Значение заменителя реакции-выбора, отображаемое за пределами поля
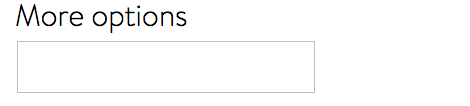
Я пытаюсь использовать реагировать на выбор в раскрывающемся списке вариантов использования. Проблема, с которой я сталкиваюсь, заключается в том, что заполнитель отображается поверх поля выбора, а не внутри него.
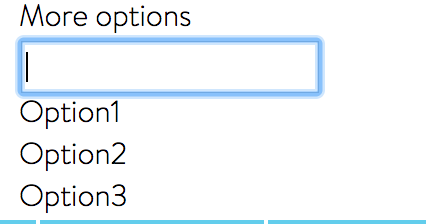
Кроме того, когда я нажимаю, параметры не отображаются должным образом.
Вот код:
<div className="container">
<Row>
<Col md={3}>
<Select
autosize={false}
closeOnSelect={false}
multi
onChange={this.handleSelectChange}
placeholder="More options"
removeSelected={true}
simpleValue
value={this.state.selectedOptions}
options={selectOptions}
/>
</Col>
</Row>
Что может быть не так?
1 ответ
Решение
Забыл добавить ответ-выберите css. В свою защиту я начал веб-разработку всего 2 недели назад.
Ура!