Как выровнять форму по центру с помощью Flutter?
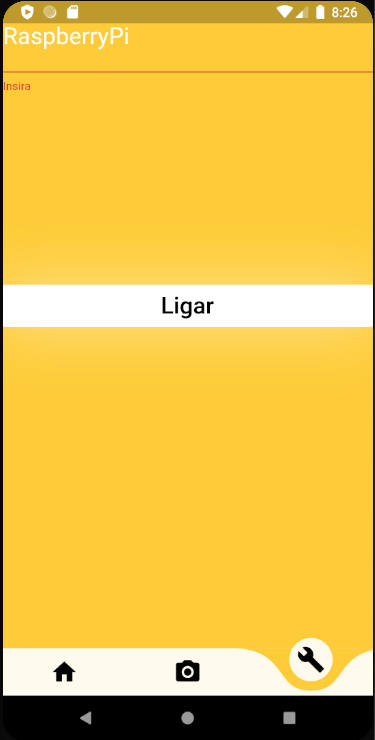
У меня есть программа, написанная на Flutter, и я хотел бы центрировать форму по центру экрана, но я не могу ее получить. Я пытался использовать Align и не думаю, что использую его правильно! Кто-нибудь может мне помочь? Спасибо
class _Defini extends State<Definicoes> {
GlobalKey<FormState> _formkey = GlobalKey<FormState>();
@override
Widget build(BuildContext context) {
return Scaffold(
bottomNavigationBar:
...
body: Container(
color: Colors.amber.withOpacity(0.80),
child: Align(
alignment: Alignment(0, 0),
child: Form(
key: _formkey,
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Container(
width: 300,
height: 300,
child: TextFormField(
keyboardType: TextInputType.number,
decoration: InputDecoration(
labelText: "RaspberryPi",
labelStyle: TextStyle(color: Colors.white)),
textAlign: TextAlign.center,
style: TextStyle(color: Colors.white, fontSize: 25.0),
validator: (value) {
if (value.isEmpty){
return "Insira";
}
},
),
),
Container(
decoration: BoxDecoration(
boxShadow: [
BoxShadow(
...
),
],
),
child: FlatButton(
color: Colors.white,
textColor: Colors.white,
disabledColor: Colors.grey,
disabledTextColor: Colors.black,
padding: EdgeInsets.all(8.0),
splashColor: Colors.blueAccent,
onPressed: () {
if(_formkey.currentState.validate()){
}
},
child: Text(
"Ligar",
),
),
),
],
),
),
),
),
);
}
}
1 ответ
Решение
Align используется, если у вас только один ребенок.
Чтобы сделать Form быть в центре, установить mainAxisAlignment свойство вашей колонки MainAxisAlignment.center
Проверьте код ниже:
class _Defini extends State<Definicoes> {
GlobalKey<FormState> _formkey = GlobalKey<FormState>();
@override
Widget build(BuildContext context) {
return Scaffold(
bottomNavigationBar:
...
body: Container(
color: Colors.amber.withOpacity(0.80),
child: Form(
key: _formkey,
child: Column(
// set the mainAxisAlignment property here
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Container(
width: 300,
height: 300,
child: TextFormField(
keyboardType: TextInputType.number,
decoration: InputDecoration(
labelText: "RaspberryPi",
labelStyle: TextStyle(color: Colors.white)),
textAlign: TextAlign.center,
style: TextStyle(color: Colors.white, fontSize: 25.0),
validator: (value) {
if (value.isEmpty){
return "Insira";
}
},
),
),
Container(
decoration: BoxDecoration(
boxShadow: [
BoxShadow(
...
),
],
),
child: FlatButton(
color: Colors.white,
textColor: Colors.white,
disabledColor: Colors.grey,
disabledTextColor: Colors.black,
padding: EdgeInsets.all(8.0),
splashColor: Colors.blueAccent,
onPressed: () {
if(_formkey.currentState.validate()){
}
},
child: Text(
"Ligar",
),
),
),
],
),
),
),
);
}
}