Обнаружение цвета с помощью OpenCV.JS
Я использую OpenCV для разработки в Javascript.
Я пытаюсь обнаружить изменения оранжевого цвета RGB между (255, 80, 0) и (255, 170, 0) на любом изображении.
Я пытался сделать то же самое, что и здесь https://docs.opencv.org/3.3.1/db/d64/tutorial_js_colorspaces.html, но он не работал, когда я переключился с обнаружения черного на обнаружение оранжевого цвета.
Я попробовал следующий код и многие другие комбинации, но получил неожиданное.
Итак, как выбрать пределы для оранжевого цвета?
Здесь идет код JavaScript:
let lower = [230, 155, 0, 0];
let higher = [255, 195, 25, 255];
let src = cv.imread('canvasInput');
let dst = new cv.Mat();
let low = new cv.Mat(src.rows, src.cols, src.type(), lower);
let high = new cv.Mat(src.rows, src.cols, src.type(), higher);
cv.inRange(src, low, high, dst);
cv.imshow('canvasOutput', dst);
src.delete(); dst.delete(); low.delete(); high.delete();
2 ответа
Если оранжевый цвет составляет около [255, 170, 0] в пространстве RGB, я бы предложил расширить диапазон:
let lower = [230, 155, 80, 0];
let higher = [255, 195, 120, 255];
В ваших настройках ваш оранжевый должен иметь точно R=255 и B=0, чего не произойдет на реальных изображениях. Я не знаю, что выбирает четвертый параметр (альфа-канал?), Так что это все в диапазоне.
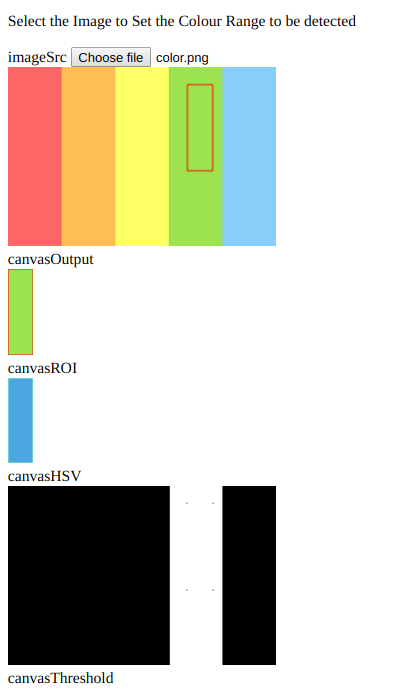
Вот демонстрация с OpenCV JS, где вы можете выбрать целевой цветовой диапазон из изображения, которое вам нравится.
https://alexcpn.github.io/opencvjsdemo.html
Выход ниже