Storybook загружает данные в ранее просмотренный компонент, потому что оба компонента имеют одинаковое имя свойства.
Это может быть сложно объяснить, поэтому я тоже покажу несколько скриншотов.
У меня есть два компонента Angular:
LineChart и LineAreaChart - у них обоих есть dataset@Input(), который я использую для загрузки данных в компоненты и запуска отрисовки диаграммы, перерисовки. Поскольку LineAreaChart показывает как линии, так и область,dataset @Input имеет другой интерфейс.
В сборнике рассказов у меня есть несколько историй по обоим компонентам. Проблема в том, что я перехожу от истории для компонента LineChart к компоненту LineAreaChart или наоборот.
Я установил, что Storybook обновляет набор данных в соответствии с моими историями, но пытается сначала загрузить его в текущий компонент, например:
Я смотрю на компонент LineChart, я нажимаю на историю для LineAreaChart, Storybook загружает данные для LineAreaChart, но сначала в компонент LineChart, вызывая ошибку, затем загружает LineAreaChart с правильными данными для этого компонента, и все хорошо в пользовательском интерфейсе, за исключением некоторых ошибки в консоли Chrome.
Если я изменю имя dataset @Input, чтобы один из этих компонентов сказал data Storybook не загружает новые данные в компонент, который я просто ухожу, но я не могу этого сделать, потому что в создаваемой мной библиотеке будет больше диаграмм, и я хочу, чтобы у них был единый интерфейс @Input @Output.
Я покажу вам несколько историй об этих двух компонентах:
LineAreaChart:
export const MultiLineWeeklyWithSpecifiedXAxisTicks = () => {
console.log('+++++++++++ area line story +++++++++++++++++++++++++');
return {
component: AreaLineChartComponent,
props: {
dataset: {
line: lineDataWeekIntervalMock,
area: areaDataWeekIntervalMock
},
lineColors: [EColors.Blue, EColors.Pink],
areaColors: [EColors.LightGraySemiOpaque],
xAxisTicks: getTickValues('name', 4, lineDataWeekIntervalMock[0]),
}
};
};
LineChart:
export const SingleLineWeeklyWithSpecifiedXAxisTicks = () => {
console.log('--------------- line story -------------------');
return {
component: LineChartComponent,
props: {
dataset: [lineDataWeekIntervalMock[0]],
colors: [EColors.Pink],
xAxisTicks: getTickValues('name', 4, lineDataWeekIntervalMock[0])
}
};
};
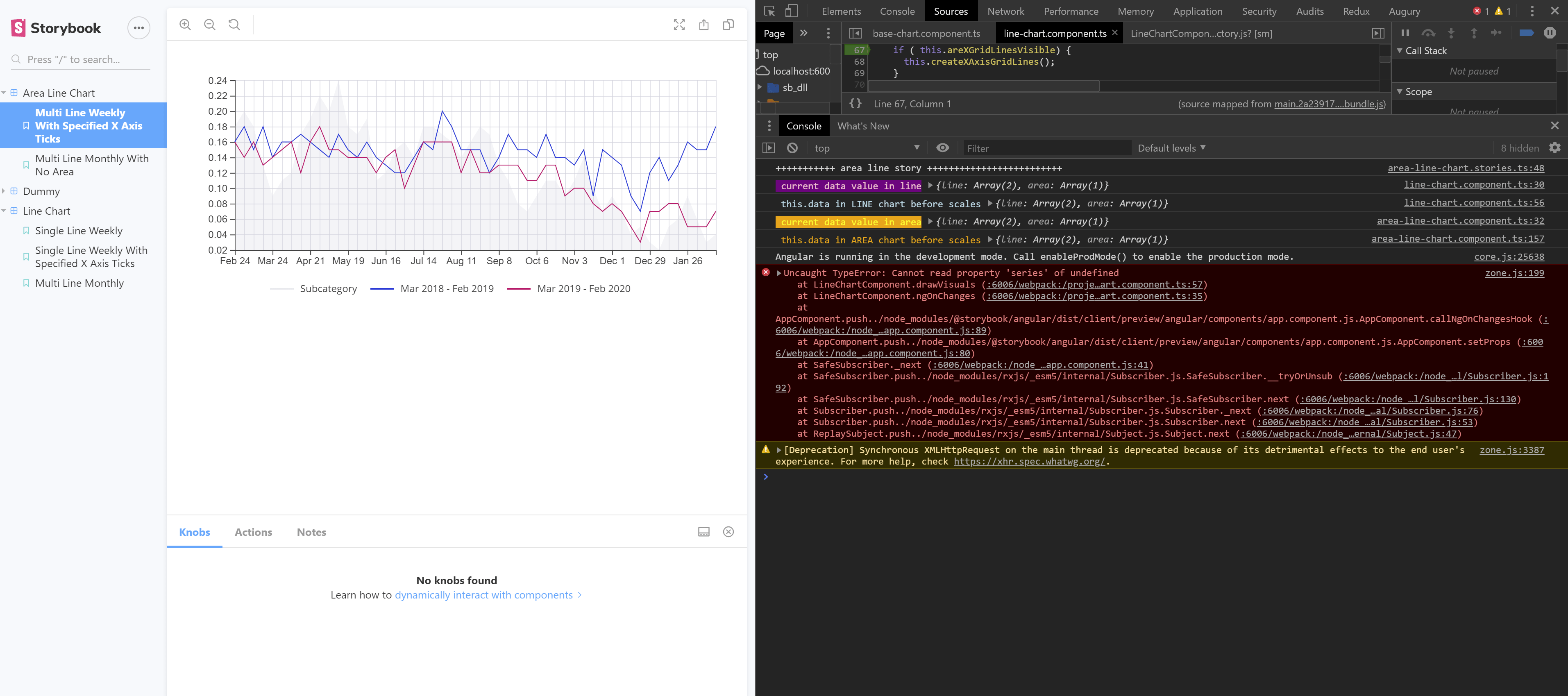
Итак, на скриншоте ниже я смотрел "Еженедельно в одну линию с указанными отметками оси X" и перешел к истории "Многострочная еженедельная с указанными отметками оси X".
Теперь посмотрите на консоль справа:
Объект данных с line а также areaproperties правильно заданы в истории для LineAreaChart, но, как вы можете видеть в журнале консоли фиолетового цвета - он загружается в LineChartComponent - что, черт возьми, с этим происходит? Линейная диаграмма никогда не должна получать эти данные, но каким-то образом, когда вы перемещаетесь между историями разных компонентов в Storybook, ей удается загрузить данные в компонент, который вы перемещаете (потому что у них обоих одинаковый @Input с именем `` набор данных '') - это вызывает ошибку, а затем загружает те же данные, но в компонент, в который вы вошли - что вы и планировали в первую очередь -> см. мой код историй из книги, который я вставил выше.
Кто-нибудь сталкивался с таким же поведением?