user/Downloads/Five.pdf"' \
--form 'map="{\"0\": [\"variables.data.attachments\"]}"' \
--form 'operations="{
\"query\": \"mutation AddPOAttachments($data: AddProductAttachmentsInput!) { add_product_attachments(data: $data) { attachments { id url purpose file_info { name type size_in_bytes} __typename } __typename }}\",
\"variables\":
{
\"data\":
{
\"sku\": \"123456sku\",
\"attachments\": null,
\"purpose\": \"Test\"
}
}
}"'
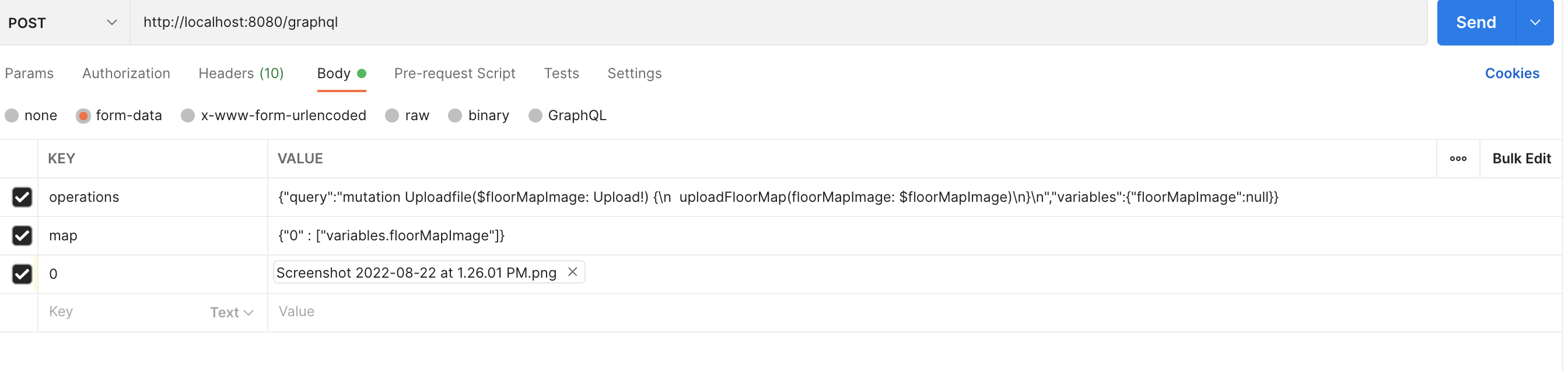
вы можете использовать данные формы для того же
вы добавили строку ниже в файл схемы graphql
scalar Upload
type Mutation {
uploadFloorMap(floorMapImage: Upload!) : String
}
пожалуйста, добавьте следующие зависимости maven и измените свой код, чтобы добавить новую конфигурацию
<dependency>
<groupId>com.graphql-java-kickstart</groupId>
<artifactId>graphql-java-servlet</artifactId>
<version>14.0.0</version>
</dependency>
<!-- https://mvnrepository.com/artifact/com.graphql-java/graphql-java-extended-scalars -->
<dependency>
<groupId>com.graphql-java</groupId>
<artifactId>graphql-java-extended-scalars</artifactId>
</dependency>
добавить код конфигурации
import graphql.kickstart.servlet.apollo.ApolloScalars;
import graphql.schema.GraphQLScalarType;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
@Configuration
public class GraphQLConfiguration {
@Bean
public GraphQLScalarType uploadScalarDefine() {
return ApolloScalars.Upload;
}
}