Отображение ошибки в текстовом поле во Flutter
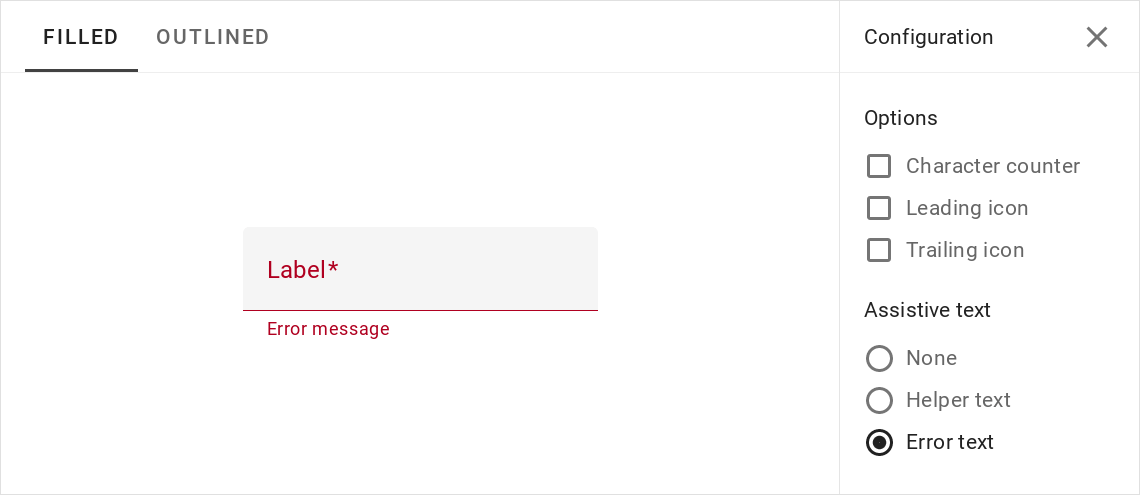
Материальный дизайн позволяет текстовому полю указывать на ошибку с помощью небольшой красной метки под полем ввода: https://material.io/components/text-fields (см. Снимок экрана ниже).
Есть ли способ добиться этого для TextFieldполе в Flutter? Я ожидал, что это будет собственностью либоTextField или TextEditingController, но ничего подобного не нашел.
2 ответа
Он присутствует в свойстве украшения в TextField, также вы можете стилизовать его, используя его свойство style.
TextField(
decoration: InputDecoration(
errorStyle: TextStyle(),
errorText: 'Please enter something'
),
),
Вы показываете ошибки на основе результатов проверки, которые возвращаются функцией валидатора, предоставленной TextFormField. Вы проверяете некоторые условия там и возвращаете сообщение об ошибке или значение null в зависимости от того, что вы хотите показать и когда, или если вы не хотите показать что угодно.
child: new TextFormField(
autocorrect: false,
validator: (value) {
if (value.isEmpty) {
return 'Error Message';
}
return null;
},
onSaved: (val) => //do something...,
decoration: new InputDecoration(labelText: "Label*"),
),