Диалог материалов не открывается после нажатия на маркер в ngx-листке
Я использую ngx-leaflet а также ngx-leaflet-drawдля отображения листовки-карты. Я могу отобразить маркер на карте с помощью значка маркера на панели инструментов. Я хочу отображать компонент диалогового окна материала, когда я нажимаю на маркер. Я могу отображать координаты маркера на консоли, когда нажимаю на маркер. код
public onMapReady(map: L.Map) {
map.on(L.Draw.Event.CREATED, function(e) {
const type = (e as any).layerType,
layer = (e as any).layer;
if (type === 'marker') {
const markerCoordinates = layer._latlng;
layer.on('click', () => {
console.log(markerCoordinates); // works properly
});
}
});
}Затем я пытаюсь изменить код для отображения компонента диалогового окна материала, но получаю ошибку
import { NgZone } from '@angular/core';
import { MatDialog, MatDialogRef } from '@angular/material/dialog';
import { MaterialDialogComponent } from './m-dialog.component';
...
...
export class NgxLeafletComponent {
dialogRef: MatDialogRef<MaterialDialogComponent>;
public constructor(private zone: NgZone) {}
public onMapReady(map: L.Map) {
map.on(L.Draw.Event.CREATED, function(e) {
const type = (e as any).layerType,
layer = (e as any).layer;
if (type === 'marker') {
const markerCoordinates = layer._latlng;
layer.on('click', () => {
console.log(markerCoordinates);
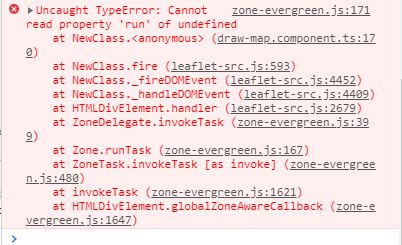
this.zone.run(() => this.onClickMarker()); //error
});
}
});
}
onClickMarker() {
this.dialogRef = this.dialog.open(MaterialDialogComponent);
}
}Я тоже пробую это без zone.run() метод, напрямую dialog.open() метод, но снова обнаружил ошибку
Uncaught TypeError: невозможно прочитать свойство open of undefined
ПРИМЕЧАНИЕ: когда я пробую это снаружиonMapReady() метод и без ngx-leaflet он работает нормально.
1 ответ
Я понял проблему и решил ее. здесь я использовал обычную функцию () наmap.on(L.Draw.Event.CREATED, function(e) {...}которому не разрешено вызывать другую функцию. Поэтому для вызова в ней другого метода / функции необходимо использовать стрелочную функцию.
import { NgZone } from '@angular/core';
import { MatDialog, MatDialogRef } from '@angular/material/dialog';
import { MaterialDialogComponent } from './m-dialog.component';
...
...
export class NgxLeafletComponent {
dialogRef: MatDialogRef<MaterialDialogComponent>;
public constructor(private zone: NgZone) {}
public onMapReady(map: L.Map) {
map.on(L.Draw.Event.CREATED, (e) => {
const type = (e as any).layerType,
layer = (e as any).layer;
if (type === 'marker') {
const markerCoordinates = layer._latlng;
layer.on('click', () => {
console.log(markerCoordinates);
this.zone.run(() => this.onClickMarker()); //error
});
}
});
}
onClickMarker() {
this.dialogRef = this.dialog.open(MaterialDialogComponent);
}
}